选择头像
onChooseavatar(e) {
let self = this;
let {
avatarUrl
} = e.detail;
this.avatarUrl = avatarUrl
wx.downloadFile({//下载到本地
url: self.avatarUrl,
success: function(res) {
if (res.statusCode === 200) {
wx.getFileSystemManager().saveFile({
tempFilePath: res.tempFilePath,
success: function(res) {
let savedFilePath = res.savedFilePath;
wx.getFileSystemManager().readFile({
filePath: savedFilePath,
encoding: 'base64',
success: function(res) {
self.text = res.data;
//拿到头像base64
}
});
}
})
}
}
});
wx.request({
url: 'https://aip.baidubce.com/rest/2.0/solution/v1/img_censor/v2/user_defined?access_token=密钥',
method: "POST",
data: {
image: self.text//图片的base64检测
},
header: {
"Accept": "application/json",
"Content-Type": "application/x-www-form-urlencoded"
},
success: (res) => {
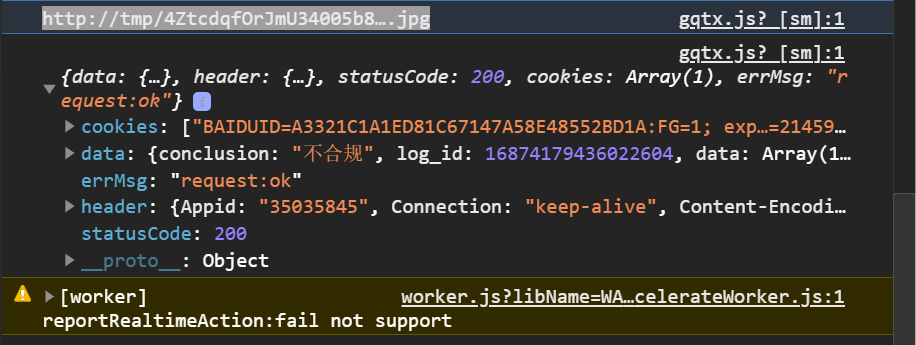
console.log(res)
self.hg=res.data.conclusion//拿到检测结果,合规/不合规
}
});
开发调试能拿到检测结果,真机调试拿不到,下边是合法域名,图片检测是百度图片安全
救救孩子


post请求参数是有大小限制的,大概率是真机传base64的时候太大了,导致传输失败,不建议把图片转成base64传输,建议先上传好图片返回cdn地址,然后再把url发给校验函数,后端根据url去下载图片校验,如果图片违规,再删除图片
那样成本就高了,真理调试就是完全不走requests的,不知道为什么
补充我感觉是这个获取到的图片地址有问题,http协议的