小程序
小游戏
企业微信
微信支付
扫描小程序码分享
2 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
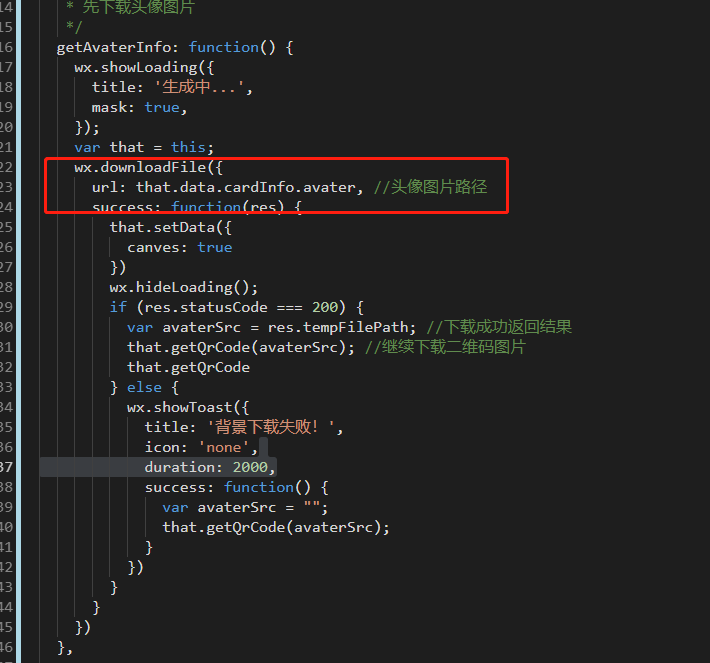
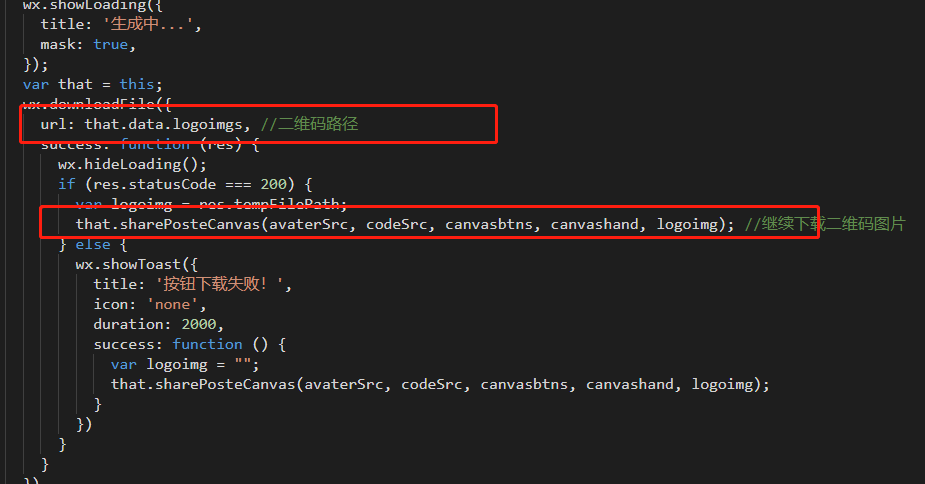
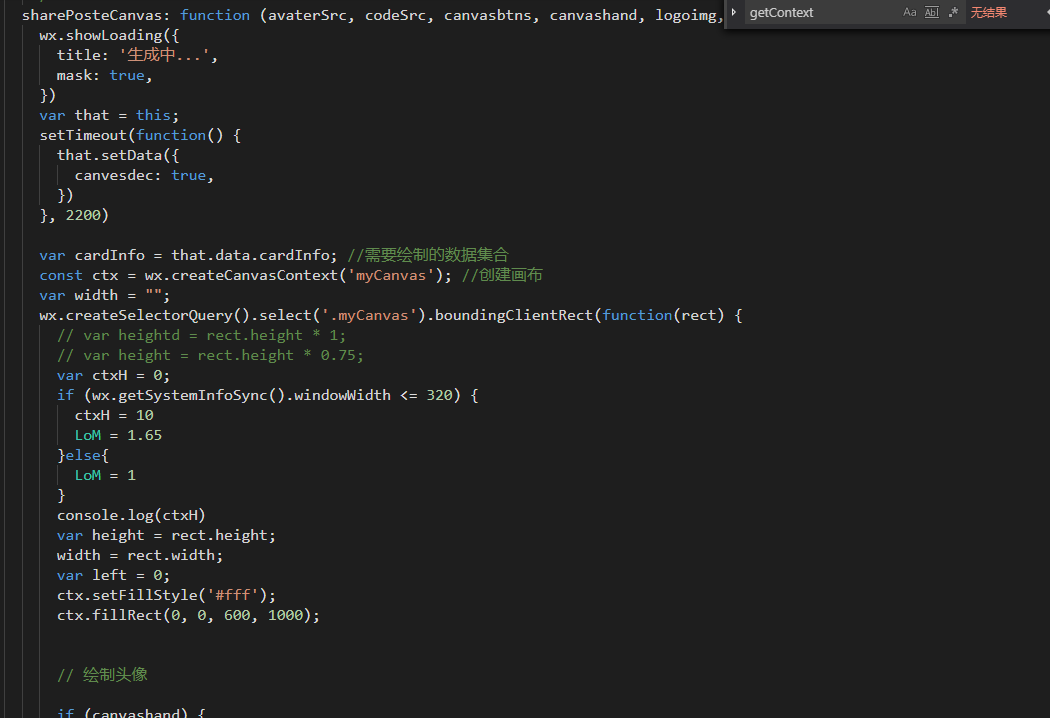
我的canves调用图片很多你可以看看。我的这样是正常实现得
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
在这里处理的:
let p2 = weApi.getImageInfo({
src: that.data.shareImg
})
let p3 = weApi.getImageInfo({
src: wx.getStorageSync(
'userData'
).userInfo.avatarUrl
Promise.all([p2, p3]).then((result) => {
console.log(result,
'result'
)
this
.setData({
canvasImg: result
},() => {
if
(
typeof
callBack ==
'function'
) callBack()
引用:
ctx.drawImage(that.data.canvasImg[0].path, 0, 0, that.data.canvasImg[0].width, that.data.canvasImg[0].width * .56, 10, 74, 250, 140)
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
我的canves调用图片很多你可以看看。我的这样是正常实现得


在这里处理的:let p2 = weApi.getImageInfo({src: that.data.shareImg})let p3 = weApi.getImageInfo({src: wx.getStorageSync('userData').userInfo.avatarUrl})Promise.all([p2, p3]).then((result) => {console.log(result,'result')this.setData({canvasImg: result},() => {if(typeofcallBack =='function') callBack()})})引用:ctx.drawImage(that.data.canvasImg[0].path, 0, 0, that.data.canvasImg[0].width, that.data.canvasImg[0].width * .56, 10, 74, 250, 140)