<view class="scontainer">
<view class="bg">
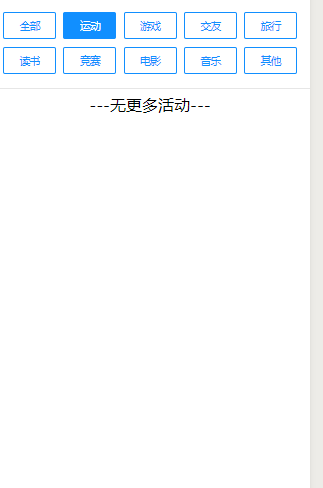
<view class="choose_user" style="border-bottom:1rpx solid #e6e6e6;">
<view class="choose_user_item" style="color:#{{tradeType==0?'fff':'118fff'}};background:#{{tradeType==0?'118fff':'fff'}};" bindtap="chosewhole" data-='' >全部</view>
<view class="choose_user_item" style="color:#{{tradeType==1?'fff':'118fff'}};background:#{{tradeType==1?'118fff':'fff'}};" bindtap="choseoneType" id="1">运动</view>
<view class="choose_user_item" style="color:#{{tradeType==2?'fff':'118fff'}};background:#{{tradeType==2?'118fff':'fff'}};" bindtap="choseTradeType" id="2">游戏</view>
<view class="choose_user_item" style="color:#{{tradeType==3?'fff':'118fff'}};background:#{{tradeType==3?'118fff':'fff'}};" bindtap="choseTradeType" id="3">交友</view>
<view class="choose_user_item" style="color:#{{tradeType==4?'fff':'118fff'}};background:#{{tradeType==4?'118fff':'fff'}};" bindtap="choseTradeType" id="4">旅行</view>
<view class="choose_user_item" style="color:#{{tradeType==5?'fff':'118fff'}};background:#{{tradeType==5?'118fff':'fff'}};" bindtap="choseTradeType" id="5">读书</view>
<view class="choose_user_item" style="color:#{{tradeType==6?'fff':'118fff'}};background:#{{tradeType==6?'118fff':'fff'}};" bindtap="choseTradeType" id="6">竞赛</view>
<view class="choose_user_item" style="color:#{{tradeType==7?'fff':'118fff'}};background:#{{tradeType==7?'118fff':'fff'}};" bindtap="choseTradeType" id="7">电影</view>
<view class="choose_user_item" style="color:#{{tradeType==8?'fff':'118fff'}};background:#{{tradeType==8?'118fff':'fff'}};" bindtap="choseTradeType" id="8">音乐</view>
<view class="choose_user_item" style="color:#{{tradeType==9?'fff':'118fff'}};background:#{{tradeType==9?'118fff':'fff'}};" bindtap="choseTradeType" id="9">其他</view>
</view>
</view>
|
我想做这样一个点击以后就可以显示不同数据库内容的操作,可是为什么我点击全部的时候有数据,点击运动的时候没有数据!

choseoneType:function(e){
var tradeUype = e.currentTarget.id;
if (tradeUype == 0) this.onShow();
else if (tradeUype == 1)
this.setData({ moodList: this.data.gameList });
this.setData({
tradeType: tradeUype,
})
db.collection('users').where({
}).get({
success: res => {
this.setData({
moodList: res.data
})
console.log('[数据库] [查询记录] 成功: ', res)
},
fail: err => {
wx.showToast({
icon: 'none',
title: '查询记录失败'
})
console.error('[数据库] [查询记录] 失败:', err)
}
})
},
chosewhole:function(e){
var tradeType = e.currentTarget.id;
if (tradeType == 0) this.onShow();
else if (tradeType == 1) this.setData({ moodList: this.data.sportList });
this.setData({
tradeType: tradeType
})
wx.cloud.callFunction({
name: 'addData',
data: {
screen: '0'
}
}).then(res => {
this.setData({
moodList: res.result.data
})
console.log("正确的数据是:", res)
})
},
|


console看看你的gameList有没有数据呢