小程序
小游戏
企业微信
微信支付
扫描小程序码分享
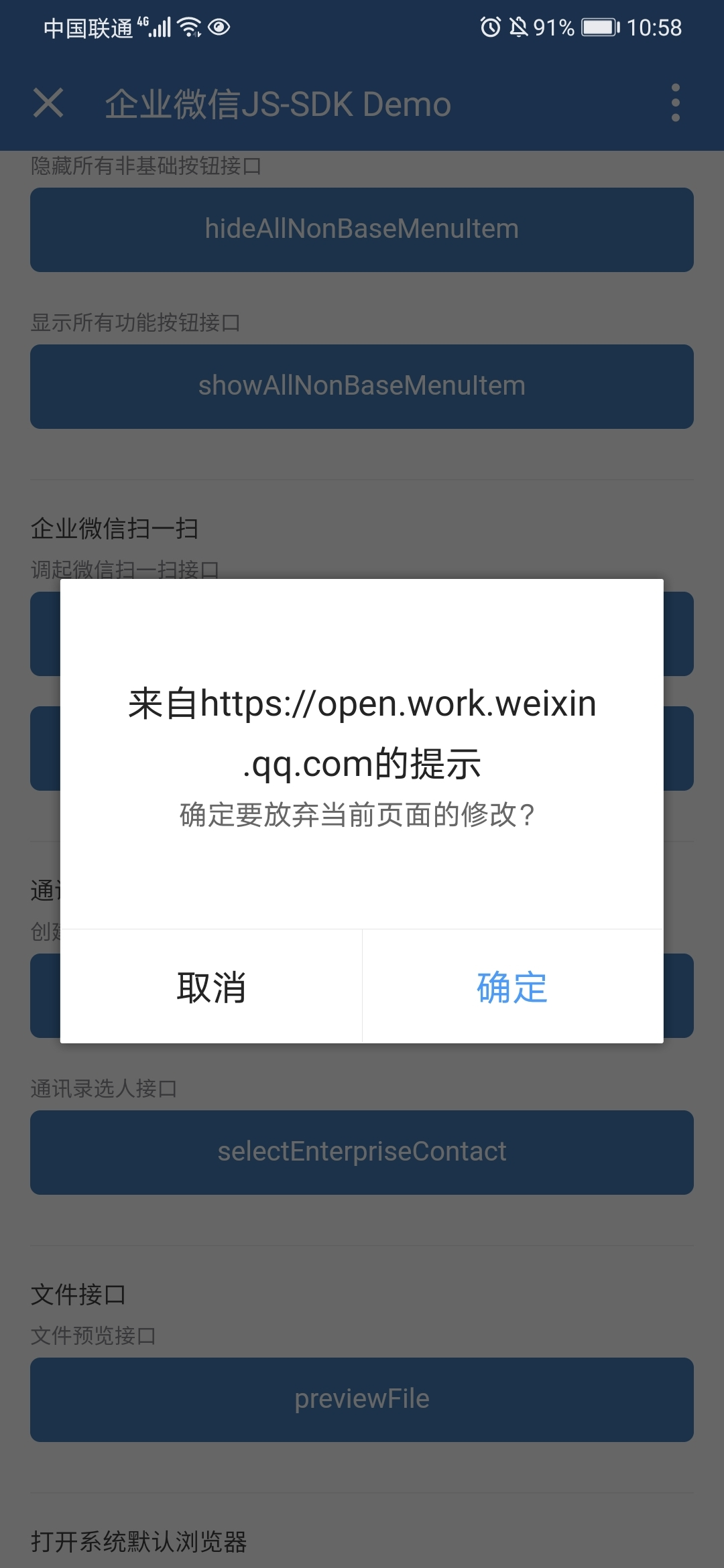
this.$wx.onHistoryBack(() => { this.$wx.closeWindow(); return false; }); 我是这样写的, 现在企业微信PC端点击左上角返回会阻止返回, 但在安卓端完全不起效果, 还是返回到了上个页面。。请问这个问么解决啊?
1 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
您好,我用安卓测试了下,左滑返回上一步是有阻止返回的,跟pc端表现一致,这里的物理返回键是哪个按钮
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
window.addEventListener("popstate", () => {
this.$wx.closeWindow();
return;
});
点击那个按钮是可以的, 但是直接点击物理返回按键是没用的, 我采用这样的写法才行了..
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
您好,我用安卓测试了下,左滑返回上一步是有阻止返回的,跟pc端表现一致,这里的物理返回键是哪个按钮
window.addEventListener("popstate", () => {this.$wx.closeWindow();return;});点击那个按钮是可以的, 但是直接点击物理返回按键是没用的, 我采用这样的写法才行了..