小程序
小游戏
企业微信
微信支付
扫描小程序码分享
https://developers.weixin.qq.com/s/pMSdhdmd7NL5
这是代码块连接,麻烦各位看下帮帮忙,急急急,好人一生平安
3 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
你这尺寸base64怕是太长了啊,url长度是有限制的
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
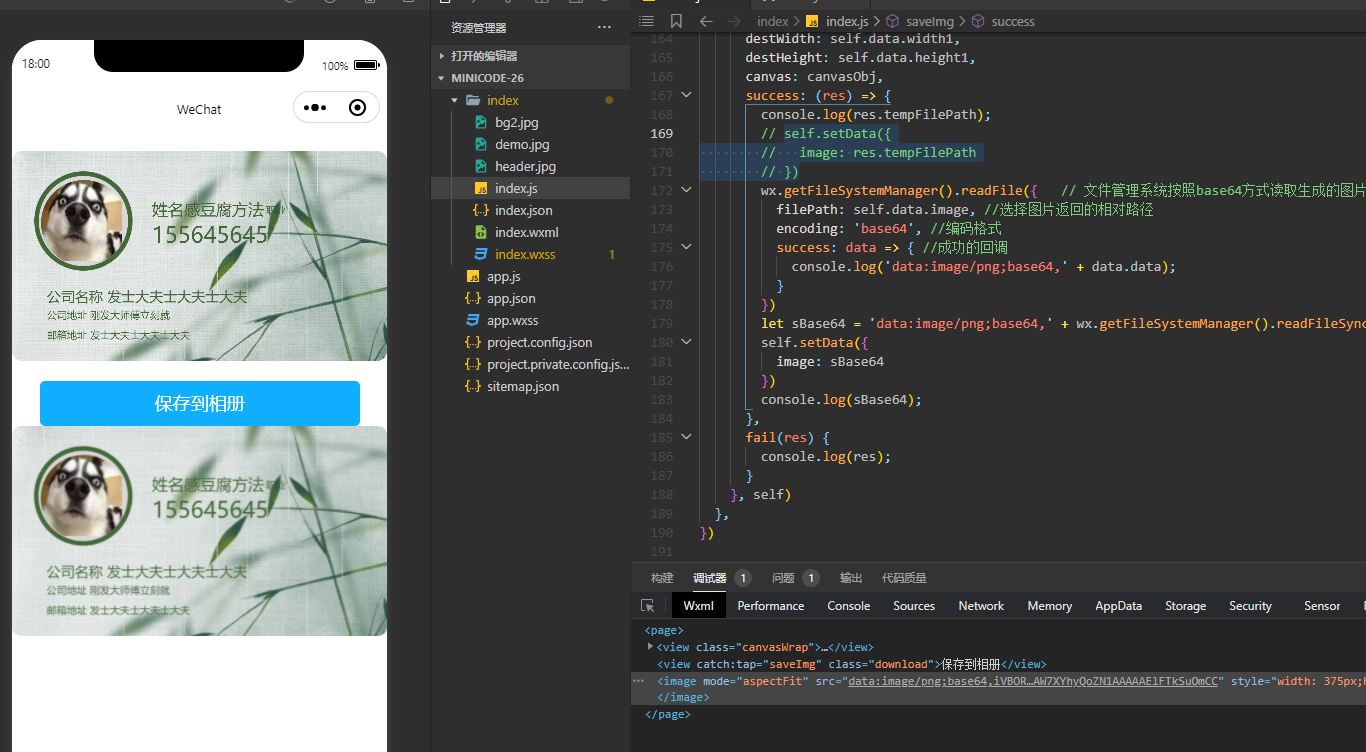
应该是你背景图片的实际尺寸大于canvas的尺寸
我看了不是能显示吗
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
你这尺寸base64怕是太长了啊,url长度是有限制的
应该是你背景图片的实际尺寸大于canvas的尺寸
destHeight: 558, 这两个是要生成的图片大小,这样才好识别,改了的画要么图片高度小了,要么就是照片模糊
我看了不是能显示吗