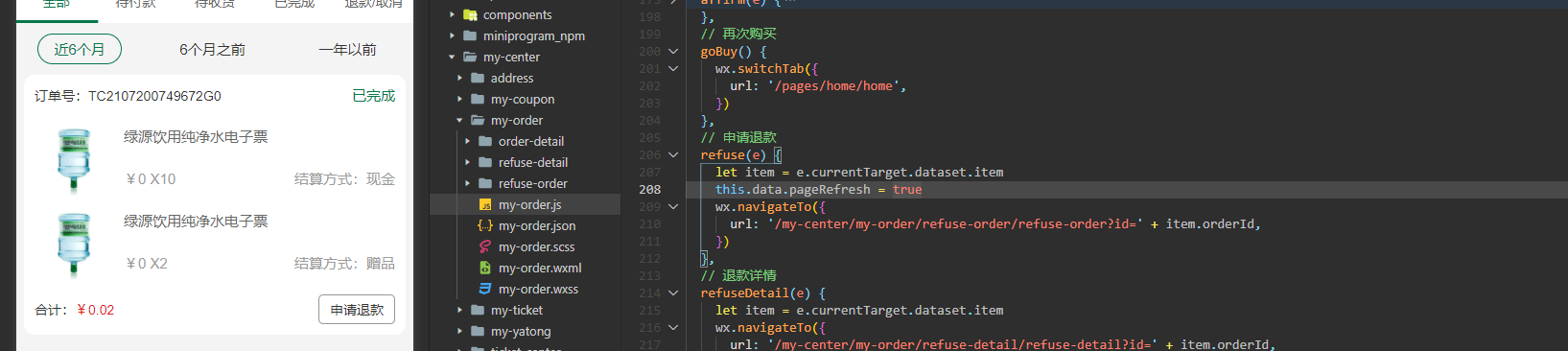
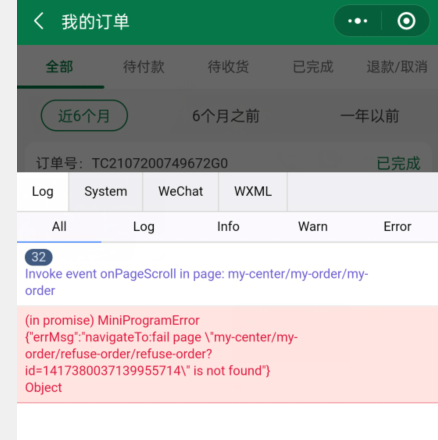
wx.navigateTo在开发工具和真机预览测试都可以跳转,但是上线之后点击无法完成跳转,还请技术帮忙分析一下,跳转页面并非tabbar页面
相关文档
- wx.navigateTo: 小程序/开发/API/路由/wx.navigateTo
- wx.openOfficialAccountArticle: 小程序/开发/API/跳转/wx.openOfficialAccountArticle
- wx.openOfficialAccountArticle#功能描述: 小程序/开发/API/跳转/wx.openOfficialAccountArticle
- wx.openOfficialAccountArticle#参数: 小程序/开发/API/跳转/wx.openOfficialAccountArticle
- wx.openOfficialAccountArticle#示例代码: 小程序/开发/API/跳转/wx.openOfficialAccountArticle


请提供能复现问题的简单代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)。
楼主解决了没?我的也是上传到第三方平台模板库,体验版的时候报navigateTo的页面不存在,开发时是可以的

你好解决了吗
我也遇到了这样的问题,解决了吗
你这样写吧,然后写下fail回调。上传到体验版本测试下
// 搞不懂你们为啥写代码 老写let that = this.你这个 都没有指向问题,写来没啥用。 czTap() { const { mb_id } = this.data wx.navigateTo({ url: `/pages/vipRecharge/vipRecharge?mb_id=${mb_id}`, success: res => { console.log(res) }, fail: err => { console.log(err) } }) }您好,可以看下是否有报错信息呢?
若是在全局app.json中配置了tabBar,引用的链接与wx.navigateTo页面跳转url地址相同就无法实现跳转
除了跳转还有其他逻辑吗,尤其是涉及到接口的