小程序
小游戏
企业微信
微信支付
扫描小程序码分享
动态修改webview的src之后,webview页面产生历史记录,此时点击返回,停留在webview页面,src由修改后的地址,返回到了修改之前的地址,
期望结果:返回直接回到上一层页面,不停留在webview
望大家解答。
5 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
目前功能已实现,借鉴了百度的文章。
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
webview网页中使用wx.miniProgram.redirectTo
解决了吗 我也遇到了
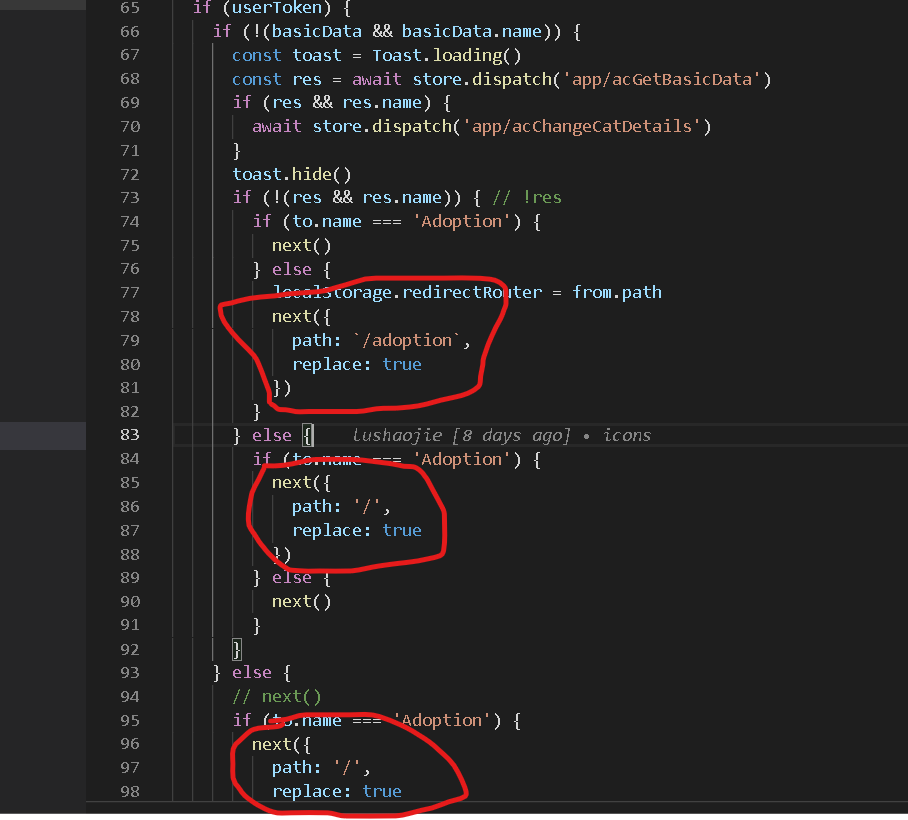
如果你的页面在初始化的时候,改变了路由地址或参数,就会出现这个问题,因为小程序监听了window的路由变化,如何你必须要切换路由改用重定向就好了,如果你是用vue写的项目可以参考如下代码进行修改:
你就是不动态修改webview 的src 也是两层。你可以在webview页面里 返回的时候 直接delta: 2 就返回两层了
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
目前功能已实现,借鉴了百度的文章。
webview网页中使用wx.miniProgram.redirectTo
解决了吗 我也遇到了
如果你的页面在初始化的时候,改变了路由地址或参数,就会出现这个问题,因为小程序监听了window的路由变化,如何你必须要切换路由改用重定向就好了,如果你是用vue写的项目可以参考如下代码进行修改:
你就是不动态修改webview 的src 也是两层。你可以在webview页面里 返回的时候 直接delta: 2 就返回两层了