小程序
小游戏
企业微信
微信支付
扫描小程序码分享
<view style="background-image:url(data:image/png;base64,{{docmPhoto}});width: 100px; height: 100px;"></view>
之前一直正常,最近给线上发布了一个版本才发现了这个问题
2 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
你可以下载到本地,然后放本地地址到src里面
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
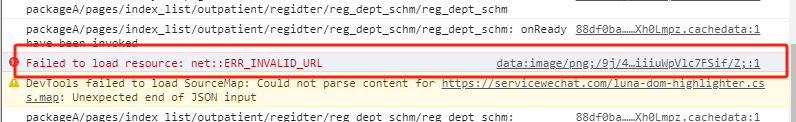
真机调试报了这么个错误
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
你可以下载到本地,然后放本地地址到src里面
真机调试报了这么个错误