Page({
data: {
multiSelectorItems:[["罗宋汤","鸡蛋汤"],["牛排","猪排","鱼排"],["冰激凌","鸡蛋布丁"]]
},
multiSelectorChange:function(e)
{
let arrayIndex = e.detail.value;
let array = this.data.multiSelectorItems;
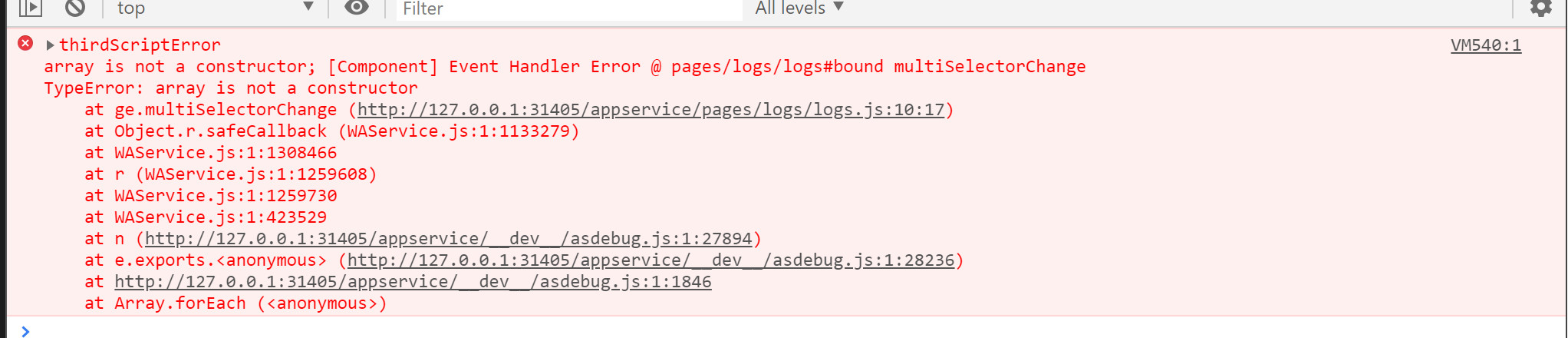
let value = new array();
for(let i=0;i<arrayIndex.length;i++){
let k = arrayIndex[i];
let v = array[i][k];
value.push(v);
this.Setdata({multiSelector:value});
}
},)
|
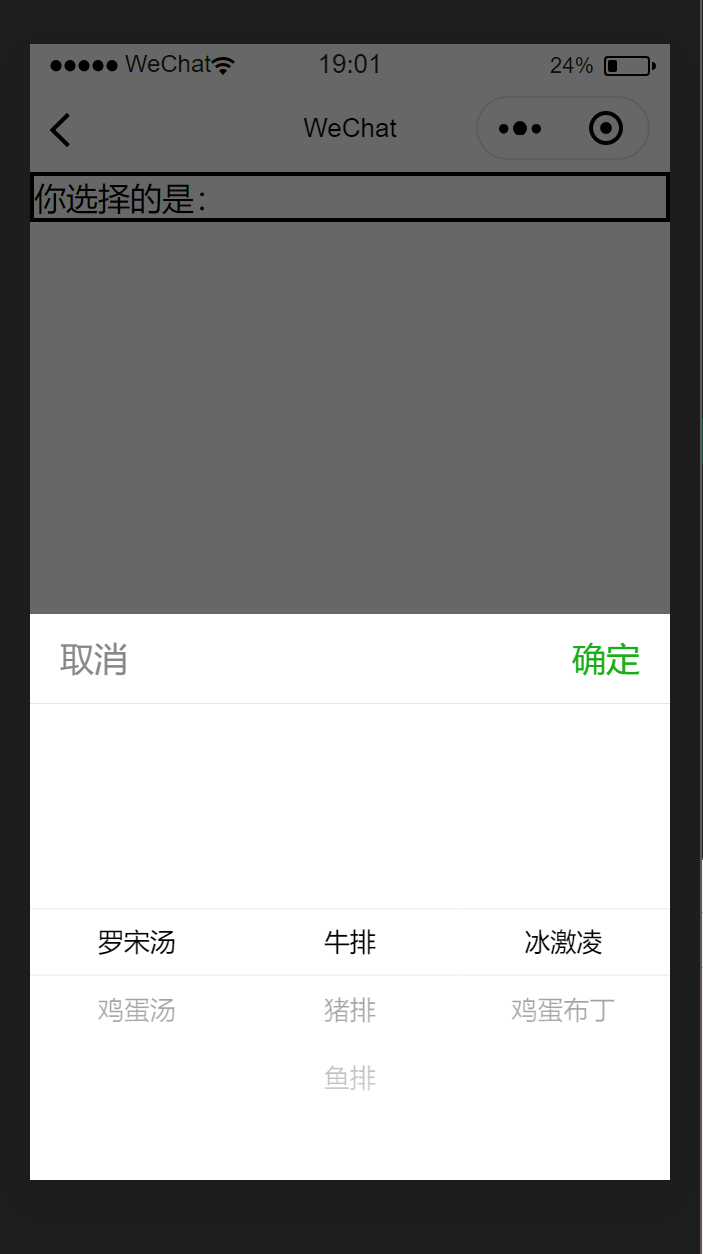
<picker mode="multiSelector" range="{{multiSelectorItems}}" bindchange="multiSelectorChange">
<view style="border: 2px solid black;">你选择的是:{{multiSelector}}</view>
</picker>
|


请问一下各位大佬,这是怎么一回事?每次点击确定后没有数据显示,控制台报错。各位大佬怎么解决啊~~~~~~

