src: https://p0.meituan.net/mallimages/57f112e47057186996c015f6695f42e951342.jpg,报错时computedSrc为https://p0.meituan.net/mallimages/57f112e47057186996c015f6695f42e951342.jpg,当前computedSrc:https://p0.meituan.net/mallimages/57f112e47057186996c015f6695f42e951342.jpg,是否显示了默认占位图true,msg: getLocalImgData:failgetfile data fail
gif图片如何在安卓机下面再次播放(不循环的gif图),安卓机下gif图片连接加随机数无效的问题。
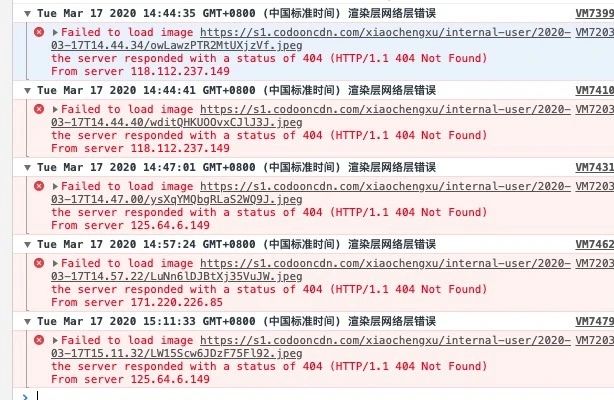
点击上传图片后 赋值一个新的url 偶尔是显示成功的 偶尔就是404 但是浏览器都是可以直接打开的, 并且把连接写死在image标签里面又是加载ok的 上传后赋值就binderror - 404 渲染条件wx:if也写好了的 比如 https://s1.codooncdn.com/xiaochengxu/internal-user/2020-03-17T14.44.34/owLawzPTR2MtUXjzVf.jpeg
如果是,可以尝试一下流程解决问题:
微信文档,明确指出“网络请求的 referer 格式固定为 https://servicewechat.com/{appid}/{version}/page-frame.html,其中 {appid} 为小程序的 appid”(https://developers.weixin.qq.com/miniprogram/dev/framework/plugin/development.html#%E5%85%B6%E4%BB%96%E6%B3%A8%E6%84%8F%E4%BA%8B%E9%A1%B9),而一般使用“referer”进行防盗链。
而我们的阿里云图片OSS设置的referer白名单为“https://servicewechat.com/wxcabcdefgh123456/*”,但是微信小程序iOS版,在【刚刚启动小程序】时,<image>加载网络图片,所提供的“referer”是“https://servicewechat.com/preload/page-frame.html”,不符合白名单规则,所以被拒绝,服务器返回的是403状态码,但是微信小程序错误日志却是404 Not Found(又是一个坑)。
把我们的阿里云图片OSS设置的referer白名单为改为“https://servicewechat.com/*”则问题解决了。
大量报错都是:getLocalImgData:fail get file data fail
但是图片的src都是https的,且都可以访问。为什么会这样呢?已经报警一天了,求解什么情况下会触发这个。
报错详情:
src: https://p0.meituan.net/mallimages/57f112e47057186996c015f6695f42e951342.jpg,报错时computedSrc为https://p0.meituan.net/mallimages/57f112e47057186996c015f6695f42e951342.jpg,当前computedSrc:https://p0.meituan.net/mallimages/57f112e47057186996c015f6695f42e951342.jpg,是否显示了默认占位图true,msg: getLocalImgData:fail get file data fail代码如下:
js
setSrc(src) { const { enableClip = true, enableWebp = true } =(imageConf && imageConf[`${platform}_${lxRtnm}`]) || {}; const { url = src, logoLength = 0 } = webp(src, this.data.webpConf, { enableClip, enableWebp }); this.setData({ computedSrc: url, logoLength, isShowPlaceholder: !src }); }, webpLoadError(e) { const { computedSrc, src } = this.data; const isWebp = computedSrc.endsWith('.webp'); const isClip = isWebp || !( computedSrc.endsWith('.png') || computedSrc.endsWith('.jpg') || computedSrc.endsWith('.gif') ); if (computedSrc !== src) { this.setData({ computedSrc: src }); } else { this.setData({ isShowPlaceholder: true }); } const msg = `src: ${src},报错时computedSrc为${computedSrc},当前computedSrc:${ this.data.computedSrc },是否显示了默认占位图${this.data.isShowPlaceholder},msg: ${e.detail && e.detail.errMsg}`; getApp().$cat.reportError( CAT_SEC_CATEGORY.IMAGE_LOAD_ERROR( `${isWebp ? 'webp' : isClip ? 'clip' : 'source'}`, msg ) ); this.triggerEvent('error', e); console.error(`webpLoadError`, msg); }, webpLoadSuccess(e) { this.triggerEvent('load', e); }wxml
<view wx:if="{{isShowPlaceholder}}" class="placeholder-img-container {{isWithEmptyBoder? 'border':''}} custom-class" style="{{styleStr}};background-color:{{pbgColor}}; width:{{webpConf.isAuto ? '100%': webpConf.width || '50rpx'}}; height: {{webpConf.isAuto ? '100%': webpConf.height || '50rpx'}}"> <view wx:if="{{logoLength}}" class="placeholder-img-{{'@{values/appName}'==='maicai' ? 'mc':'xx'}}" style="width: {{logoLength}}rpx; height: {{logoLength}}rpx"></view>{{R.values.appName}} </view> <image wx:else class="real-img {{isWithEmptyBoder? 'border':''}} custom-class" style="{{styleStr}};width:{{webpConf.isAuto ? '100%':webpConf.width}};height:{{webpConf.isAuto ? '100%':webpConf.height}};" src="{{computedSrc}}" binderror="webpLoadError" bindload="webpLoadSuccess" mode="{{mode}}" lazy-load="{{lazyLoad}}" webp />为什么image scr里面与$符号 ,就无法加载了 ;我记得之前没有影响的
请问我用云ID可以在Image标签内访问图片显示,但是我用wx.cloud.downloadFile下载以后,用生成的临时路径,就不能在Image标签内显示 ,这是什么原因??
我们这里是只有特定的那一个手机不会显示图片, 是偶现的, 有没有可能是开发者工具编译代码上传的时候出的问题.
我也遇到了,如果图片不能访问或不存在 ,在 binderror事件中,重新为src赋值,但视图层不会更新。
这个好像是我遇到的问题,无解呢,好像image组件有问题