详见代码片段,或者下面的源代码,不知为何复制过来没缩进,搞缩进又太麻烦了,屌大的各位可以复制到IDE里再格式化以下方便查看,先谢谢大家了
以下为源代码
wxs部分:
Page({ data: { do_not_care_me:'这里有一个问题,理论上切换标签筛选数据时是从all数组中抽出来几个再进行处理,不可能会影响到all变量中的数据的,然而在这里却造成了影响,不知为何,麻烦屌大的各位看看', //全部的基础数据,本来是从服务器获取的,这里将数据简化并作为初始变量 all: [{ serial: '201905080001', state: 'finished', type: '0001', time: '10:00:00' }, { serial: '201905080002', state: 'working', type: '0003', time: '11:00:00' }, { serial: '201905080003', state: 'failed', type: '0002', time: '12:00:00' }, { serial: '201905080004', state: 'canceled', type: '0003', time: '13:00:00' }, { serial: '201905080005', state: 'finished', type: '0002', time: '14:00:00' }], //要展示的数据,这里只是保存到这个变量中 show: null, //当前选中的标签,默认值是全部 select: 'all' }, onLoad() { // 由于一开始就将数据展示就会导致all变量发生改变,这里先将其注释 // this.show(this.data.all) }, select(e) { //这块仅仅是为了更改上面的标签颜色 let select = e.target.id this.setData({ select: select }) //下面是筛选要展示的数据 let show_list = [] let all = this.data.all for (let key in all) { if (all[key].state == select || select == 'all') { //将满足条件的数据添加到这个数组中,用于后续修改 //方法1 // show_list.push(all[key]) //方法2 let temp = all[key] show_list.push(temp) } } //将筛选好的数据通过show函数处理 this.show(show_list) }, show(show_list) { //将要展示的基础数据进行加工一下,使原始数据能够用于展示 for (let i = 0; i < show_list.length; i++) { switch (show_list[i].state) { case 'waiting': show_list[i]['state'] = '等待中...' show_list[i]['icon_type'] = 'waiting' show_list[i]['icon_color'] = '' break case 'working': show_list[i]['state'] = '跑步中...' show_list[i]['icon_type'] = 'waiting' show_list[i]['icon_color'] = 'rgb(10,186,7)' break case 'finished': show_list[i]['state'] = '已完成' show_list[i]['icon_type'] = 'success' show_list[i]['icon_color'] = '' break case 'canceled': show_list[i]['state'] = '已取消' show_list[i]['icon_type'] = 'clear' show_list[i]['icon_color'] = 'orange' break case 'failed': show_list[i]['state'] = '失败' show_list[i]['icon_type'] = 'warn' show_list[i]['icon_color'] = '' break } } //将处理好的数据同步到视图层 this.setData({ show: show_list }) },}) |
wxs部分:
<view class='select'> <view class='{{select=="all"?"selected":"unselected"}}' bindtap='select' id='all'>全部</view> <view class='{{select=="finished"?"selected":"unselected"}}' bindtap='select' id='finished'>已完成</view> <view class='{{select=="canceled"?"selected":"unselected"}}' bindtap='select' id='canceled'>已取消</view> <view class='{{select=="failed"?"selected":"unselected"}}' bindtap='select' id='failed'>失败</view></view><view>下面就是简单的展示一下</view><view wx:for='{{show}}'>{{item.serial}}</view><view>{{do_not_care_me}}</view> |
wxss部分:
.select { height: 45px; width: 100%; display: flex; flex-direction: row; justify-content: flex-start; align-items: center; overflow: scroll; border-bottom: 1px solid #ddd;}.unselected { margin: 0; font-size: 13px; line-height: 26px; height: 26px; width: 70px; border: 1px solid #ddd; border-radius: 14px; margin-left: 14px; text-align: center; flex-shrink: 0;}.selected { margin: 0; font-size: 13px; line-height: 28px; height: 28px; width: 72px; border-radius: 14px; margin-left: 14px; text-align: center; flex-shrink: 0; background-color: #33b9e6; border: 0px; color: white;} |


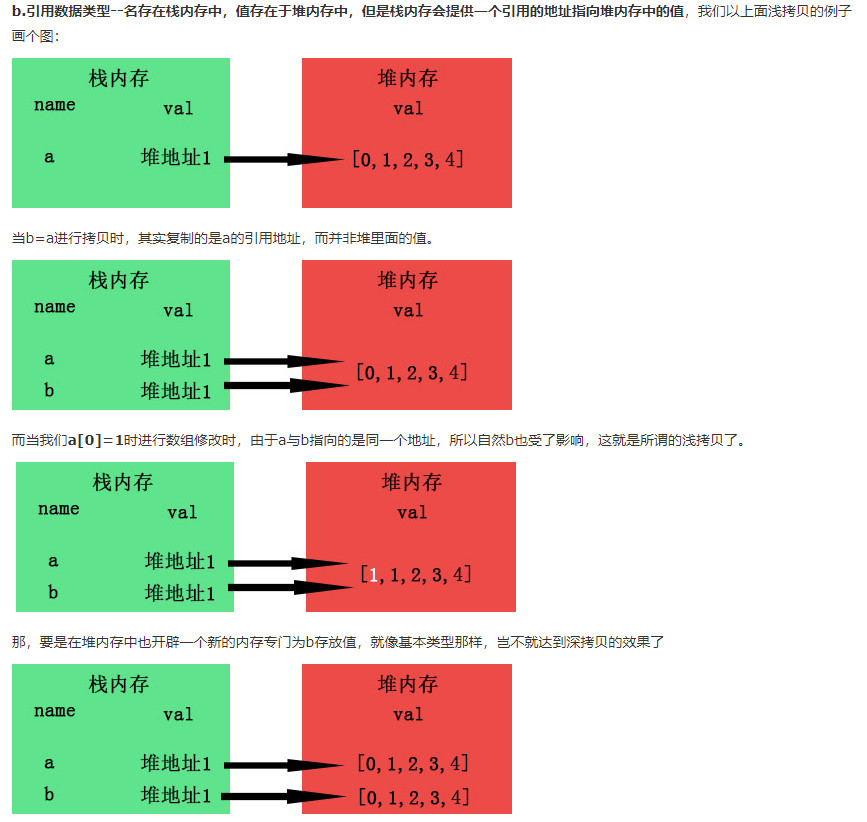
因为数组中的是对象,引用数据类型嘛
造成这个问题原因如图 ,解决方案是使用深复制,使用如下函数实现对一个变量的深复制,代码网上找的,通过这个深复制我的问题得到了完美解决
,解决方案是使用深复制,使用如下函数实现对一个变量的深复制,代码网上找的,通过这个深复制我的问题得到了完美解决
copy(obj) {let objClone = Array.isArray(obj) ? [] : {};if(obj &&typeofobj ==="object") {for(let keyinobj) {if(obj.hasOwnProperty(key)) {//判断ojb子元素是否为对象,如果是,递归复制if(obj[key] &&typeofobj[key] ==="object") {objClone[key] = deepClone(obj[key]);}else{//如果不是,简单复制objClone[key] = obj[key];}}}}returnobjClone;}