_initCanvas:function(){
const q = wx.createSelectorQuery().in(this)
q.select("#seatMap")
.fields({ node : true , size : true})
.exec(res=>{
const canvas = res[0].node
const context = canvas.getContext("2d")
const dpr = wx.getSystemInfoSync().pixelRatio
const phoneInfo = wx.getSystemInfoSync()
const canvasHeight = phoneInfo.windowHeight *dpr
const canvasWidth = phoneInfo.windowWidth * dpr
const statusBarHeight = phoneInfo.statusBarHeight * dpr
canvas.width = canvasWidth
canvas.height = canvasHeight
this.setData({
canvas,
context,
canvasHeight,
canvasWidth,
statusBarHeight
})
context.scale(dpr,dpr)
context.font="20px sans-serif"
context.fillText("welcome",100,100)
context.strokeRect(0,0,300,300)
})
console.log(this.data.context)
}



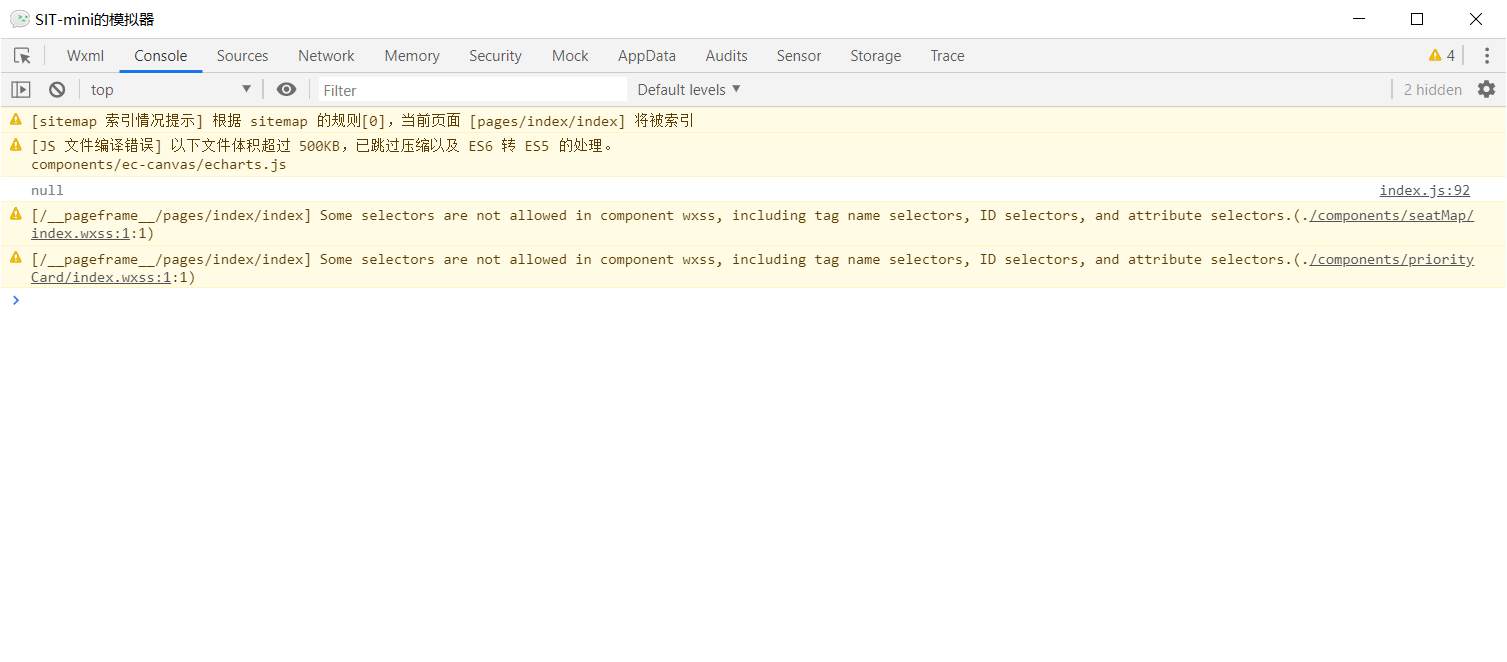
你的代码里有这几类问题: 1. q.select("#seatMap").exec是异步回调,你console.log是同步执行的代码,肯定打印不出来 2. context是canvas 2d的实例,不是用于渲染的数据,不推荐挂在this.data上,你可以直接挂载在this上