小程序
小游戏
企业微信
微信支付
扫描小程序码分享
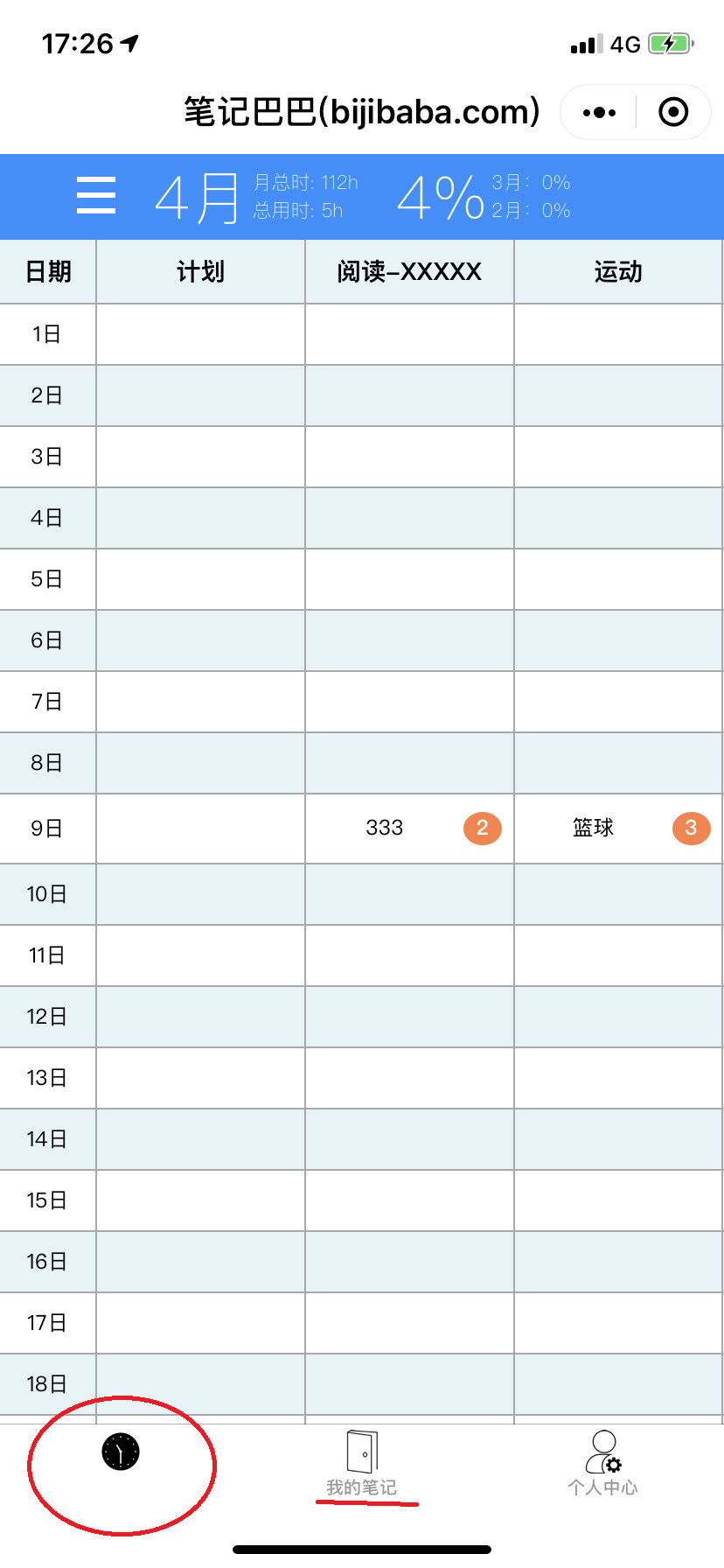
- 当前 Bug 的表现(可附上截图)
小程序在iphoneX下导航选中时不显示文字
- 提供一个最简复现 Demo
demo参考生产小程序搜索特意练习
1 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
请具体描述问题出现的流程,并提供能复现问题的简单代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)。
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
"tabBar": {
"color": "#999",
"selectedColor": "black",
"backgroundColor": "#fff",
"list": [
{
"pagePath": "pages/time/Index/Index",
"text": "时间管理",
"iconPath": "images/tab/tm1.png",
"selectedIconPath": "images/tab/tm2.png"
},
"pagePath": "pages/note/GroupList/GroupList",
"text": "我的笔记",
"iconPath": "images/menu/home1.png",
"selectedIconPath": "images/menu/home2.png"
"pagePath": "pages/user/UserCenter/UserCenter",
"text": "个人中心",
"iconPath": "images/menu/personal1.png",
"selectedIconPath": "images/menu/personal2.png"
}
]
就是在app.js里面配置的tabBar哈, 你用iphoneX在小程序搜一下 特意练习,选中tab的时候下面的字就不显示哈
辛苦 !
谢谢 已经可以了哈
将 "selectedColor": "black", 换成
"selectedColor": "#1296db",
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
请具体描述问题出现的流程,并提供能复现问题的简单代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)。
"tabBar": {
"color": "#999",
"selectedColor": "black",
"backgroundColor": "#fff",
"list": [
{
"pagePath": "pages/time/Index/Index",
"text": "时间管理",
"iconPath": "images/tab/tm1.png",
"selectedIconPath": "images/tab/tm2.png"
},
{
"pagePath": "pages/note/GroupList/GroupList",
"text": "我的笔记",
"iconPath": "images/menu/home1.png",
"selectedIconPath": "images/menu/home2.png"
},
{
"pagePath": "pages/user/UserCenter/UserCenter",
"text": "个人中心",
"iconPath": "images/menu/personal1.png",
"selectedIconPath": "images/menu/personal2.png"
}
]
},
就是在app.js里面配置的tabBar哈, 你用iphoneX在小程序搜一下 特意练习,选中tab的时候下面的字就不显示哈
辛苦 !
谢谢 已经可以了哈
将 "selectedColor": "black", 换成
"selectedColor": "#1296db",