小程序
小游戏
企业微信
微信支付
扫描小程序码分享
在商品详情页有个跳转到购物车页面的需求,购物车页面是tabbar页面,所以用到了wx.switchTab 跳转到购物车页,测试时发现跳转时会先闪一下首页,也就是tabbar的第一个页面,然后再跳转到指定的购物车页面。请问怎么解决这个问题
8 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
请具体描述问题出现的流程,并提供能复现问题的简单代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)。
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
switchTab不能带参数就很low
在跳转的方法里面
switchTab(e) {
...
app.globalData.tabIndex = data.index
},
然后
ready:function(){
this.setData({
value: app.globalData.tabIndex
})
},
我发现这个api并不是清除页面栈跳转到tabbar,而是页面栈一层层往上返回,然后跳转tabbar并清空页面栈,这就意味着这些中间页面的动作会再执行一遍,如果中间页面有自动跳转到某页的功能,就会出现,页面跳转到tabbar页面后又会马上跳到上述某页的页面
有解决方案了吗
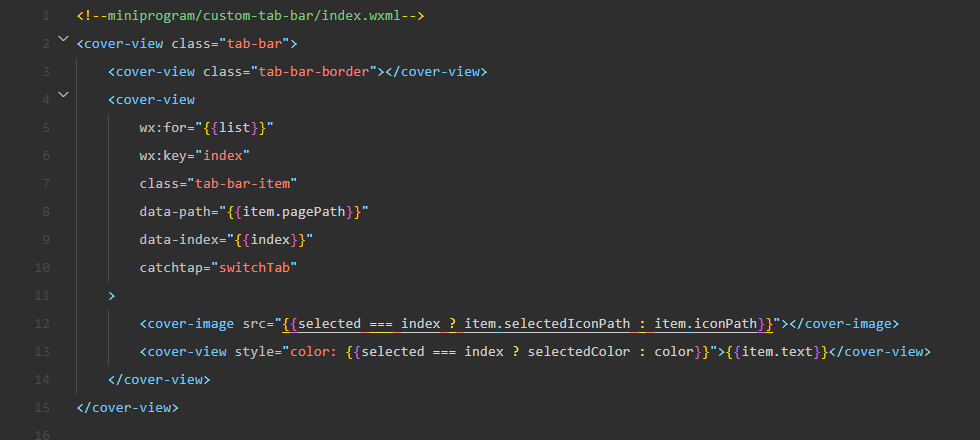
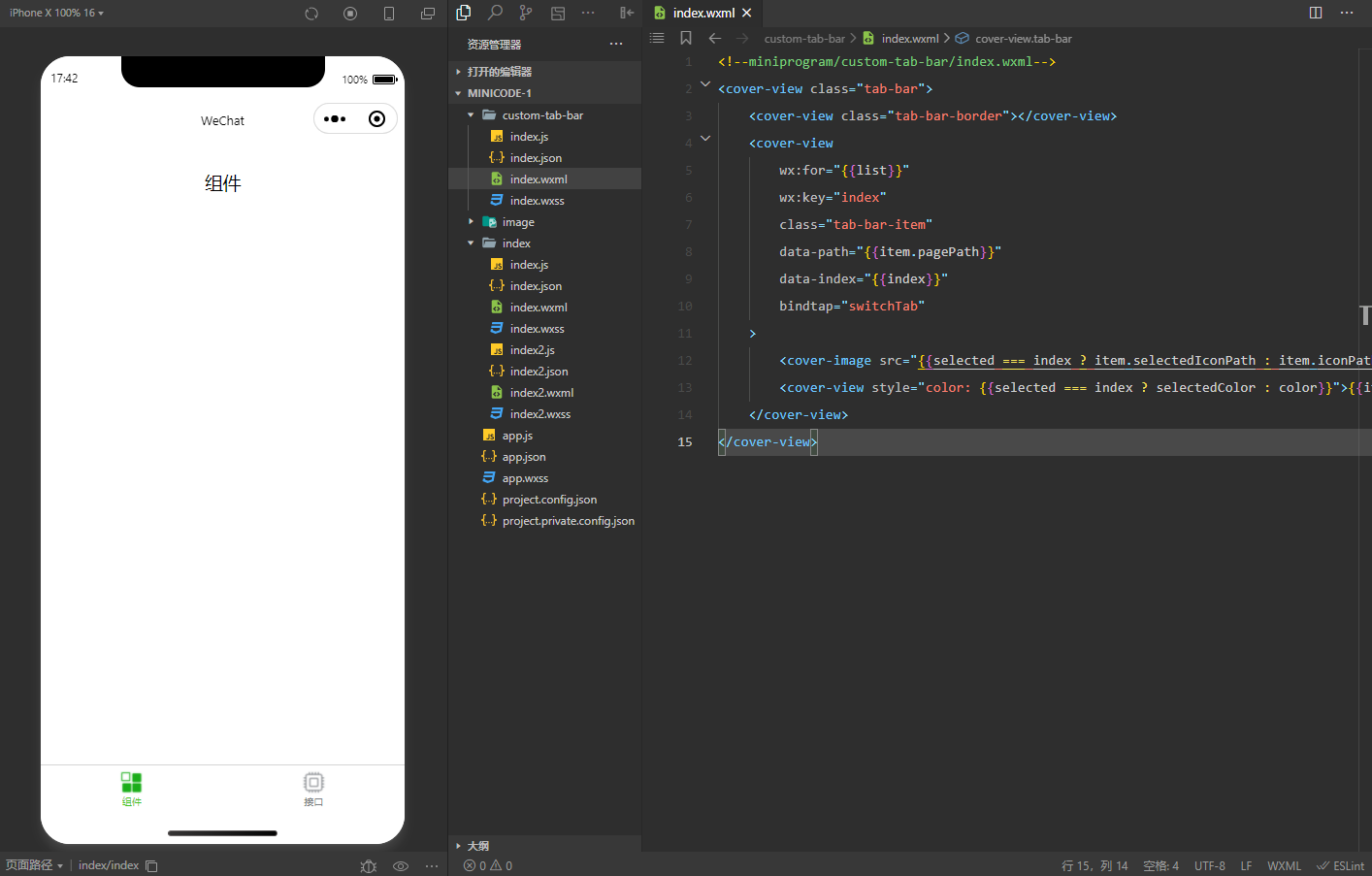
自定义cusom-bab-bar 使用switchTab 切换有时候页面会闪一下,而且切换时候的index已经setData了,视图不会刷新,需要再点击一下。
使用的是官方demo
项目使用
官方案例 https://developers.weixin.qq.com/s/jiSARvmF7i55
BUG演示
其他问题
wxs不支持es6语法糖
项目有时候样式或者资源失效,需要关闭项目重新打开
响应式依托答辩,数组某一项无法响应式,请跟Vue一样将definedprototype升级成proxy
发问题界面样式bug
你好,请问这个问题解决了吗
上代码
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
请具体描述问题出现的流程,并提供能复现问题的简单代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)。
shoppingCart(){
this.$mRouter.switchTab({
route:/pages/shoppingCart/shoppingCart;
})
},
this.callBack(‘switchTab’, to);
}
switchTab不能带参数就很low
在跳转的方法里面
switchTab(e) {
...
app.globalData.tabIndex = data.index
},
然后
ready:function(){
this.setData({
value: app.globalData.tabIndex
})
},
我发现这个api并不是清除页面栈跳转到tabbar,而是页面栈一层层往上返回,然后跳转tabbar并清空页面栈,这就意味着这些中间页面的动作会再执行一遍,如果中间页面有自动跳转到某页的功能,就会出现,页面跳转到tabbar页面后又会马上跳到上述某页的页面
有解决方案了吗
自定义cusom-bab-bar 使用switchTab 切换有时候页面会闪一下,而且切换时候的index已经setData了,视图不会刷新,需要再点击一下。
使用的是官方demo
项目使用
官方案例 https://developers.weixin.qq.com/s/jiSARvmF7i55
BUG演示
其他问题
wxs不支持es6语法糖
项目有时候样式或者资源失效,需要关闭项目重新打开
响应式依托答辩,数组某一项无法响应式,请跟Vue一样将definedprototype升级成proxy
发问题界面样式bug
你好,请问这个问题解决了吗
上代码
shoppingCart(){
this.$mRouter.switchTab({
route:/pages/shoppingCart/shoppingCart;
})
},
this.callBack(‘switchTab’, to);
}