/**
* 版本库 3.0.0
* 调用文件 app.js
**/
wx.loadFontFace({
global: true,
family: 'test',
source: `url(your font url)`,
scopes: ['webview', 'native'],
uccess:(res) => {
console.log(res) // 去除scopes 加载正常
},
fail:(err) => {
console.log(err) // 加上 scopes 调用失败 抛出 { errMsg: "loadFontFace:fail "
// status: "error" }
}
})
相关问题


首先谢谢为我解答的大哥,昨天仔细看了下文档,还有这篇https://developers.weixin.qq.com/community/develop/doc/00008e5f4486e0820cbd758fd51c00?_at=1694480441901,找到了加载失败的原因
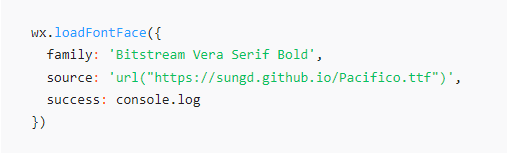
source内的地址,单引号内还得包一层双引号(大嘘),使用模板字符串的话为:
`url("${ fontsrc }")`你试试只填一个
wx.loadFontFace()方法的官方文档中并没有提到scopes字段,这意味着该字段可能不被支持或者不起作用。