小程序
小游戏
企业微信
微信支付
扫描小程序码分享
问题:当我点看上传的视频查看时,textarea的层级比视频高,怎么可以解决这个问题。
我试过<textarea wx:if="{{ showMask }}"></textarea>,通过点击视频来改变textarea的显示隐藏,可是视频点开全屏播放后,只有一个返回键,这个返回键没办法控制,我没有办法去改变showMask的值
<textarea wx:if="{{ showMask }}"></textarea>,通过点击视频来改变textarea的显示隐藏,可是视频点开全屏播放后,只有一个返回键,这个返回键没办法控制,我没有办法去改变showMask的值
textarea
showMask的值
3 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
最简单的方法就是,当弹出层显示的时候,隐藏textarea标签
<textarea wx:if="{{show}}" value="{{content}}"></textarea>
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
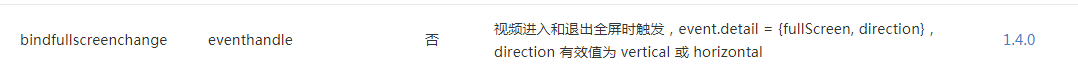
监听是否全屏bindfullscreenchange
应该怎么写呢。
大哥,看API
https://www.jianshu.com/p/881f51846506
我在文档里面没有找到这个。可以发个链接吗
找到了。
主要是要监听是否有全屏事件。然后靠全屏事件来判断是否需要隐藏组件
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
最简单的方法就是,当弹出层显示的时候,隐藏textarea标签
<textarea wx:if="{{show}}" value="{{content}}"></textarea>监听是否全屏bindfullscreenchange
应该怎么写呢。
大哥,看API
https://www.jianshu.com/p/881f51846506
我在文档里面没有找到这个。可以发个链接吗
找到了。
主要是要监听是否有全屏事件。然后靠全屏事件来判断是否需要隐藏组件
应该怎么写呢。