1、使用rich-text标签,通过nodes书写<div>内嵌font标签,这个font标签的内容会变颜色,正常渲染;
2、
使用rich-text,但是又得给关键字做高亮,所以使用这个hightLightWord方法进行关键字的高亮,方法如下:
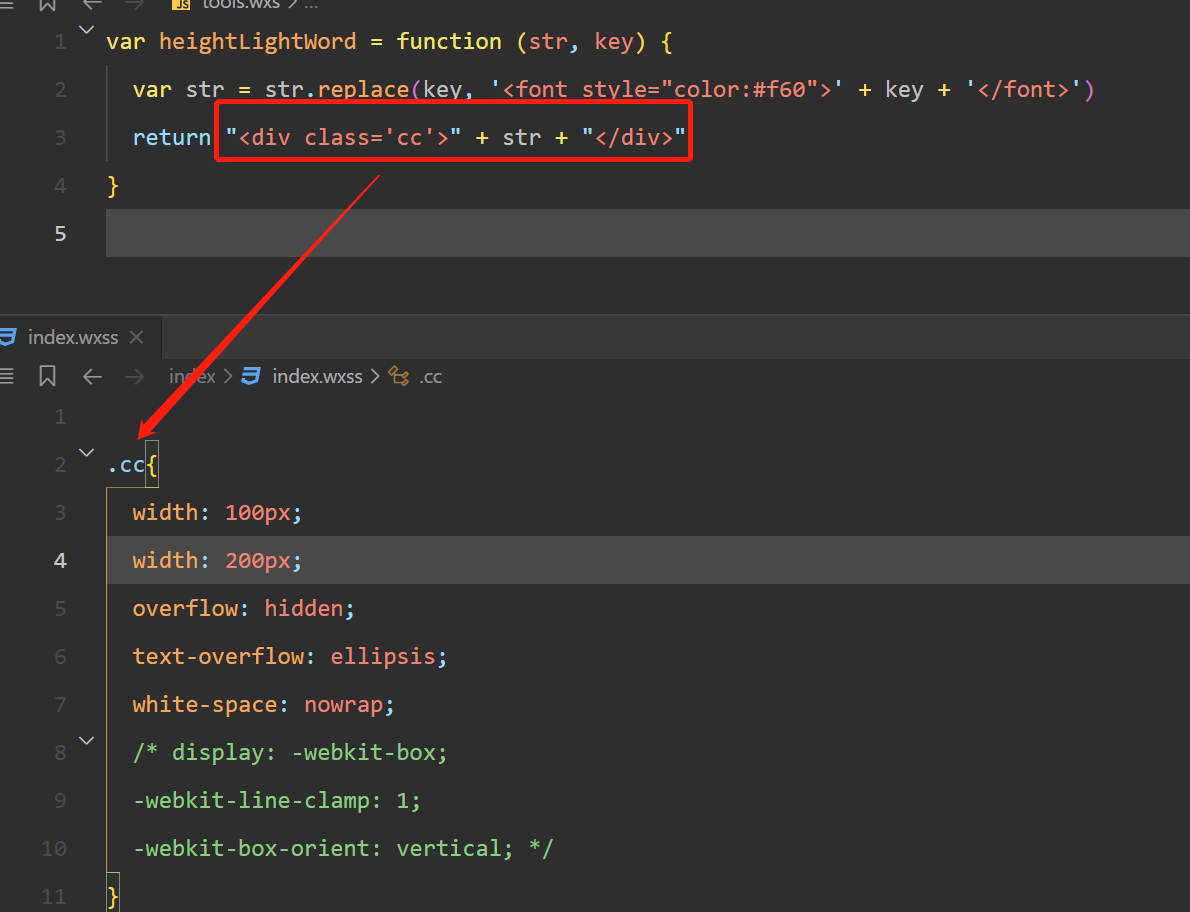
hightLight方法如下:
使用方法后,重新编译,渲染为
这个的font标签无法正常渲染为有颜色的内容字体,而是直接显示出来了,为什么呢。
使用上面这个nodes直接写div的方法主要是因为rich-text的省略号不出来,同时要做高亮,现在是做了高亮,省略号显示不了,做了省略号,高亮就有问题。求大神指教


考虑在这里再包一层div做溢出隐藏
const pxValue = 某某rpx * wx.getSystemInfoSync().windowWidth/750;
设置宽度用这个px的值就可以。
感谢大佬指导~