小程序
小游戏
企业微信
微信支付
扫描小程序码分享
给图片设置固定宽高后,设置object-fit:cover,但是图片还是会变形,小程序中时是不支持object-fit这个属性吗?
这是小程序中的效果(变形了):
这是浏览器中的效果:
2 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
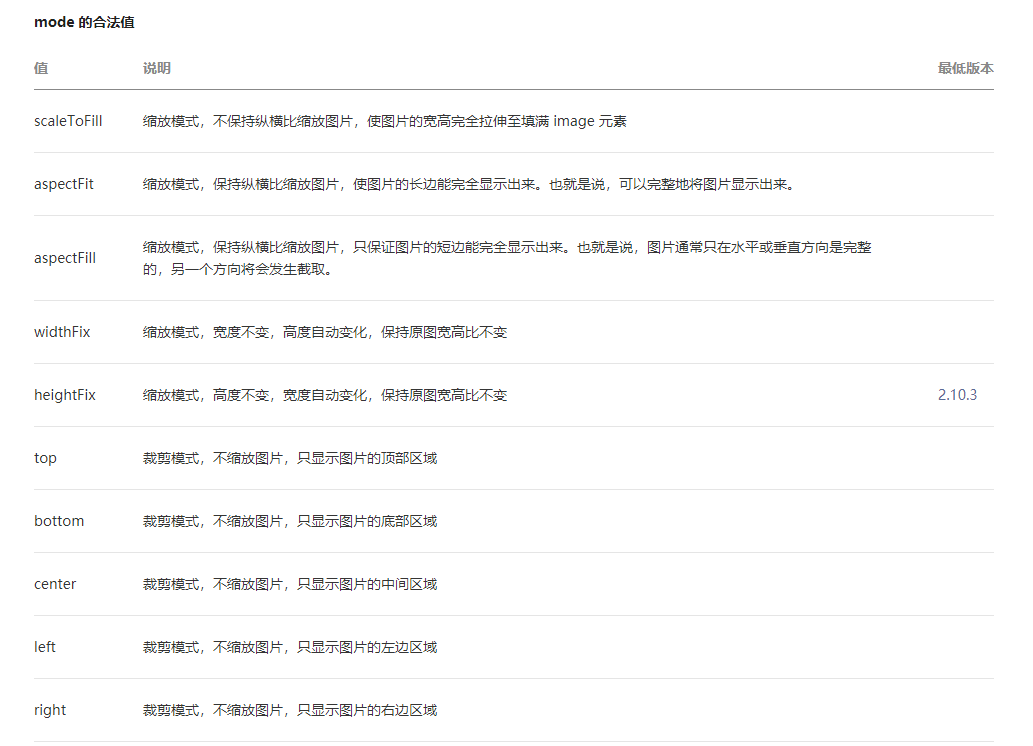
使用image的属性mode
<image src="xxx" mode="aspectFill"></image> .media_item image { width: 100%; height: 100%; }
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
object-fit: cover;
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
使用image的属性mode
<image src="xxx" mode="aspectFill"></image> .media_item image { width: 100%; height: 100%; }