前言:
1、企业微信第三方服务H5应用,首先配置的 H5 地址是跳转到移动端H5应用页面;
2、H5应用内部判断如果是企业微信PC则带着授权参数 code、state 跳转到PC上的web应用页面;
3、下面的图片都是PC上WEB应用内部的代码流程;
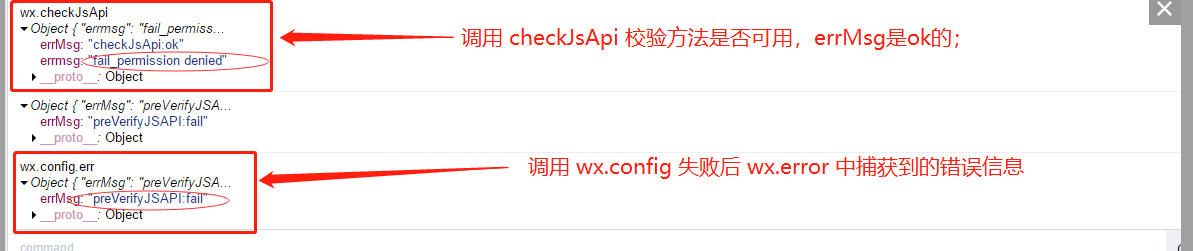
web 前端 js 代码授权流程,报错见后面的图片:下面是调用之后的报错信息,没有说签名错误,只说了预校验失败,也没说因为什么失败了:
收藏
回答
置顶企业微信第三方服务商H5应用调用wx.config失败,报错preVerifyJSAPI:fail精选热门
₯㎕ 、鹏2019-12-12
| 问题类型 | API/组件名称 | 终端类型 | 微信版本 | 基础库版本 |
|---|---|---|---|---|
| 需求 | wx.config | 微信iOS客户端 | 2.8.19.1352 | System: Unknown, WeChat 6.2;UA: Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.116 Safari/537.36 QBCore/4.0.1268.400 QQBrowser/9.0.2524.400 Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.116 Safari/537.36 wxwork/2.8.19 (MicroMessenger/6.2) WindowsWechat |
8 个回答
请 登录 后发表内容
相关问题
相关文档
- wx.onLocalServiceResolveFail: 小程序/开发/API/网络/mDNS/wx.onLocalServiceResolveFail
- wx.offLocalServiceResolveFail: 小程序/开发/API/网络/mDNS/wx.offLocalServiceResolveFail
- wx.onLocalServiceResolveFail#参数: 小程序/开发/API/网络/mDNS/wx.onLocalServiceResolveFail
- wx.onLocalServiceResolveFail#功能描述: 小程序/开发/API/网络/mDNS/wx.onLocalServiceResolveFail
- wx.offLocalServiceResolveFail#参数: 小程序/开发/API/网络/mDNS/wx.offLocalServiceResolveFail


您好,看您截图这里是该应用没有权限使用这个接口

可以参考下jssdk常见错误及解决方法哈https://work.weixin.qq.com/api/doc#90002/90152/90780
问题解决了么?
我也遇到了,最终发现是配置的问题。
我们的项目是Vue.js,该页面是企业微信环境和微信环境通用,而微信环境的初始化是放在组件内的,企业微信环境的初始化是放在mixin中的,且二者同名,都是initWxConfig,导致组件覆盖了mixin的,最终报了 preVerifyJSAPI:fail
楼主问题是否解决?
记得要在后台验证域名归属,否则 JS-SDK 功能受限。
我是参考这个解决的
https://work.weixin.qq.com/api/doc/10029#%E9%99%84%E5%BD%955-JSAPI%20Demo%E9%A1%B5%E9%9D%A2
附录5-JSAPI Demo页面在[企业微信]里面访问地址 http://work.weixin.qq.com/api/jsapidemo 即可体验JSAPI的功能。
请问解决了吗,我现在也是遇到这样的问题,在pc版侧边栏操作的
后图中 checkJsApi 方法内的日志信息是之前单独提到前面先调用时获取到的信息;现在图中移到了 ready 内想等成功后看看有什么信息可以获取,是否成功之类的。