小程序
小游戏
企业微信
微信支付
扫描小程序码分享
138 个评论
加粗
标红
插入代码
插入链接
插入图片
上传视频
这个自定义tabbar我看文档的意思 应该是给单页面使用的。
他在文档里有这么一句话:每个 tab 页下的自定义 tabBar 组件实例是不同的,可通过自定义组件下的 getTabBar 接口,获取当前页面的自定义 tabBar 组件实例
getTabBar
所以,在切换tabbar时 特别是首次打开一个tabbarPage,相当于是创建一个新的tabbar,就避免不了闪烁。同理,如果是改变,比如给tabbar增加一个按钮,那也只给当前的页面实例修改,所以在切换tabbar,前一个page还是老的tabbar实例,就会出现闪烁或者抖动的情况。
如果想后续点击不闪的话,我倒是有个办法,就是在改变某个tabbar页面布局时用eventBUS去通知所有的tabbar页面刷新一下tabbar。
eventBus:https://blog.csdn.net/z564359805/article/details/118442507
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
都2022年8月25日了,还在闪~~~我真服了,没人维护就关掉吧
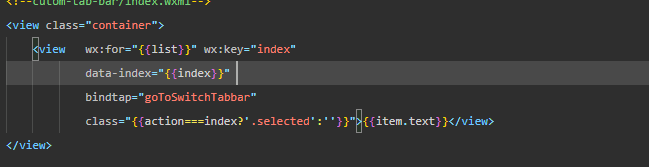
自定义组件 可以在引用的页面 把index传值给tabBer。
页面闪烁是因为,自定义tabBer是在页面引入的,他首先会加载页面,所以你在引入的那里把index传给tabBer组件,就不会有闪烁的问题啦
都2022年8月了,还闪
都快2022年国庆了还没给个答复
使用 MobX可以解决闪烁问题;
2022/07/10. 前来扫墓, 顺便希望有个大佬能帮我解决一下
2022年 7月4号
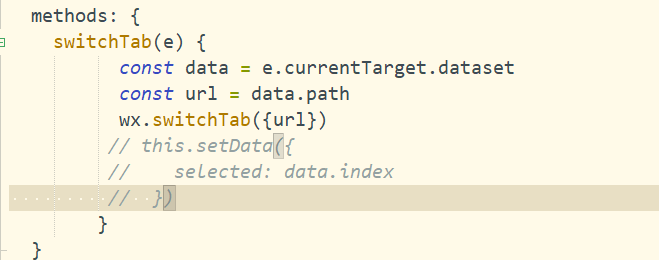
都2022.6.23了都每个官方的解决方法,好多人说注释掉index.js 这3行可以,我试了没用的。
闪烁问题貌似还没解决啊
正在加载...
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
这个自定义tabbar我看文档的意思 应该是给单页面使用的。
他在文档里有这么一句话:每个 tab 页下的自定义 tabBar 组件实例是不同的,可通过自定义组件下的
getTabBar接口,获取当前页面的自定义 tabBar 组件实例所以,在切换tabbar时 特别是首次打开一个tabbarPage,相当于是创建一个新的tabbar,就避免不了闪烁。同理,如果是改变,比如给tabbar增加一个按钮,那也只给当前的页面实例修改,所以在切换tabbar,前一个page还是老的tabbar实例,就会出现闪烁或者抖动的情况。
如果想后续点击不闪的话,我倒是有个办法,就是在改变某个tabbar页面布局时用eventBUS去通知所有的tabbar页面刷新一下tabbar。
eventBus:https://blog.csdn.net/z564359805/article/details/118442507
都2022年8月25日了,还在闪~~~我真服了,没人维护就关掉吧
自定义组件 可以在引用的页面 把index传值给tabBer。
页面闪烁是因为,自定义tabBer是在页面引入的,他首先会加载页面,所以你在引入的那里把index传给tabBer组件,就不会有闪烁的问题啦
都2022年8月了,还闪
都快2022年国庆了还没给个答复
使用 MobX可以解决闪烁问题;
2022/07/10. 前来扫墓, 顺便希望有个大佬能帮我解决一下
2022年 7月4号
都2022.6.23了都每个官方的解决方法,好多人说注释掉index.js 这3行可以,我试了没用的。
闪烁问题貌似还没解决啊