.nomal-text{
overflow: hidden;
text-overflow: ellipsis;
text-align: justify;
word-break: break-all;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp:2;
}
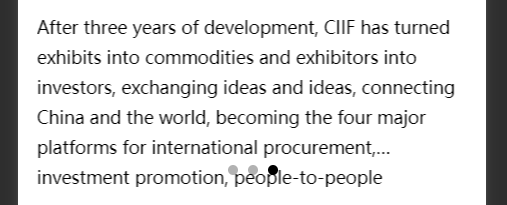
<text class="nomal-text">{{cardLines[6]}}</text>
代码如上,在没有发版的情况下iOS端展示的...与文本重合了
相关问题


配合 word-break: break-word; 使用同样有问题
word-break
你好,麻烦提供出现问题的具体机型、微信版本号、系统版本号,以及能复现问题的代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html),并提供下复现的截图看看。