小程序
小游戏
企业微信
微信支付
扫描小程序码分享
使用自定义导航栏写的页面,现需要在新页面添加一个web-view,
我在web-view上方写了一个返回,但是web-view默认显示全屏,把返回给覆盖了
请教一下大佬们有没有解决方案呀!!!!
@卢霄霄 大。。大佬!再次请求help
6 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
使用 wx.navigateTo,默认就会出现返回按钮了.
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
建议web-view不用使用自定义导航栏
前一个页面进去使用 wx.navigateTo,默认就会出现返回按钮了.
遇到了同样的问题,可以用这个方法来解决:https://www.jb51.net/javascript/3000358cz.htm
真机测试也出不来?
是的哦,安卓下面自带返回按钮还好说,iOS。。。。。
我真机测试可以显示出来,模拟器出不来
安卓真机可以显示上方的返回,iOS真机不显示
ios我没有测...,你有解决办法么?
老大说更改网页。。在网页上面写个返回
你微信版本低于6.7.2吧
客户端 6.7.2 版本开始,navigationStyle: custom 对 <web-view> 组件无效
navigationStyle: custom
<web-view>
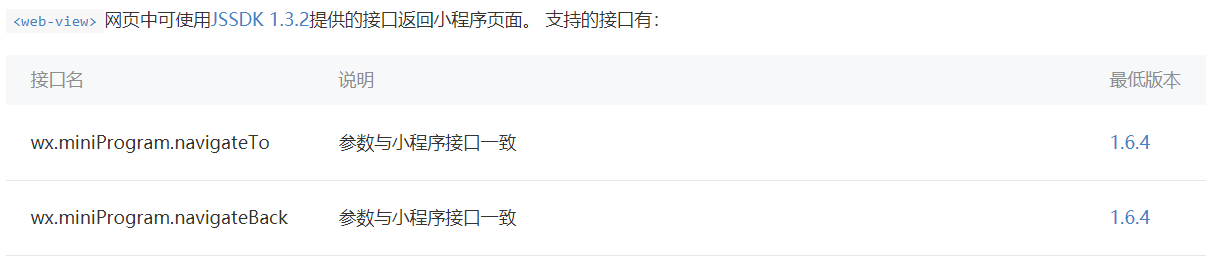
不过在web端也是有接口控制小程序返回的:
https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html
最开始项目要求是自定义导航条,然后整个项目所有的导航都是自定义的;
现在需要嵌套一个web-view页,然后我从小程序跳转到web-view之后,我需要返回小程序呀,那么需要一个点击事件吧,可是web-view铺满整个页面,我没地方添加一个返回按钮;
文档里面的
就算这个,也需要用户点击一个 “返回” 按钮,才能触发吧。。。
这个接口上网页上用的,你网页上加个返回按钮呗
要和老大商量一下了。。
web-view全屏,而且自定义导航栏无效,你想干啥?不是本来也有个返回吗
现在就是web-view页面没有返回按钮,我跳转到web-view之后,回不去了。
全局配置里面用的是自定义导航,然后在使用web-view的页面,就没有小程序自带的导航条了,我从别的页面跳过来之后,只有web-view的全屏页,没有返回,自己写个返回也写不上去 =。=
噗嗤。。你过来用的跳转方式是 redirect吗
wx.navigateTo
用的它。。
emmmm。。。。。。做个简单的代码片段 等官方把
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
使用 wx.navigateTo,默认就会出现返回按钮了.
建议web-view不用使用自定义导航栏
前一个页面进去使用 wx.navigateTo,默认就会出现返回按钮了.
遇到了同样的问题,可以用这个方法来解决:https://www.jb51.net/javascript/3000358cz.htm
真机测试也出不来?
是的哦,安卓下面自带返回按钮还好说,iOS。。。。。
我真机测试可以显示出来,模拟器出不来
安卓真机可以显示上方的返回,iOS真机不显示
ios我没有测...,你有解决办法么?
老大说更改网页。。在网页上面写个返回
你微信版本低于6.7.2吧
不过在web端也是有接口控制小程序返回的:
https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html
最开始项目要求是自定义导航条,然后整个项目所有的导航都是自定义的;
现在需要嵌套一个web-view页,然后我从小程序跳转到web-view之后,我需要返回小程序呀,那么需要一个点击事件吧,可是web-view铺满整个页面,我没地方添加一个返回按钮;
文档里面的
就算这个,也需要用户点击一个 “返回” 按钮,才能触发吧。。。
这个接口上网页上用的,你网页上加个返回按钮呗
web-view全屏,而且自定义导航栏无效,你想干啥?不是本来也有个返回吗
现在就是web-view页面没有返回按钮,我跳转到web-view之后,回不去了。
全局配置里面用的是自定义导航,然后在使用web-view的页面,就没有小程序自带的导航条了,我从别的页面跳过来之后,只有web-view的全屏页,没有返回,自己写个返回也写不上去 =。=
噗嗤。。你过来用的跳转方式是 redirect吗
wx.navigateTo
用的它。。
emmmm。。。。。。做个简单的代码片段 等官方把