def choose_img_single(self, file_name):
"""
单文件上传
只能传本地的图片,将图片放在"testdata"路径下,先调用该方法,再模拟点击上传图片操作(调起action_sheet)
"""
image_path = DirAddress().testdata_path(file_name)
try:
with open(image_path, "rb") as fd:
c = fd.read()
image_b64data = base64.b64encode(c).decode("utf8")
ret=self.mini.app.mock_choose_image(file_name, image_b64data)
return ret
except IndexError:
self.mini.logger.info(f"{file_name}图片解析失败,请检查文件格式及路径")
self.choose_img_single('zhuye.jpg')
self.click(upload_driving_license_eles, type='h5', index=1)
self.show_action_sheets("从相册选择")
调用函数:choose_img_single,接受参数为:参数:self 值为:;参数:file_name 值为:zhuye.jpg;,
choose_img_single 返回结果:True
调用函数:click,接受参数为:参数:self 值为:;参数:element 值为:{'selector': 'u-add-tips'};,参数:type 值为:h5;参数:index 值为:1;
调用函数:find_elements,接受参数为:参数:self 值为:;参数:elements 值为:{'selector': 'u-add-tips'};参数:type 值为:h5;,
调用函数:wait_for,接受参数为:参数:self 值为:;,参数:wait_type 值为:element;参数:element 值为:{'selector': 'u-add-tips'};
wait_for 返回结果:True
find_elements 返回结果:[, , ]
click 返回结果:None
调用函数:show_action_sheets,接受参数为:参数:self 值为:;参数:item 值为:从相册选择;,
show_action_sheets 返回结果:True
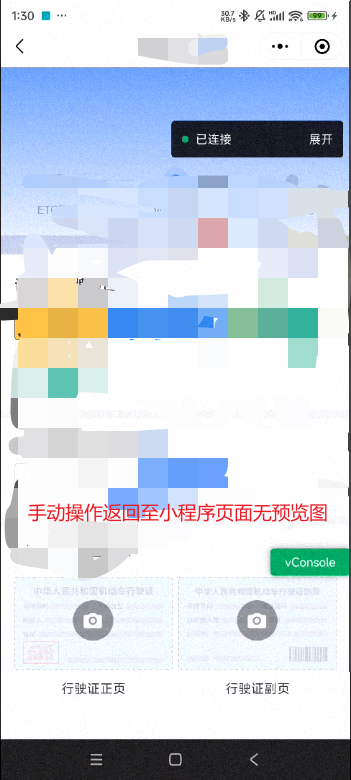
代码执行后停留在相册选择页,返回上级无预览图。




大佬,最后有没有解决这个问题,遇到一样的问题,求指教
补充:使用原生小程序图片上传组件可以在ide及安卓实机实现图片mock,且在点击元素触发图片上传方法后不需要再次使用show_action_sheets方法。可能mock_choose_img不支持h5页面的图片上传。