代码:
takePhoto() {
// if (this.data.canTake == true) {
const ctx = wx.createCameraContext()
ctx.takePhoto({
quality: 'high',
success: (res) => {
//console.log(res.tempImagePath)
wx.showToast({
title: '上传中',
icon: 'loading',
duration: 5000,
success() { },
fail() {
wx.showToast({
title: '上传失败,请重试',
icon: "none",
duration: 2000
})
},
})
//console.log('成功')
//console.log(res.tempImagePath)
wx.compressImage({
src: res.tempImagePath,
quality: 45,
success(res) {
//console.log('压缩成功')
//console.log(res.tempFilePath)
wx.getFileInfo({
filePath: res.tempFilePath,
success(e) {
console.log('1',e.size)
if (e.size > 120000) {
// 图片大于120000B继续压缩
wx.compressImage({
src: res.tempFilePath,
quality: 40,
success(res) {
wx.getFileInfo({
filePath: res.tempFilePath,
success(e){
console.log('2', e.size)
if(e.size>120000){
// 图片大于120000B继续压缩
wx.compressImage({
src: res.tempFilePath,
quality:40,
success(res){
wx.getFileInfo({
filePath: res.tempFilePath,
success(e) {
console.log('3',e.size)
}
})
wx.uploadFile({
url: app.globalData.url+'user/Upload',
filePath: res.tempFilePath,
name: 'avatar',
success(res) {
//console.log(res)
//console.log(res.data)
var resdata = JSON.parse(res.data)
//console.log(resdata)
wx.navigateTo({
url: '/pages/point/pelvispoint/pelvispoint?img=' + resdata.url,
})
}
})
}
})
} else{
wx.uploadFile({
url: app.globalData.url+'user/Upload',
filePath: res.tempFilePath,
name: 'avatar',
success(res) {
//console.log(res)
//console.log(res.data)
var resdata = JSON.parse(res.data)
//console.log(resdata)
wx.navigateTo({
url: '/pages/point/pelvispoint/pelvispoint?img=' + resdata.url,
})
}
})
}
}
})
}
})
} else {
// 图片小于等于120000B上传
wx.uploadFile({
url: app.globalData.url+'user/Upload',
filePath: res.tempFilePath,
name: 'avatar',
success(res) {
//console.log(res)
//console.log(res.data)
var resdata = JSON.parse(res.data)
//console.log(resdata)
wx.navigateTo({
url: '/pages/point/pelvispoint/pelvispoint?img=' + resdata.url,
})
}
})
}
}
})
},
fail(res) {
//console.log('压缩失败', res)
}
})
}
})
// } else {
// wx.showToast({
// title: '请横向拍照',
// icon: 'none',
// duration: 2000
// })
// return false
// }
},
打印结果:
1 121918
2 121935
3 121945
怎么越压缩越大了


你好,麻烦提供出现问题的具体机型、微信版本号、系统版本号,以及能复现问题的代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)
https://developers.weixin.qq.com/s/0bxE8Bmp7X9c
huawei nova4e 微信7.0.4 安卓9.0.1.167
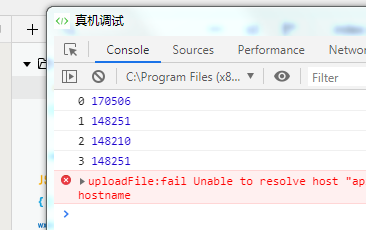
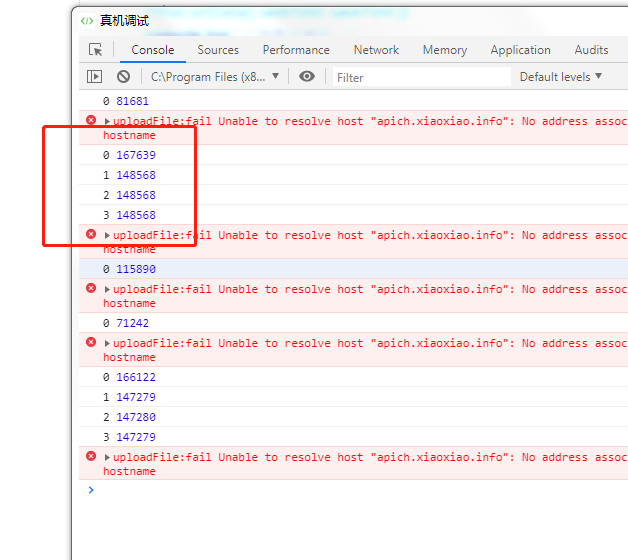
0代表原图大小 123分别代表第几次压缩 (压缩率分别为45,45,40)
第一次压缩quality设为45时
第一次压缩quality设为30时
你好,不能这么做的,压缩是有限的。
按照你的理论,无限压缩下去,文件大小就无限趋于0了。。。