- 当前 Bug 的表现(可附上截图)
在当前开发者工具中,点击一次触发的 touchstart 事件和 touchend 事件中的数据不一致(并没有进行移动,就是一次普通的点击)
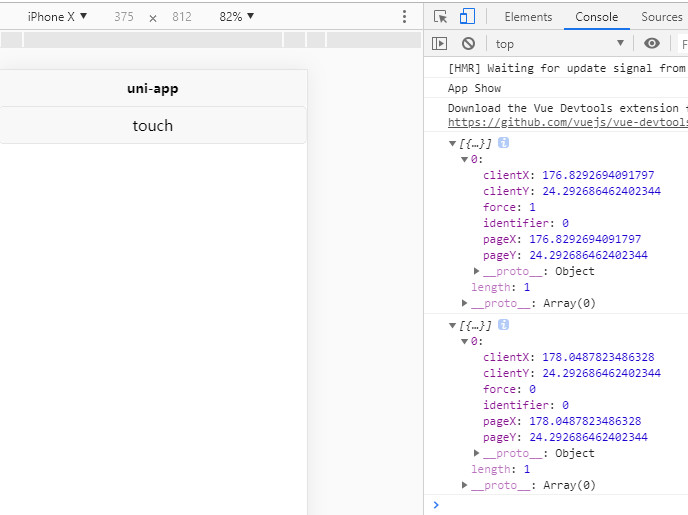
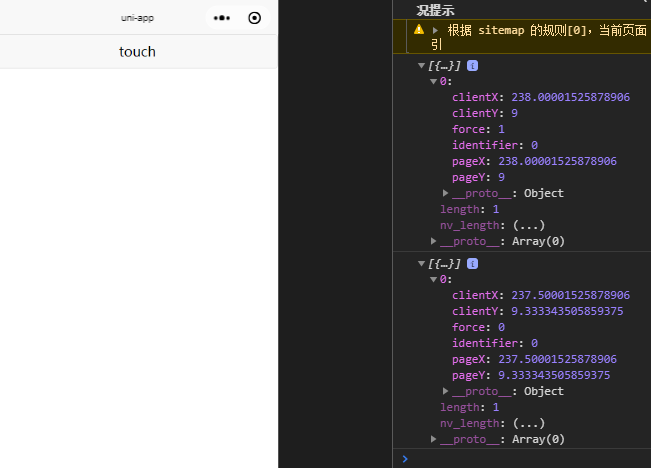
可以看到下图中,touchstart (clientX,clientY,pageX,pageY为整数),而 touchend 事件中变为了浮点数
- 预期表现
如果试一次普通的点击,touchstart 和 touchend 事件触发的数据应该保持一致
- 复现路径
在页面上监听 touchstart 与 touchend 事件,然后进行点击
- 提供一个最简复现 Demo


呃。。不好意思,分类选错了,不是在小程序里,是公众号网页,因为没有这个分类所以。。
工具版本是:v1.02.1905151
代码片段提供下
let distanceX = 0let distanceY = 0
// 这里 el 是某个 dom 对象el.addEventListener('touchstart', (e) => {distanceX = pos.clientXdistanceY = pos.clientYconsole.log('start', pos)})el.addEventListener('touchend', (e) => {distanceX = pos.clientX - distanceX
distanceY = pos.clientY - distanceYconsole.log('end', pos)if(distanceX === 0 && distanceY === 0) {// 认为是点击事件(不用click的目的是防止点击穿透),一些逻辑}})// 两次 console 出来的结果不一样代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)这个形式的代码片段
公众号网页怎么创建代码片段。。我的意思是微信网页嵌入的 h5 页面
你手指点下去也会有轻微移动的呐,才0.4
看看 chrome 的数据吧,一个 tap 而已,不可能有偏移的,另外开发工具更新前是好的
自己看一下会不会偏移,微信开发者工具是基于谷歌浏览器的,谷歌浏览器一样会偏移

那我上面的截图是假的呐,我当然看过了,你确定只是手指点击一下,不是滑动
然后你是官方的开发人员吗,我觉着这么讨论是没有意义的,你那边表现出来的和我的截图表现出来的都是客观的数据,但是结果不一样,就值得去排查一下到底是哪里出了问题
最后,抛开代码实现,从体验上讲,我 tap 一下屏幕,两次的事件触发也应该是数据一致的
说一下版本吧
开发者工具:v1.02.1905151
chrome:74.0.3729.169
系统:MacOS Mojave 10.14.5