小程序
小游戏
企业微信
微信支付
扫描小程序码分享
小程序webview内切了h5页面,所有用了fixed固定在底部的按钮,在安卓机都显示不出来,苹果的可以
3 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
请问, 我们也有类似的症状, 我们的navigationStyle 是没有配置任何值的.
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
不同机型,样式估计会有偏差,得对症下药
fixed,bottom为0的话,不是都统一在底部了吗
请具体描述问题出现的流程,并提供能复现问题的简单代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)。
在webview的h5页面,有按钮写了fixed布局,bottom为0,就固定在底部了,在ios显示是正常的,但是在安卓上面这个按钮就显示不出来
可以给下web-view的链接和说明下问题的具体表现么
链接:https://www.kewoot.com/microservice/#/serviceRecordList
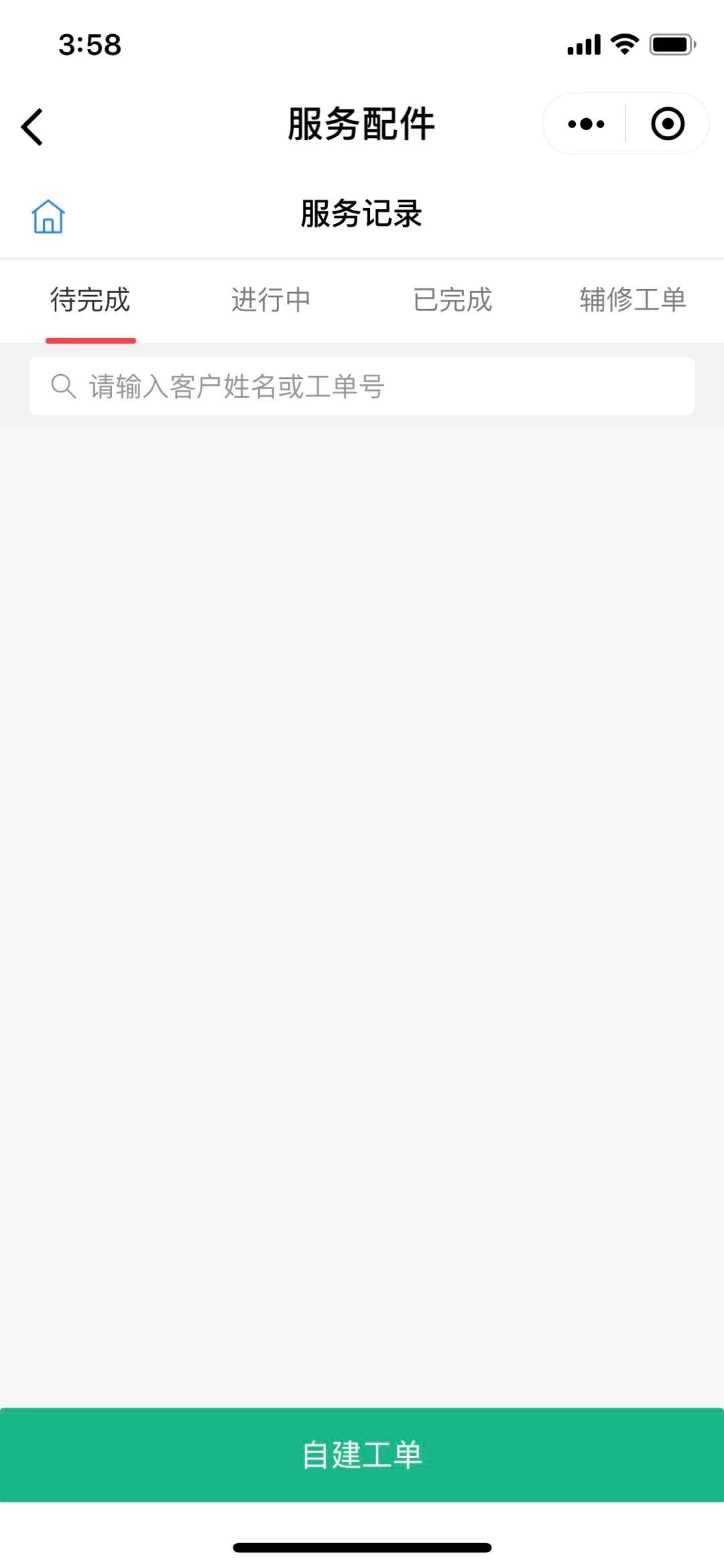
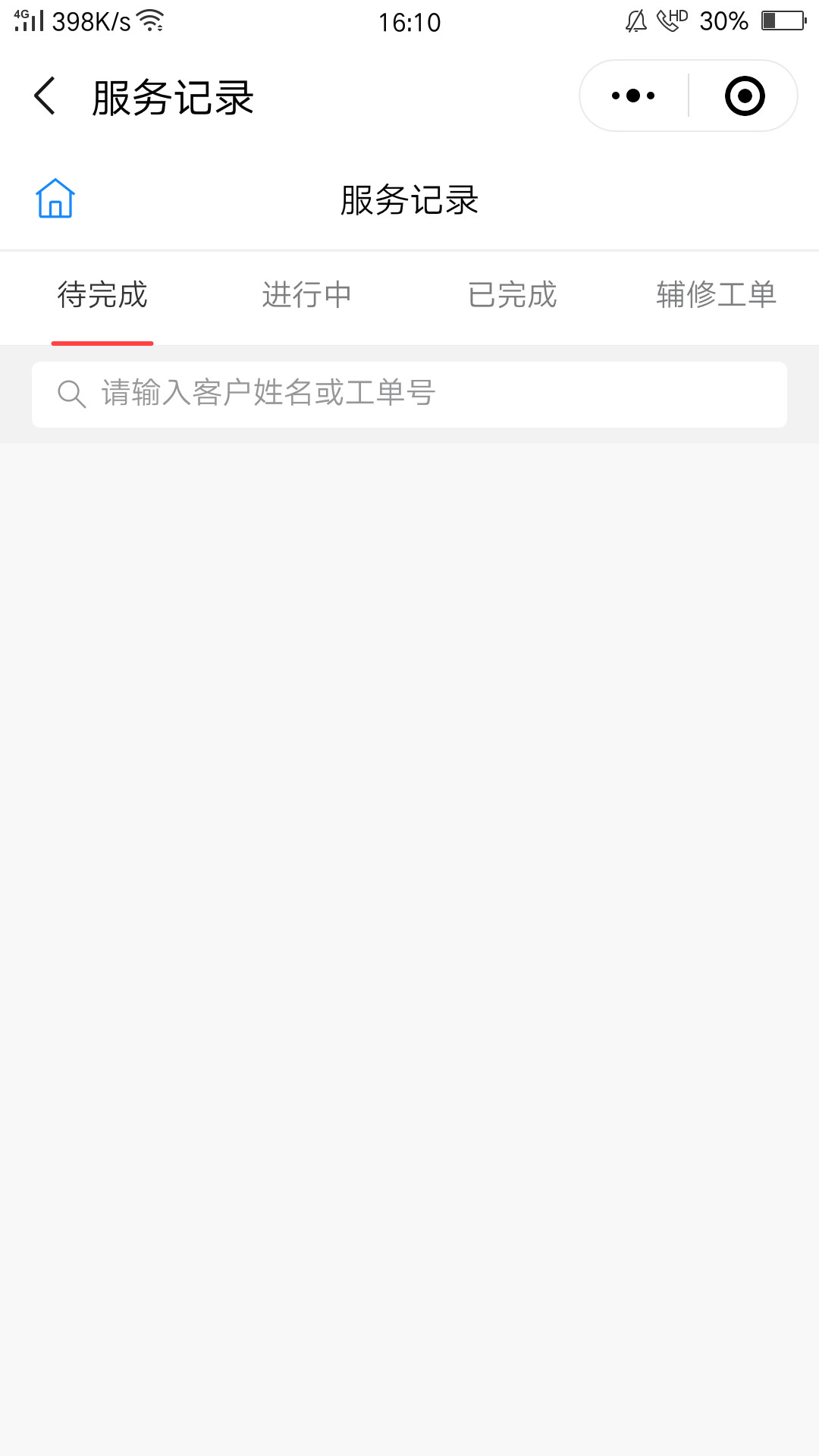
问题截图(图一iOS,图二安卓),底部的自建工单按钮使用了position:fixed, bottom:0的布局样式,浏览器单独打开和在iOS的小程序中都是正常显示,但是在安卓的小程序中则底部按钮没有显示:
目前原因找到了,navigationStyle=custom所导致,这个原因是否能反馈一下
我这是在华为手机上的测试结果,具体复现问题的设备信息是?
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
不同机型,样式估计会有偏差,得对症下药
fixed,bottom为0的话,不是都统一在底部了吗
请具体描述问题出现的流程,并提供能复现问题的简单代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)。
在webview的h5页面,有按钮写了fixed布局,bottom为0,就固定在底部了,在ios显示是正常的,但是在安卓上面这个按钮就显示不出来
可以给下web-view的链接和说明下问题的具体表现么
链接:https://www.kewoot.com/microservice/#/serviceRecordList
问题截图(图一iOS,图二安卓),底部的自建工单按钮使用了position:fixed, bottom:0的布局样式,浏览器单独打开和在iOS的小程序中都是正常显示,但是在安卓的小程序中则底部按钮没有显示:

目前原因找到了,navigationStyle=custom所导致,这个原因是否能反馈一下