小程序
小游戏
企业微信
微信支付
扫描小程序码分享
https://developers.weixin.qq.com/miniprogram/dev/api/canvas/wx.canvasToTempFilePath.html
4 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
请具体描述问题出现的流程,并提供能复现问题的简单代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)。
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
问题解决了吗
更改数组的值 试试这个方法:
var cartnum = 'goodlist['+index+'].good['+sindex+'].cartnum'
that.setData({
[cartnum]: num + 1
})
或者 var data = this.data.data
data
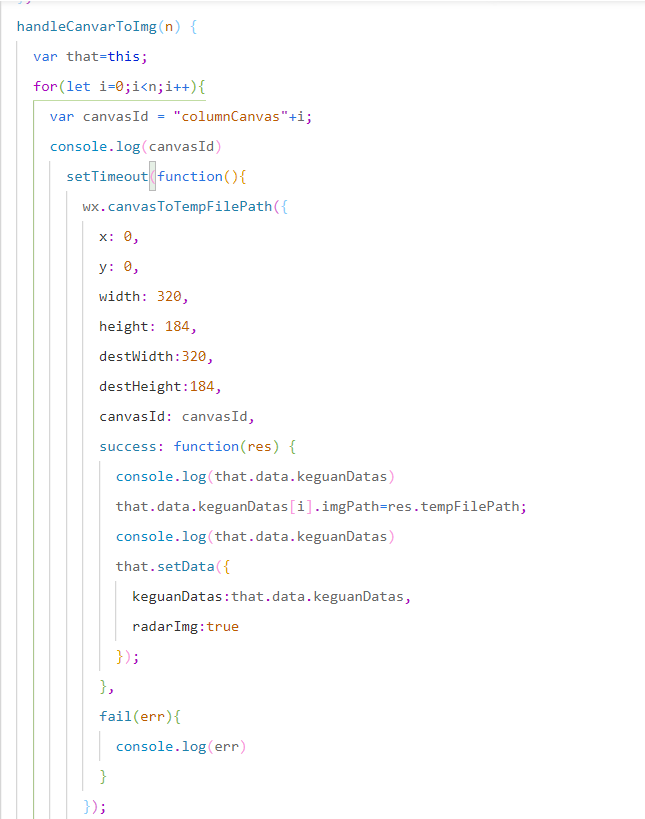
js部分
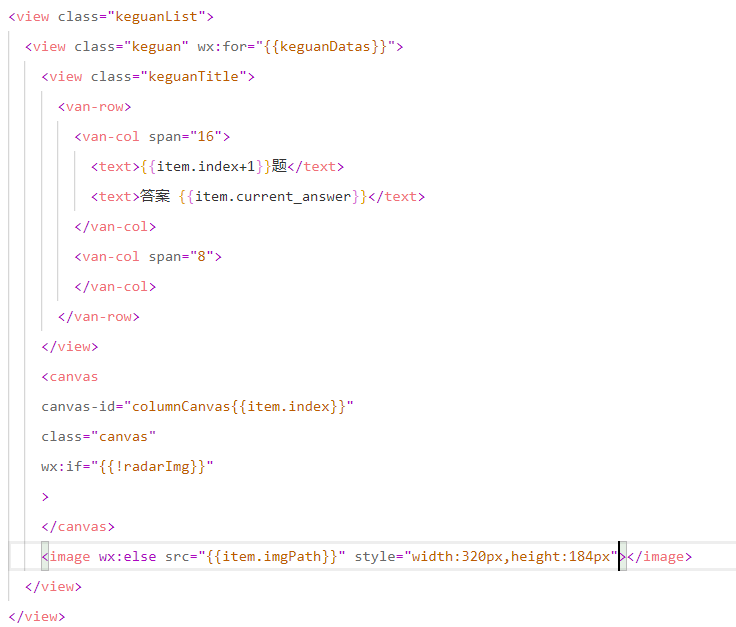
wxml部分
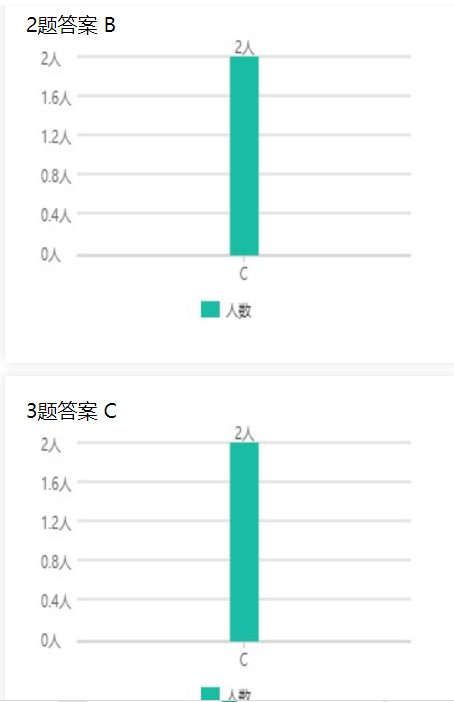
显示的图片一样
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
请具体描述问题出现的流程,并提供能复现问题的简单代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)。
问题解决了吗
更改数组的值 试试这个方法:
var cartnum = 'goodlist['+index+'].good['+sindex+'].cartnum'
that.setData({
[cartnum]: num + 1
})
或者 var data = this.data.data
that.setData({
data
})
js部分
wxml部分
显示的图片一样