小程序
小游戏
企业微信
微信支付
扫描小程序码分享
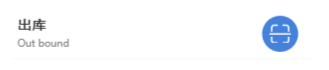
这种样式用flex怎么写
3 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
<view class="out-bound">
<view class="t-box">
<text>出库</text>
<text>out bound</text>
</view>
<image src class="icon-2"></image>
.message{
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
}
.message text{
text-align: left;
flex:1;
font-size: 24rpx;
color: rgb(56, 56, 56);
.message image{
flex: 0 0 40rpx;
height: 40rpx;
.out-bound{
.t-box{
flex-direction: column;
.t-box text{
.out-bound image{
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
可以看一下阮一峰的这篇教程,认真看完基本就学会了
具体哪种?哪一行
我各地你举个单行的例子
父级flex,justify-content:space-between,让两个子级放左右
子级两个view,右边放个图标,左边的view再放两个普通view呈现上下结构不久行了。
你自己动手啊,等着捡现成的?
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
<view class="out-bound">
<view class="t-box">
<text>出库</text>
<text>out bound</text>
</view>
<image src class="icon-2"></image>
</view>
.message{
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
}
.message text{
text-align: left;
flex:1;
font-size: 24rpx;
color: rgb(56, 56, 56);
}
.message image{
flex: 0 0 40rpx;
height: 40rpx;
}
.out-bound{
display: flex;
align-items: center;
justify-content: space-between;
}
.t-box{
display: flex;
align-items: center;
flex:1;
flex-direction: column;
}
.t-box text{
text-align: left;
font-size: 24rpx;
color: rgb(56, 56, 56);
}
.out-bound image{
flex: 0 0 40rpx;
height: 40rpx;
}
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
可以看一下阮一峰的这篇教程,认真看完基本就学会了
具体哪种?哪一行
我各地你举个单行的例子
父级flex,justify-content:space-between,让两个子级放左右
子级两个view,右边放个图标,左边的view再放两个普通view呈现上下结构不久行了。
你自己动手啊,等着捡现成的?