一直怀疑是调用函数、setTimeout、箭头函数改变了this指向,但是修改后对每一层打印this,指向是相同的。不知道问题出现在什么地方。不使用延时器的话直接判断失败的,直接使用:that.devicesList = devicesListArr;可以赋值成功,但是感觉不规范。
data里面定义了数据:devicesList: [],
searchBlue() { // 搜索附近蓝牙设备
let that = this;
uni.startBluetoothDevicesDiscovery({
allowDuplicatesKey: false,
success: (res) => {
console.log(res, "搜索附近蓝牙");
setTimeout(() => {
uni.getBluetoothDevices({ // 获取搜索到的设备
success: (res) => {
console.log(res, "搜索到的设备");
let devicesListArr = [];
if (res.devices.length > 0) {
res.devices.forEach((device) => {
if (!device.name && !device.localName) {
return;
} else {
devicesListArr.push(device);
}
});
that.setData({ // 报错部分,渲染到页面中
devicesList: devicesListArr,
});
} else {
console.log("搜索设备失败");
}
}
});
}, 3000);
},
fail: (res) => {
console.log(res);
}
});
},


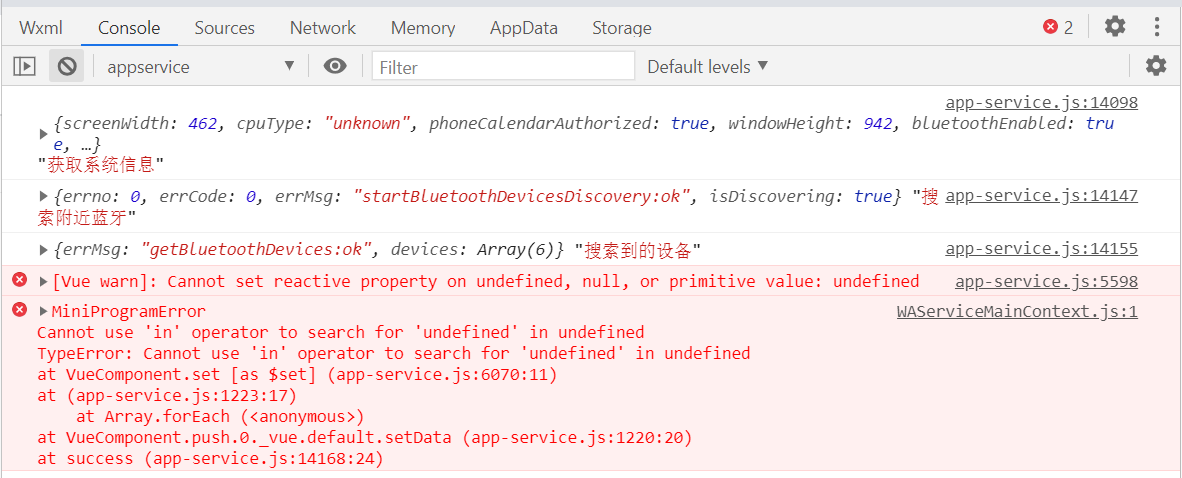
报错截图:
如果你的devicesListArr 不用渲染到页面上 就不用setData。如果要渲染到页面上提供下 报错截图
var obj = 'hello world';if ('a' in obj){}// 报错:Uncaught TypeError: Cannot use 'in' operator to search for 'a' in hello worldat <anonymous>:2:11错误日志发一下看看