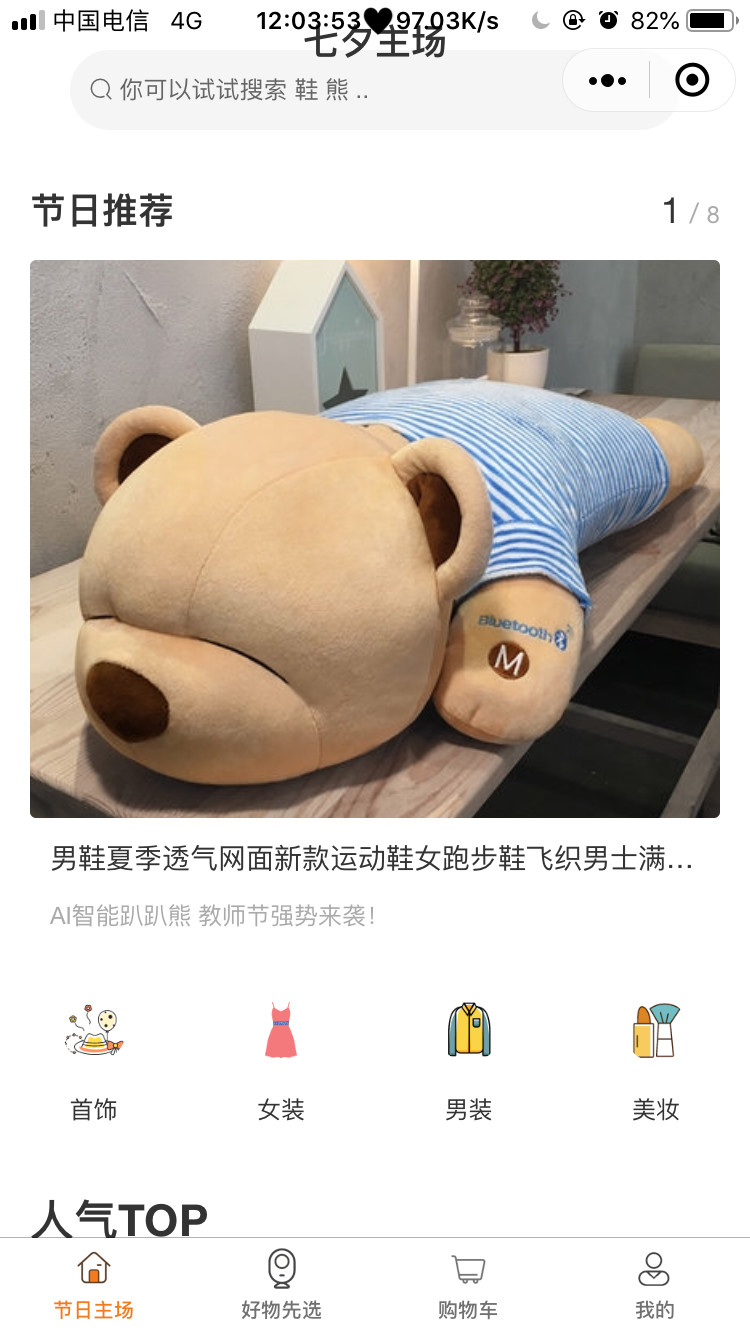
- 当前 Bug 的表现(可附上截图)
- 预期表现
- 复现路径
使用的是自定义导航,部分机型会出现这种情况,没有渠道system或者胶囊的值(真机表现)
- 提供一个最简复现 Demo
onLaunch: function(options) {
// 获取系统状态栏信息
wx.getSystemInfo({
success: e => {
this.globalData.StatusBar = e.statusBarHeight;
let custom = wx.getMenuButtonBoundingClientRect();
this.globalData.Custom = custom;
this.globalData.CustomBar = custom.bottom + custom.top - e.statusBarHeight;
this.globalData.ScreenHeight = e.screenHeight;
this.globalData.ScreenWidth = e.screenWidth
}
});
})


你好,我这样直接提示wx.getMenuButtonBoundingClientRect is not a function是什么鬼啊?
我今天也发现了一个问题,iOS在游戏开始的时候获取胶囊信息的时候返的数据是错的! 在一段时间后再获取就没问题了
我解决好了 ,但是发的帖子被二逼卵子屏蔽了,无法理解微信怎么让这些二逼来上班的,把代码复制给你吧
wx.getSystemInfo({
success: e => {
let custom = wx.getMenuButtonBoundingClientRect();
if (!custom['top'] || !custom['bottom']) {
that.setTimeout(() => {
custom = wx.getMenuButtonBoundingClientRect();
console.log(custom, '3', '延迟200毫秒之后')
that.globalData.StatusBar = e.statusBarHeight;
that.globalData.Custom = custom;
that.globalData.CustomBar = custom.bottom + custom.top - e.statusBarHeight;
that.globalData.ScreenHeight = e.screenHeight;
that.globalData.ScreenWidth = e.screenWidth
}, 2 * 100);
}
console.log(custom, '2')
that.globalData.StatusBar = e.statusBarHeight;
that.globalData.Custom = custom;
that.globalData.CustomBar = custom.bottom + custom.top - e.statusBarHeight;
that.globalData.ScreenHeight = e.screenHeight;
that.globalData.ScreenWidth = e.screenWidth
}
});
你要获取的值现在global里面定义一下,有问题再交流
我按照你的思路测试了一下
我游戏逻辑是最开始getSystemInfo,一段时间后login
我试着在getSystemInfo成功后延迟调接口,直到测试延迟1000ms后才获取到正确结果,而这时候已经调了login接口
我又在login前后都测试了一下,发现login前获取的是错误数据,login success后获取到的才是正确的top等数据
我的机型是iPhone X。
没有太多设备测试,大概看来是iPhone X的获取有问题
不是 i7 安卓 都有部分机型会这样 其实就是接口异步的原因,微信也不写出来,真的坑。我现在延迟了之后基本没有这个问题了
OK,谢谢分享
你好,麻烦提供出现问题的具体机型、微信版本号、系统版本号,以及能复现问题的代码片段(https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html)
iphone 7 ,7.0.4,小程序是2.7.0
----- 这段是获取系统数据的
wx.getSystemInfo({
success: e => {
this.globalData.StatusBar = e.statusBarHeight;
let custom = wx.getMenuButtonBoundingClientRect();
this.globalData.Custom = custom;
this.globalData.CustomBar = custom.bottom + custom.top - e.statusBarHeight;
this.globalData.ScreenHeight = e.screenHeight;
this.globalData.ScreenWidth = e.screenWidth
}
});
----- 这一段是自定义导航
<view class="cu-custom" style="height:{{CustomBar}}px;">
<view class="cu-bar fixed bg-white text-black" style="height:{{CustomBar}}px;padding-top:{{StatusBar}}px;">
<view class="padding-left text-bold text-xxl">好物先选</view>
<navigator url='/pages/common/search?holidayId={{tabList[TabCur].id}}' class='search-form round none-bg' hover-class='none'>
<text class="icon-search"> {{Eles[0]}}</text>
</navigator>
</view>
</view>
在问题机上 情况下图
顶部未获取到CustomBar值
麻烦提供正确的代码片段,上述不属于代码片段