小程序
小游戏
企业微信
微信支付
扫描小程序码分享
试过indicator-style
mask-style
style
都不行
2 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
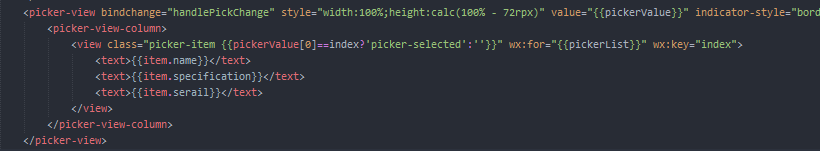
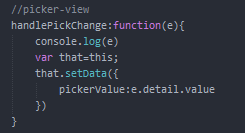
可以实现的。picker-view 的选中事件bindchange会取得当前选中的值,然后通过这个改变 picker-view的value值(这个值是个数组下标),再用value值跟picker-view-column中循环数组的index做判断,如果value==index就给个class
效果如下:
这是单列的,多列的同理
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
这样?
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
可以实现的。picker-view 的选中事件bindchange会取得当前选中的值,然后通过这个改变 picker-view的value值(这个值是个数组下标),再用value值跟picker-view-column中循环数组的index做判断,如果value==index就给个class

效果如下:
这是单列的,多列的同理