小程序
小游戏
企业微信
微信支付
扫描小程序码分享
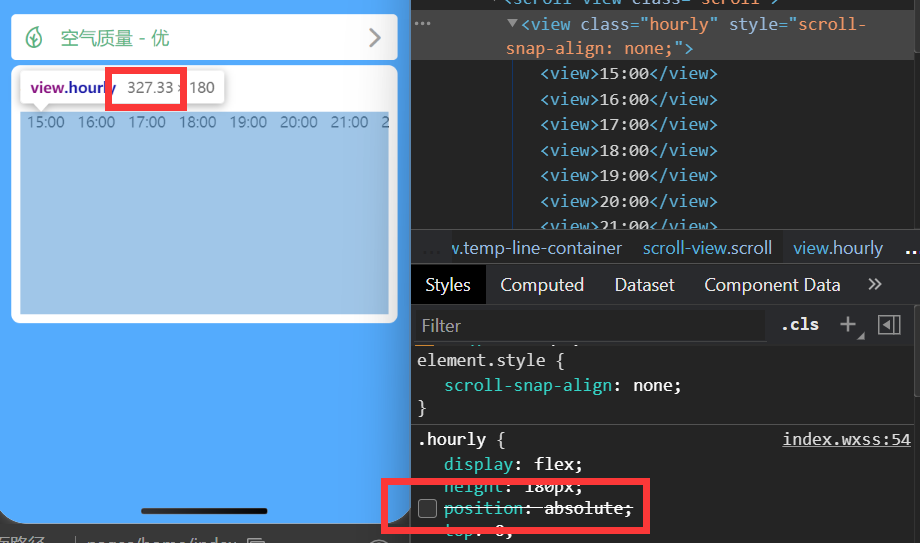
如果无论是用border还是:after仿border都这样,因为scroll-view的宽度只有当前窗口的宽度,不是整个滚动视图的宽度。
本来想用js动态获取宽度,去设置view仿border的宽度。但发现,获取节点时宽度依然的当前窗口宽度,不是整个滚动视图的宽度,怎么解?
4 个回答
加粗
标红
插入代码
插入链接
插入图片
上传视频
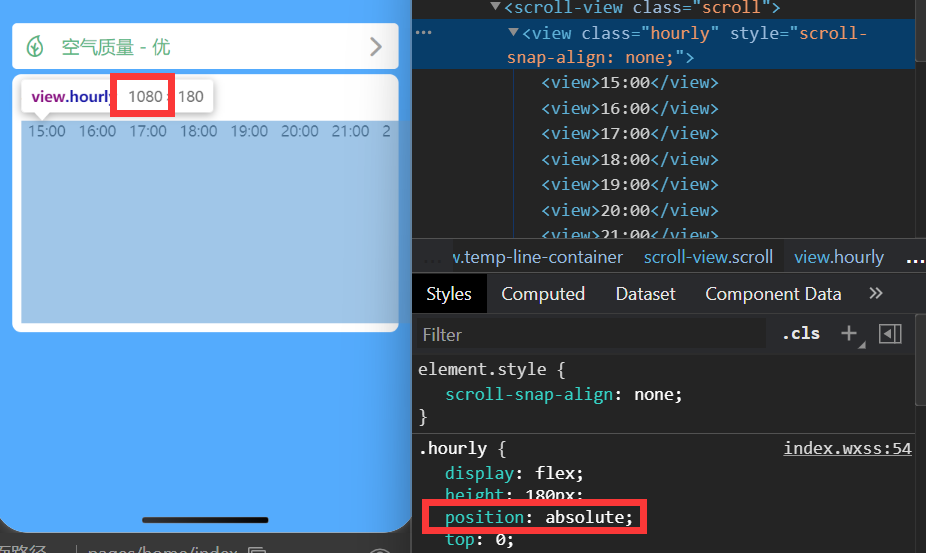
我给元素一个绝对定位就可以使用 selectorQuery 来获取了,也不知为啥...
你好,麻烦通过点击下方“反馈信息”按钮,提供出现问题的。
找到方法了,虽然比较别扭
<view class=
"line"
style=
"width: {{lineWidth}}px; margin-top: {{weekHeight}}px;"
></view>
感觉一点小小的需求都要大费周折啊~~
那又怎么动态设置元素的宽度呢?
你好,可以考虑使用selectorQuery来获取scroll-view中子元素的宽度。
https://mp.weixin.qq.com/debug/wxadoc/dev/api/wxml-nodes-info.html#nodesreffieldsfieldscallback
关注后,可在微信内接收相应的重要提醒。
请使用微信扫描二维码关注 “微信开放社区” 公众号
我给元素一个绝对定位就可以使用 selectorQuery 来获取了,也不知为啥...

找到方法了,虽然比较别扭
<view class="line"style="width: {{lineWidth}}px; margin-top: {{weekHeight}}px;"></view>感觉一点小小的需求都要大费周折啊~~
那又怎么动态设置元素的宽度呢?
你好,可以考虑使用selectorQuery来获取scroll-view中子元素的宽度。
https://mp.weixin.qq.com/debug/wxadoc/dev/api/wxml-nodes-info.html#nodesreffieldsfieldscallback