# Quick Access:
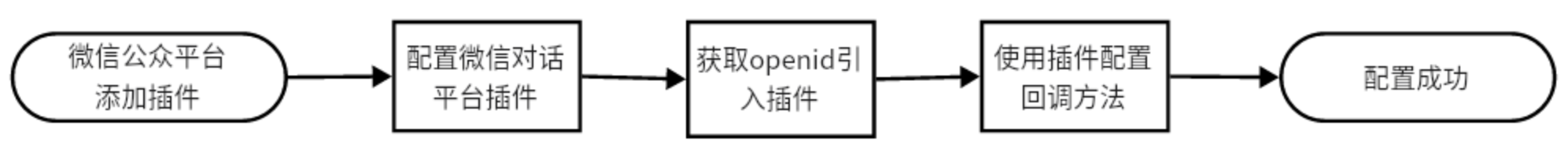
# Process Schematic:

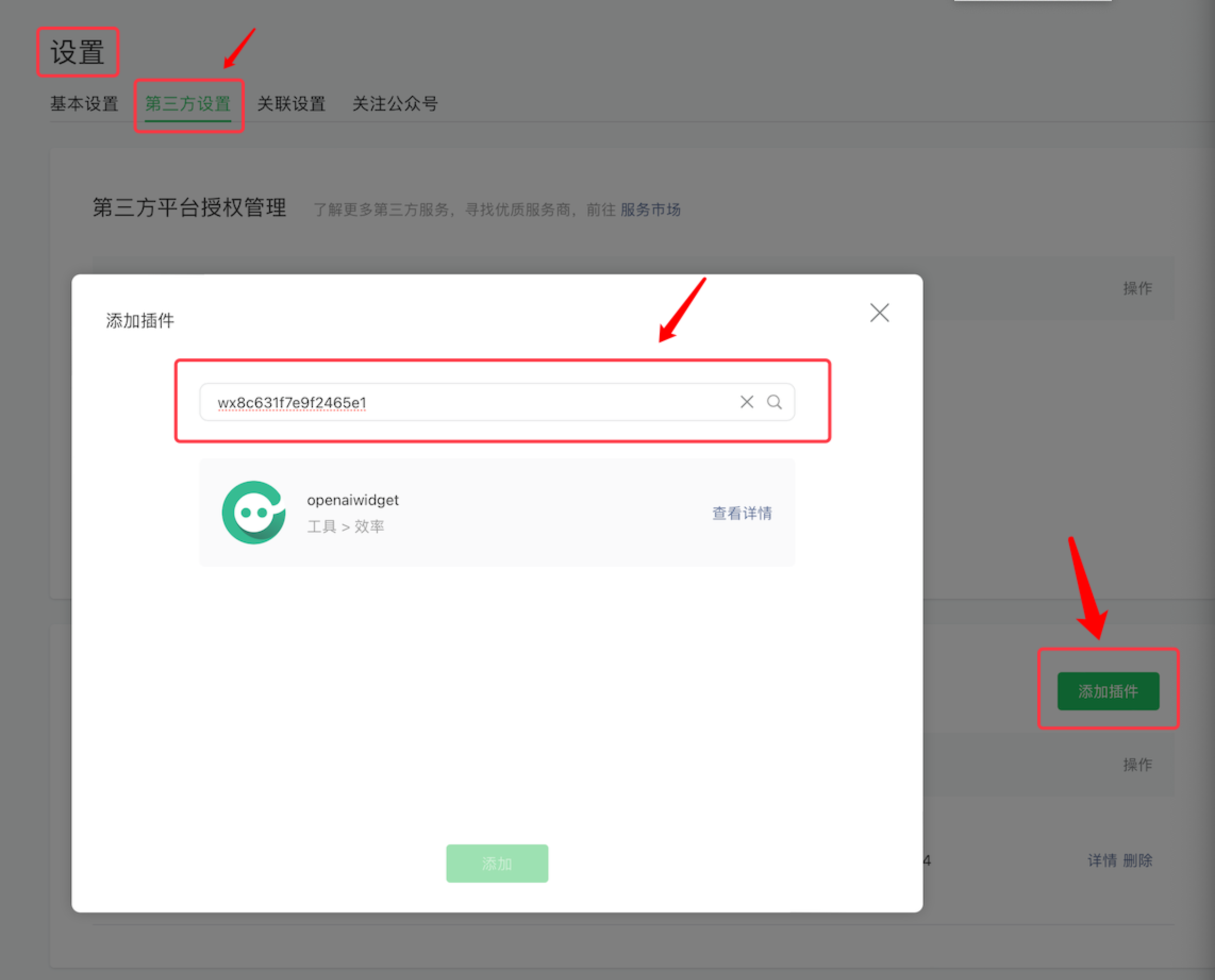
# Add a plugin:
inweixin Public PlatformSettings - [Third Party Settings] - [Plug-in Management] ->Add to wx8c631f7e9f2465e1 Application for the use of the plug-in, orClick here to apply to use the plugin。

# Configure the plugin
In Small Program Project app.json Configure the plug-in inLatest version number, orClick here to view Using Plugin Actions。
{
"pages": [
"pages/index/index"
],
"plugins": {
"chatbot": {
"version": "Plugin latest version number,"
"provider": "wx8c631f7e9f2465e1"
}
}
}
# Plugin initialization
in app.js To initialize the plugin in
var plugin = requirePlugin("chatbot")
plugin.init({
appid: "", //weixin dialogue open platform Mini Program plugin appid
openid: "", // Mini Program user's openid, required
userHeader: "", // User avatar, do not pass will pop up login box
userName: "", // User nickname, do not pass will pop up login box
anonymous: false, // Whether to allow anonymous users to log in, version 1.2.9 is effective, Default is false, set to true, not pass userName, userHeader two fields will pop up login box
success: () => {},//Not required
fail: (error) => {},//Not required
})
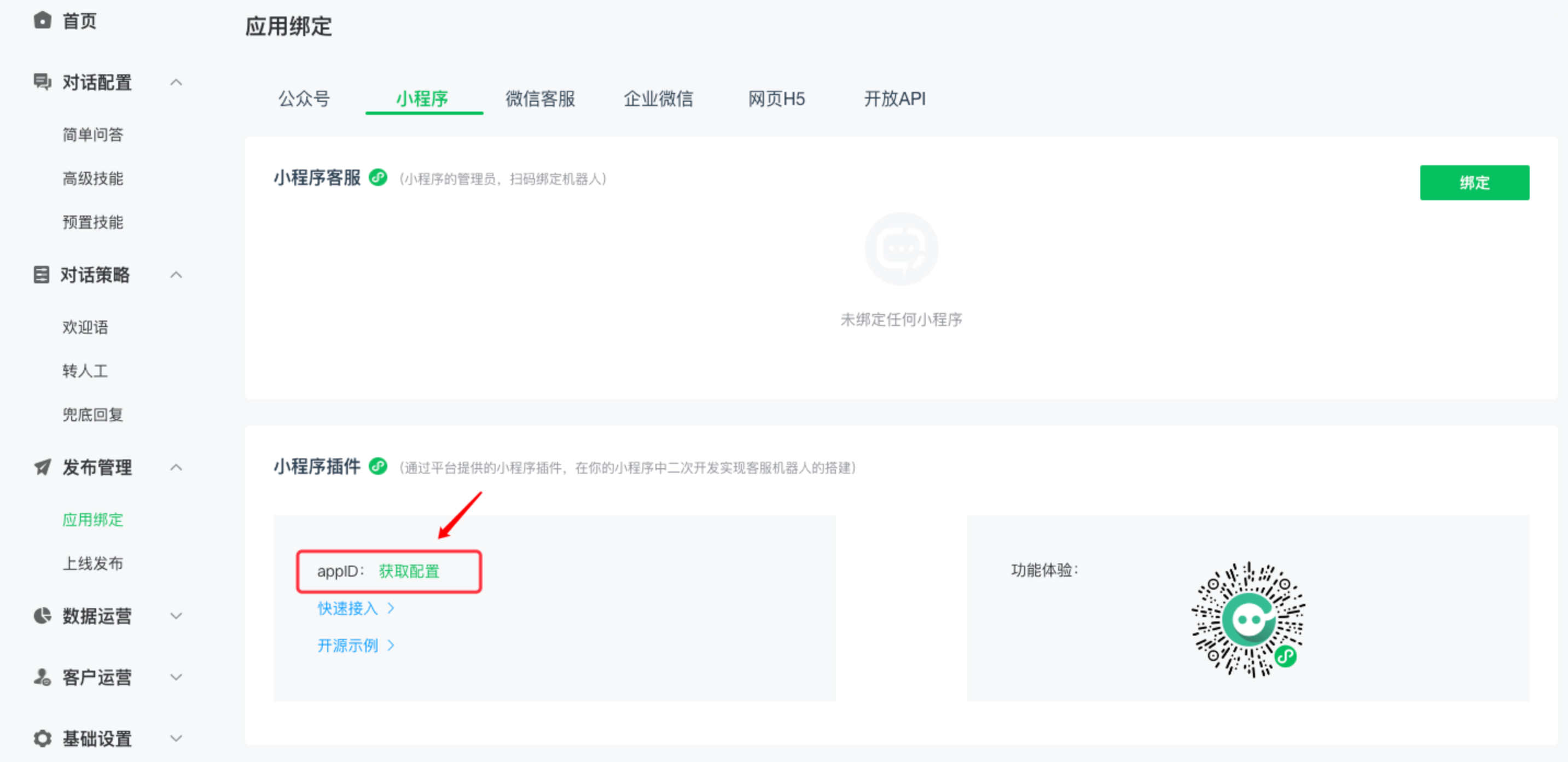
# Get appID
In the official website of weixin Dialogue Open Platform [Release Management] - [Application Binding] - [Mini Program] - [Mini Program Plugin] click [Get Configuration] and get appID.

# Get the user openID
Step 1: Call wx.login(), Get Temporary code
Related Documents https://developers.weixin.qq.com/miniprogram/dev/api/open-api/login/wx.login.html
Step 2: Get the code Sent to the background in exchange for openid
Related Documents https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/login.html
wx.login({
success: (nothing) => {
// Exchange code for openid
if (nothing.code) {
wx.request({
url: "",
method: "post",
data: {
code: nothing.code,
},
success: (nothing) => {
if (nothing.data && res.data.openid) {
// Get the openid stored in storage, easy to use later
wx.setStorageSync("openId", res.data.openid)
}
},
})
}
},
fail: () => {},
complete: () => {},
})
# Introducing plugins
{
"usingComponents": {
"chat": "plugin://chatbot/chat"
}
}
# Using Plugins
Within the corresponding wxml page
chat The container must be specified outside the component, And set the container height, If you show it in full screen, Set the height to 100vh, If it is a custom navigation bar, Set the height to(100vh - Height of navigation bar)You can.
<view style="height: 100vh">
<chat
bind:queryCallback="getQueryCellback"
bind:openWebview="openWebView"
bind:openMiniProgram="openMiniProgramme"
/>
</view>
# Configure the callback method
On the corresponding page of the js Return Home Page Callback Method
getQueryCallback: function(and) {
}
Click on the link in the robot answer to jump Webview, requires the developer to configure their own hosting webview 初始值 The Mini Program page corresponding to the field needs to be created by the developer himself
Developers need to configure the appropriate domain name in the background of the Mini Program
1.1.7 Version Start Support
openWebview: function(and) {
let url = e.detail.weburl
wx.navigateTo({
url: `/pages/webviewPage/webviewPage?url=${url}`
})
}
Click on Mini Program in the robot answer and you need to jump in the developer's own Mini Program.
The developer needs to specify in the Mini Program configuration the appId
1.1.7 Version Start Support
openMiniProgram(and) {
let {appid, pagepath} = and.detail
if (appid) {
wx.navigateToMiniProgram({
appId: appid,
path: pagepath,
extraData: {},
envVersion: "",
success(nothing) {
// Open successfully
}
})
} else {
wx.navigateTo({
url: pagepath,
fail() {
wx.switchTab({
url: pagepath
})
}
})
}
}