# 快速接入:
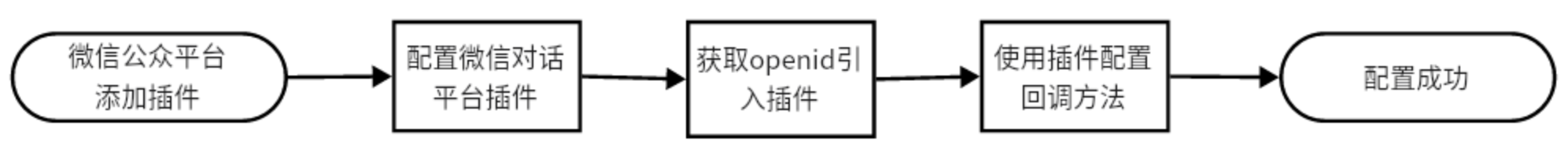
# 流程示意:

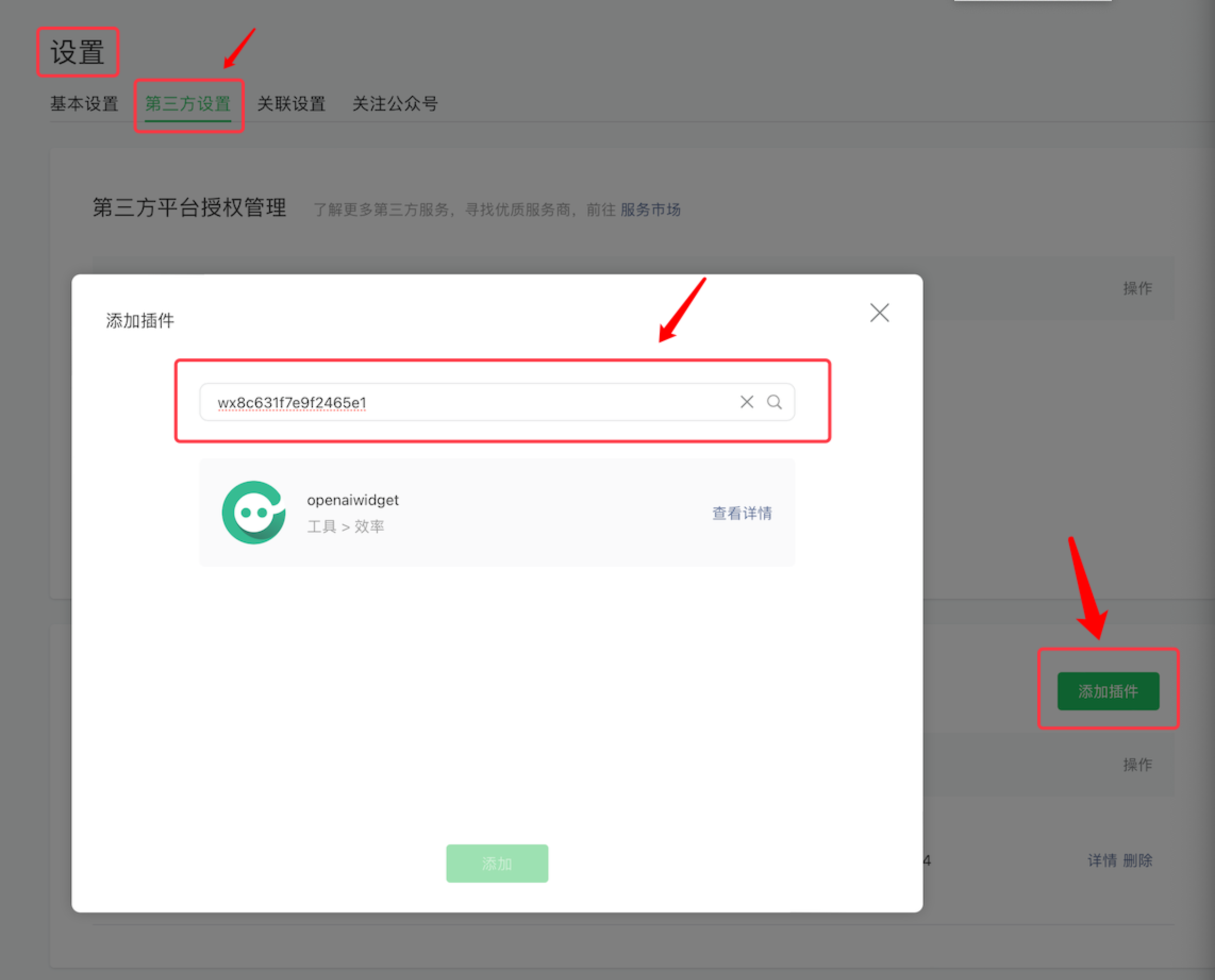
# 添加插件:
在微信公众平台【设置】-【第三方设置】-【插件管理】->添加 wx8c631f7e9f2465e1 插件的使用申请,或点击这里申请使用插件。

# 配置插件
在小程序项目 app.json 中配置插件最新的版本号,或点击这里查看使用插件操作。
{
"pages": [
"pages/index/index"
],
"plugins": {
"chatbot": {
"version": "插件最新版本号",
"provider": "wx8c631f7e9f2465e1"
}
}
}
# 插件初始化
在 app.js 中进行插件初始化
var plugin = requirePlugin("chatbot");
plugin.init({
appid: "", //微信对话开放平台小程序插件appid
openid: "", // 小程序用户的openid,必填项
userHeader: "", // 用户头像,不传会弹出登录框
userName: "", // 用户昵称,不传会弹出登录框
anonymous: false, // 是否允许匿名用户登录,版本1.2.9后生效, 默认为false,设为true时,未传递userName、userHeader两个字段时将弹出登录框
success: () => {},//非必填
fail: (error) => {},//非必填
});
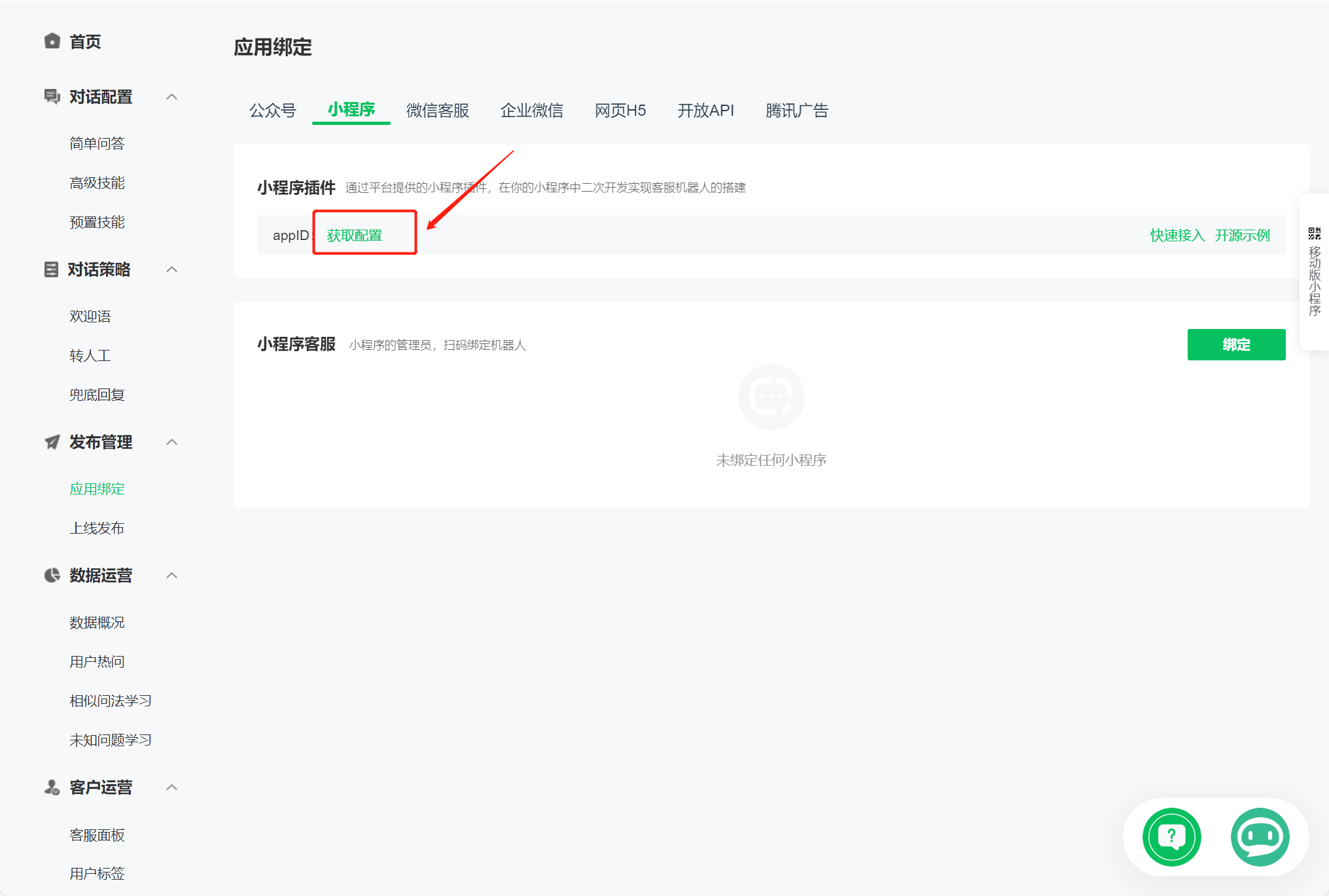
# 获取appID
在微信对话开放平台官网【发布管理】-【应用绑定】-【小程序】-【小程序插件】中点击【获取配置】,取得appID。

# 获取用户openID
第一步:调用 wx.login(),获取临时 code
相关文档 https://developers.weixin.qq.com/miniprogram/dev/api/open-api/login/wx.login.html
第二步:将获取到的 code 发送给后台换取 openid
相关文档 https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/login.html
wx.login({
success: (res) => {
// 通过code换取openid
if (res.code) {
wx.request({
url: "",
method: "post",
data: {
code: res.code,
},
success: (res) => {
if (res.data && res.data.openid) {
// 获取的openid存入storage,方便之后使用
wx.setStorageSync("openId", res.data.openid);
}
},
});
}
},
fail: () => {},
complete: () => {},
});
# 引入插件
{
"usingComponents": {
"chat": "plugin://chatbot/chat"
}
}
# 使用插件
在相应的wxml页面内
chat 组件外部必须指定容器, 并设置容器高度, 如果全屏展示, 设置高度为 100vh, 如果是自定义导航栏, 设置高度为(100vh - 导航栏的高度)即可.
<view style="height: 100vh">
<chat
bind:queryCallback="getQueryCallback"
bind:openWebview="openWebview"
bind:openMiniProgram="openMiniProgram"
/>
</view>
# 配置回调方法
在相应页面的 js 中配置返回首页回调方法
getQueryCallback: function(e) {
}
点击机器人回答里的链接跳转 webview,需要开发者自己配置一个承载 webview 的页面,url 字段对应的小程序页面需要开发者自己创建
开发者需要在小程序后台配置相应的域名
1.1.7 版本开始支持
openWebview: function(e) {
let url = e.detail.weburl
wx.navigateTo({
url: `/pages/webviewPage/webviewPage?url=${url}`
})
}
点击机器人回答中的小程序,需要在开发者自己的小程序内做跳转
开发者需要在小程序配置中指定跳转小程序的 appId
1.1.7 版本开始支持
openMiniProgram(e) {
let {appid, pagepath} = e.detail
if (appid) {
wx.navigateToMiniProgram({
appId: appid,
path: pagepath,
extraData: {},
envVersion: "",
success(res) {
// 打开成功
}
});
} else {
wx.navigateTo({
url: pagepath,
fail() {
wx.switchTab({
url: pagepath
});
}
});
}
}