# 滚动列表插件
利用滚动列表插件,我们可以在游戏中很方便的制作一个滚动列表。运动在关卡选择面板,角色列表,武器列表等场景,虽然不是游戏的核心要素,但也是非常常见的一个组件。
# 1、添加插件
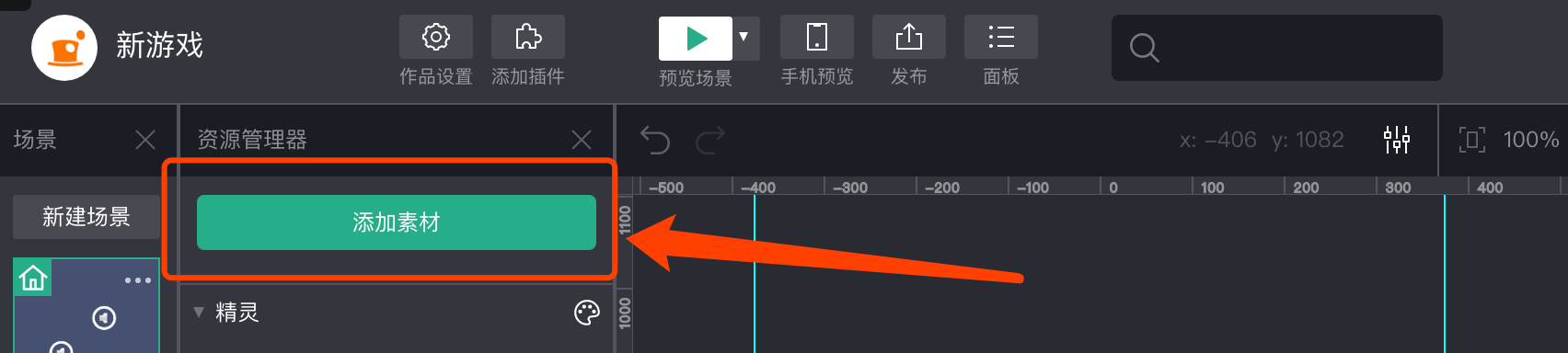
在工具的“资源管理器”面板顶部,点击添加按钮

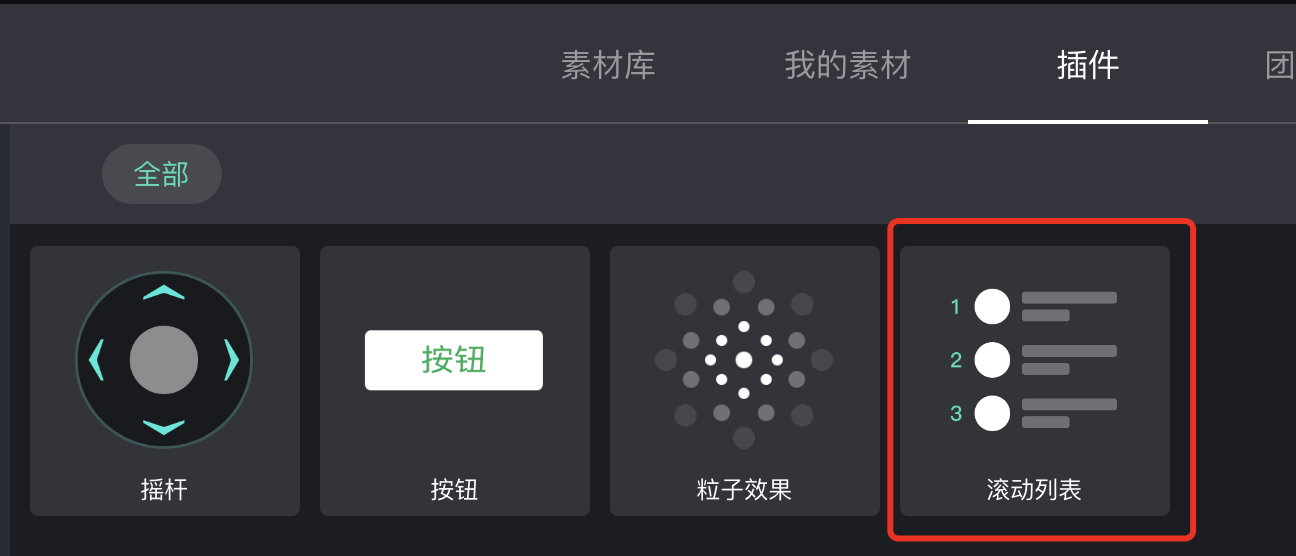
弹出以下对话框,切换到“插件 Tab”,在列表中选择滚动列表插件

点击导入,就能把滚动列表加入到项目资源中,同时也会在图层中创建一个图层。

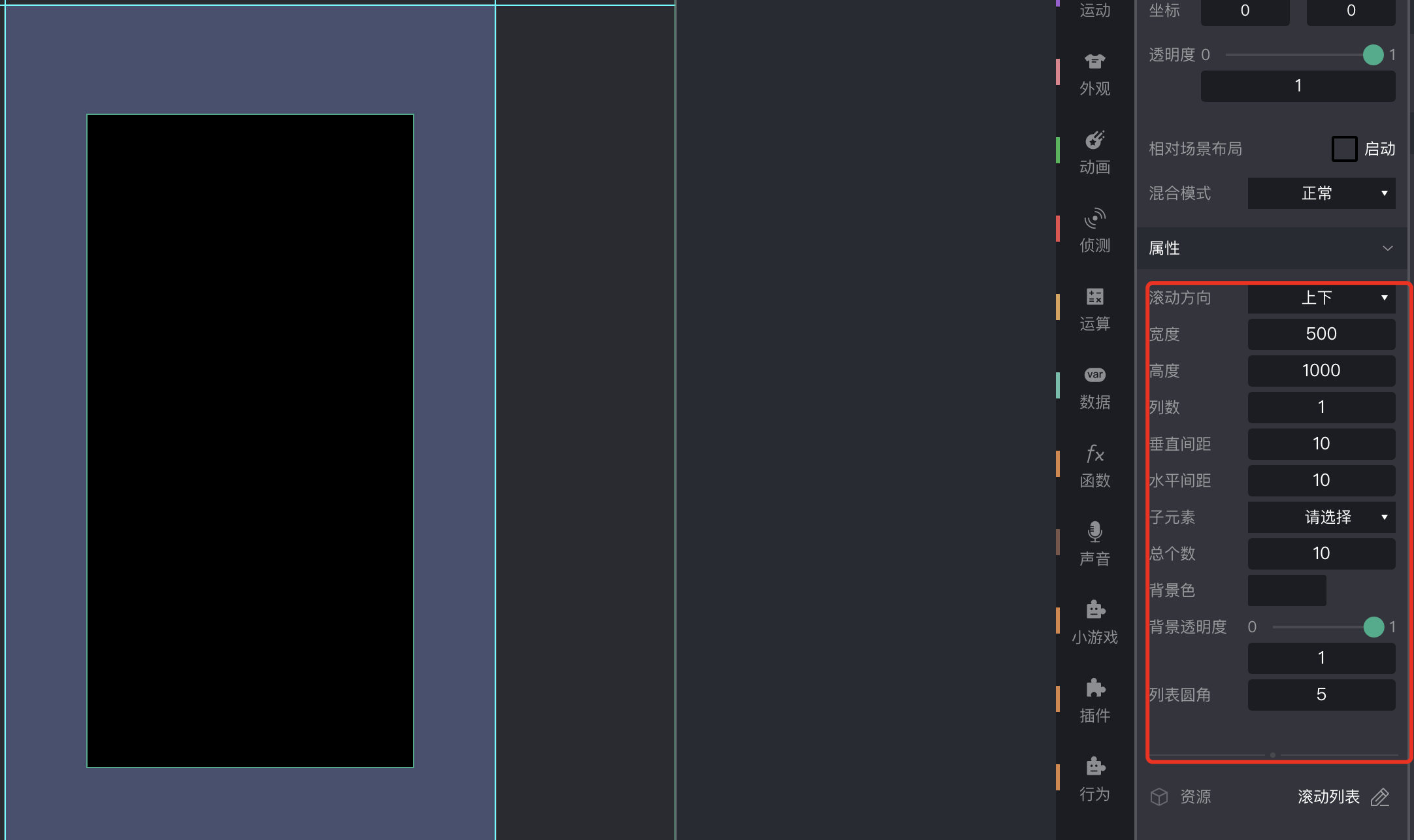
添加完成后,可以看到默认的属性。同时图层是一个黑色的块,当然也可以调整属性制作成你想要的效果。
# 2、滚动列表的属性
# [滚动方向]
滚动方向只支持上下或者左右滚动,而且不能同时上下和左右滚动。设置上下滚动的时候只能设置列数,行数不能设置,是通过子元素的总长度计算出来的。同理,左右滚动的时候只能设置行数,列数不能设置,是通过子元素的总长度计算出来的。
# [宽度]
列表宽度,包括背景
# [高度]
列表高度,包括背景
# [列数]
根据宽度,居中排版
# [行数]
根据高度,居中排版
# [垂直间距]
子元素的上下间距,排版用
# [水平间距]
子元素的水平间距,排版用
# [子元素]
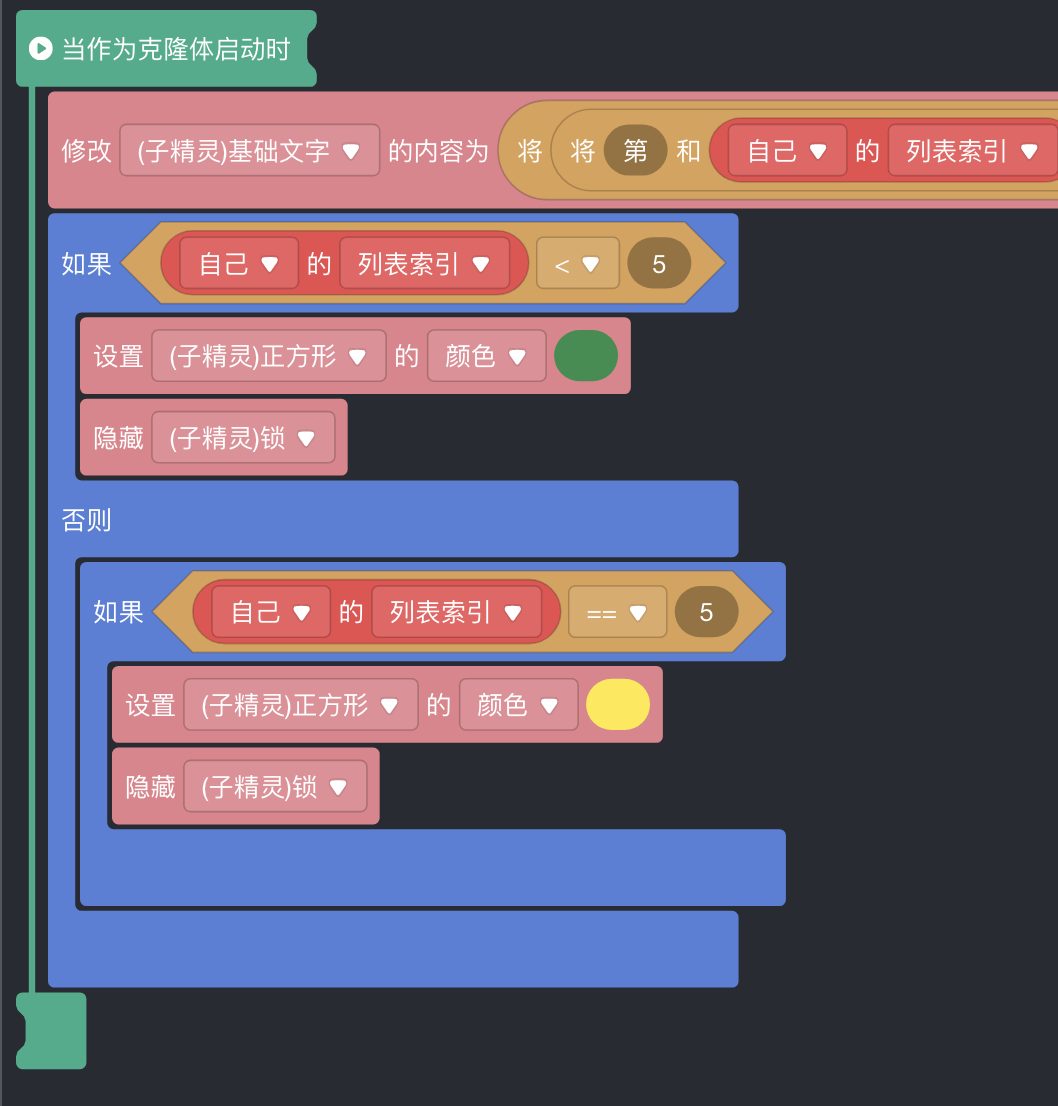
这个属性比较重要,子元素是下拉选择当前场景的其他元素作为子元素。背景元素不能选择,而且自身也不能选择,可以选择容器和普通的精灵。原理就是克隆该子元素,克隆次数就是原始的总长度。总长度也可以通过积木动态改变。那么问题来了,克隆的元素都是一样的,怎么让每个元素不一样呢。方式发是给子元素添加事件“当作为克隆体启动”,当列表初始化的时候,会触发子元素的该事件。那么就可以在这个事件中,对子元素的外观做一个初始化。

# [总个数]
列表的子元素总数
# [背景色]
背景色可以通过元素选择器任意选择
# [背景透明度]
如果背景色不满足你的需求,可以设置为透明,用另外的背景图作为列表背景。
# [列表圆角]
满足圆角等个性化需求。
# 3、滚动列表的积木
列表相关的积木,有以下三个。可以直接滚动到第几个元素,也可以设置和获取相关的属性。

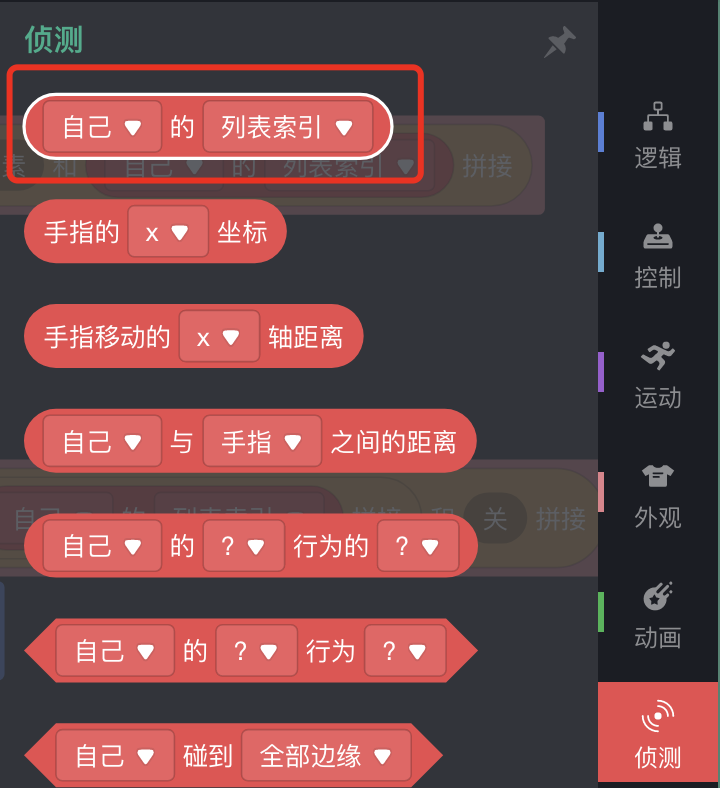
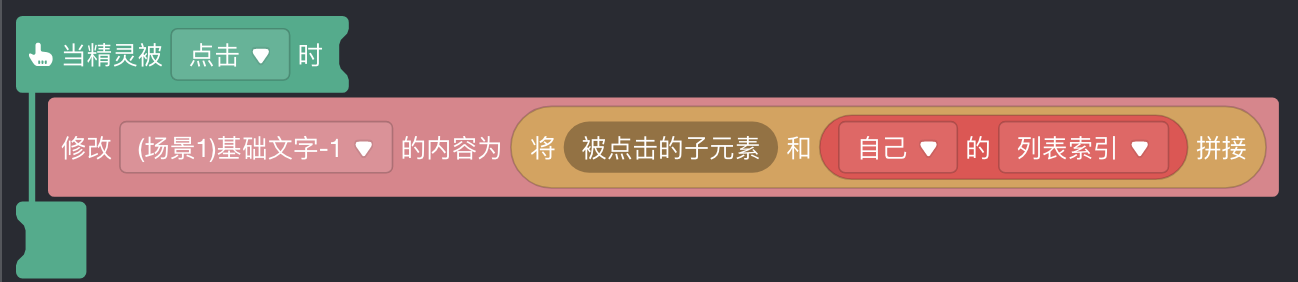
另外一个值得注意的是,如何获得子元素的编号。比如你点击了哪一个元素,要跳转到哪一关。一旦有个元素被滚动列表选为子元素,那么他就会一个“列表索引”的属性。通过这个属性就能知道子元素当前所在的位置。

这样就能获得子元素的索引顺序了,在游戏开发中非常有用。

其他的没有特别需要注意的,可以查看官方的示例到底是如何使用滚动列表的。 示例 DEMO