# 本地调试
微信提供了在本地调试云托管容器的能力,你可以使用微信官方提供的 VSCode 插件、微信开发者工具等2种方式进行本地调试。支持在本地构建镜像、微信信息和能力集成、线上 VPC 打通调试,小程序请求模拟等能力。
从 v1.0.12 开始,在 VSCode 插件中启动的容器支持在微信开发者工具中访问和本地调试,小程序模拟器中的 callContainer 请求会请求到本地,此功能需要更新开发者工具到 Nightly 版本,并确保 VSCode 插件版本已更新到最新版。
# 使用限制
- 公众号调试:仅支持手动模拟请求/浏览器请求。
- 暂不支持无 Dockerfile模式;
- 暂不支持 WebSocket 调试;
- 暂不支持资源复用调试;
- 本地调试中获得的
x-wx-openid不包含用户身份,仅能用于部分小程序接口,和线上获取的用户真实openid不一致。如需调试微信支付等依赖真实openid的功能,请手动改用成开发者自己的真实openid,不要直接使用本地调试中从header直接获取的openid。
# 准备
- 在本机安装 Docker
- 在本地准备好代码(如无可参见快速入门创建一个)
- 安装 Visual Studio Code
- 安装微信开发者工具,请下载微信开发者工具
# 快速上手
# 一、准备目录
如只在 VSCode 中同时编辑调试一个服务,可直接打开服务代码目录作为根目录(暂不支持 VSCode Workspace 工作区),保证根目录下有 Dockerfile 文件,插件面板中会显示该服务的名字。
如果同时编辑调试多个服务,需将这些服务都放在同一个父文件夹下,然后 VSCode 打开这个文件夹或更上层的文件夹,然后在根目录下创建 project.config.json,里面需要包含 cloudcontainerRoot 字段,该字段指定一个子目录作为要管理调试的包含各个云托管服务代码的文件夹。假设你要调试两个服务,名字分别为 travel 和 hotel,存放这两个服务代码文件夹的父目录名为 cloudcontainers,则工作区目录应该如下组织:
|-- cloudcontainers
| |-- travel
| |-- hotel
|-- project.config.json
project.config.json 如下:
{
"cloudcontainerRoot": "cloudcontainers"
}
# 二、安装插件
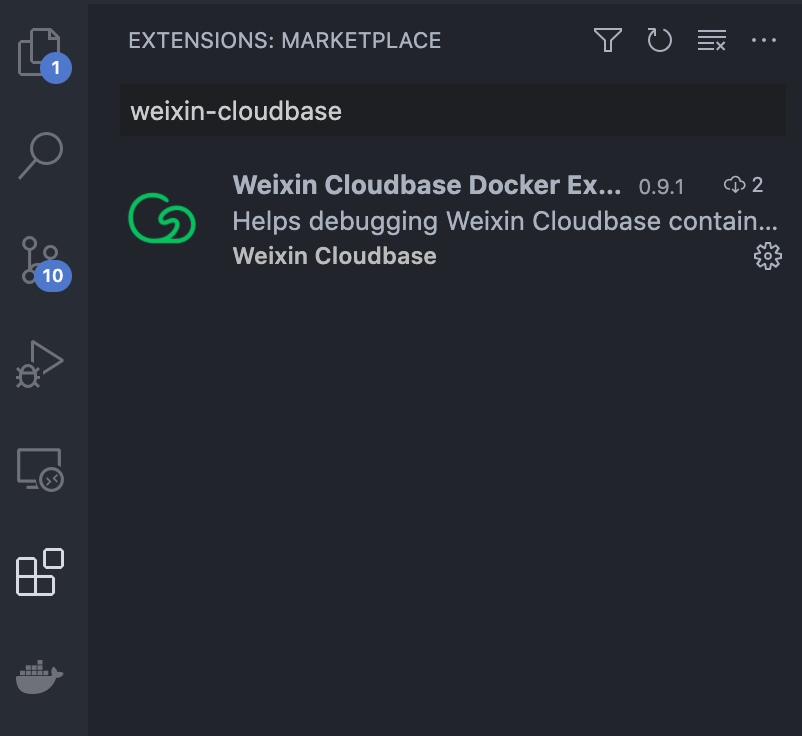
在 VSCode 拓展栏搜索 weixin-cloudbase 然后安装:

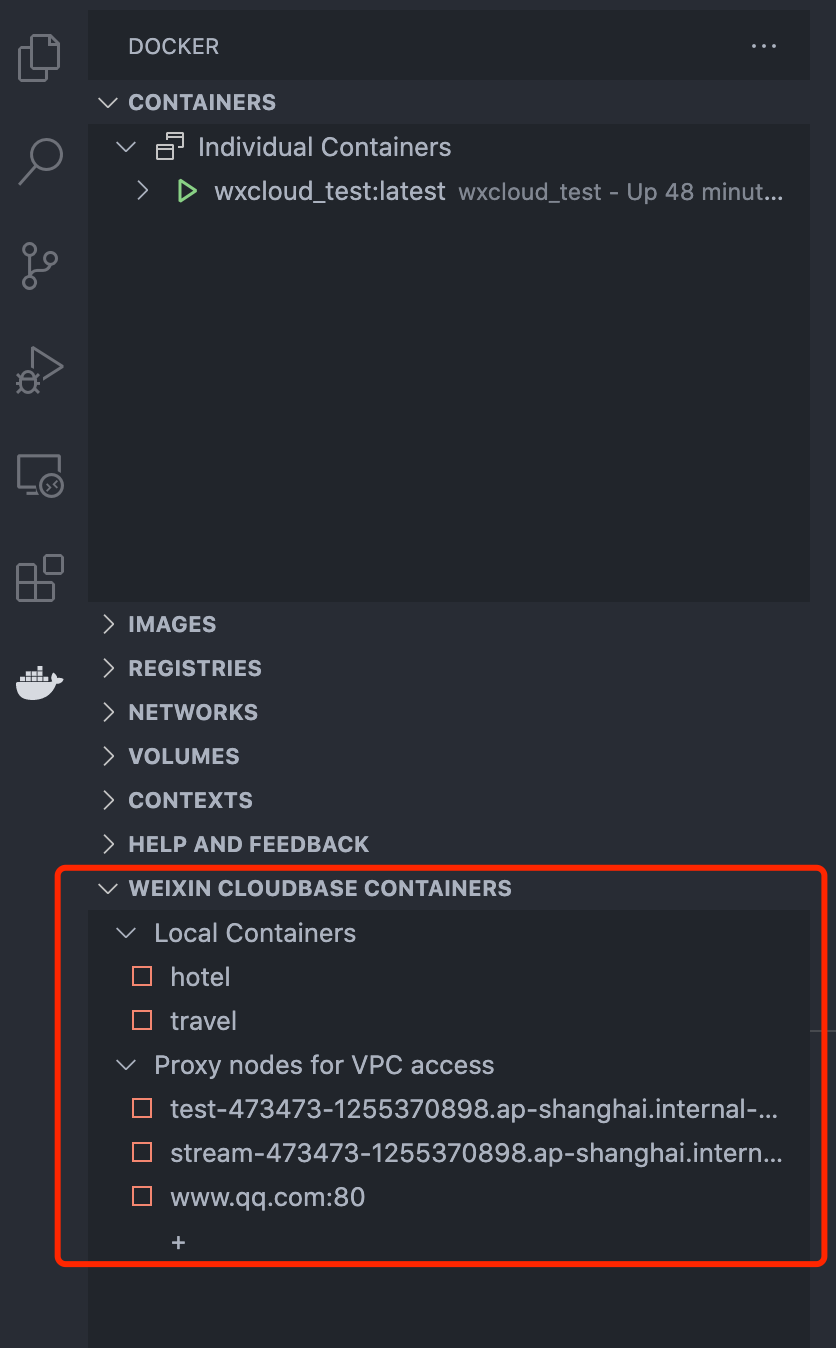
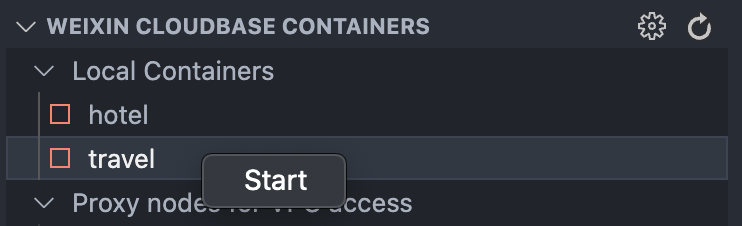
安装后将在 Docker 侧边栏中看到 WEIXIN CLOUDBASE CONTAINERS 面板,如该面板中可以看到 hotel 和 travel 两个服务:

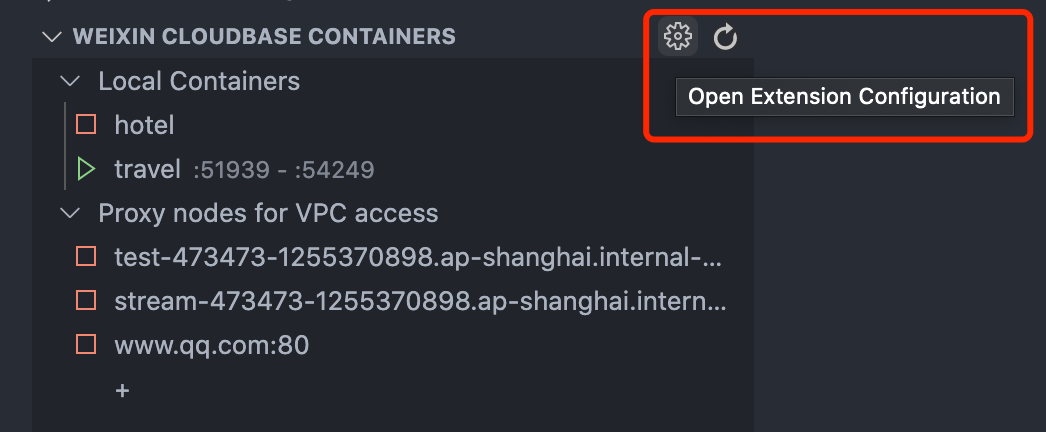
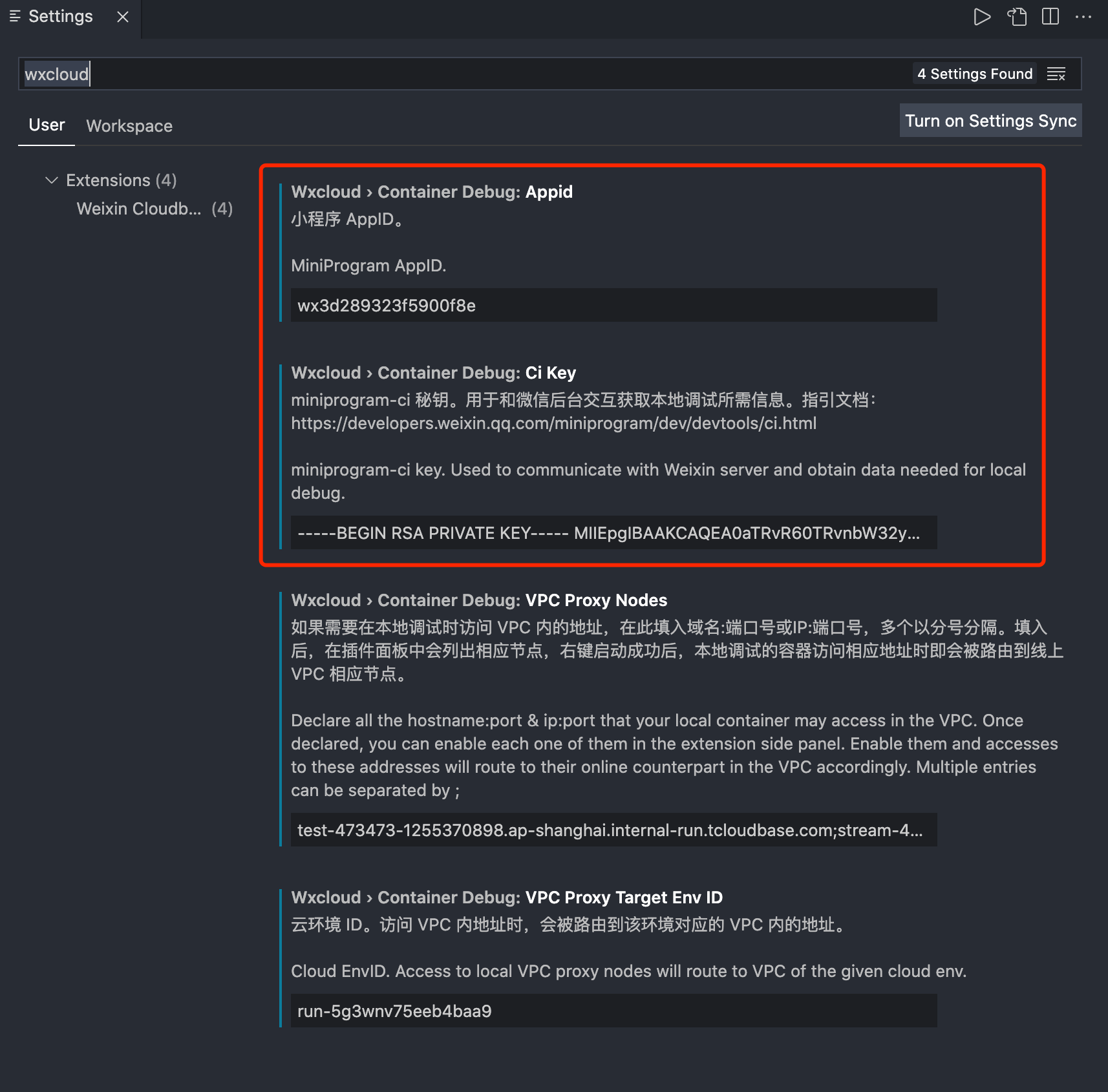
调试过程中因需要获取微信信息,会使用云托管 CLI Key,因此需在 VSCode 插件配置填入小程序 appid 和 cli key,点击插件面板的 ⚙ 图标打开配置:


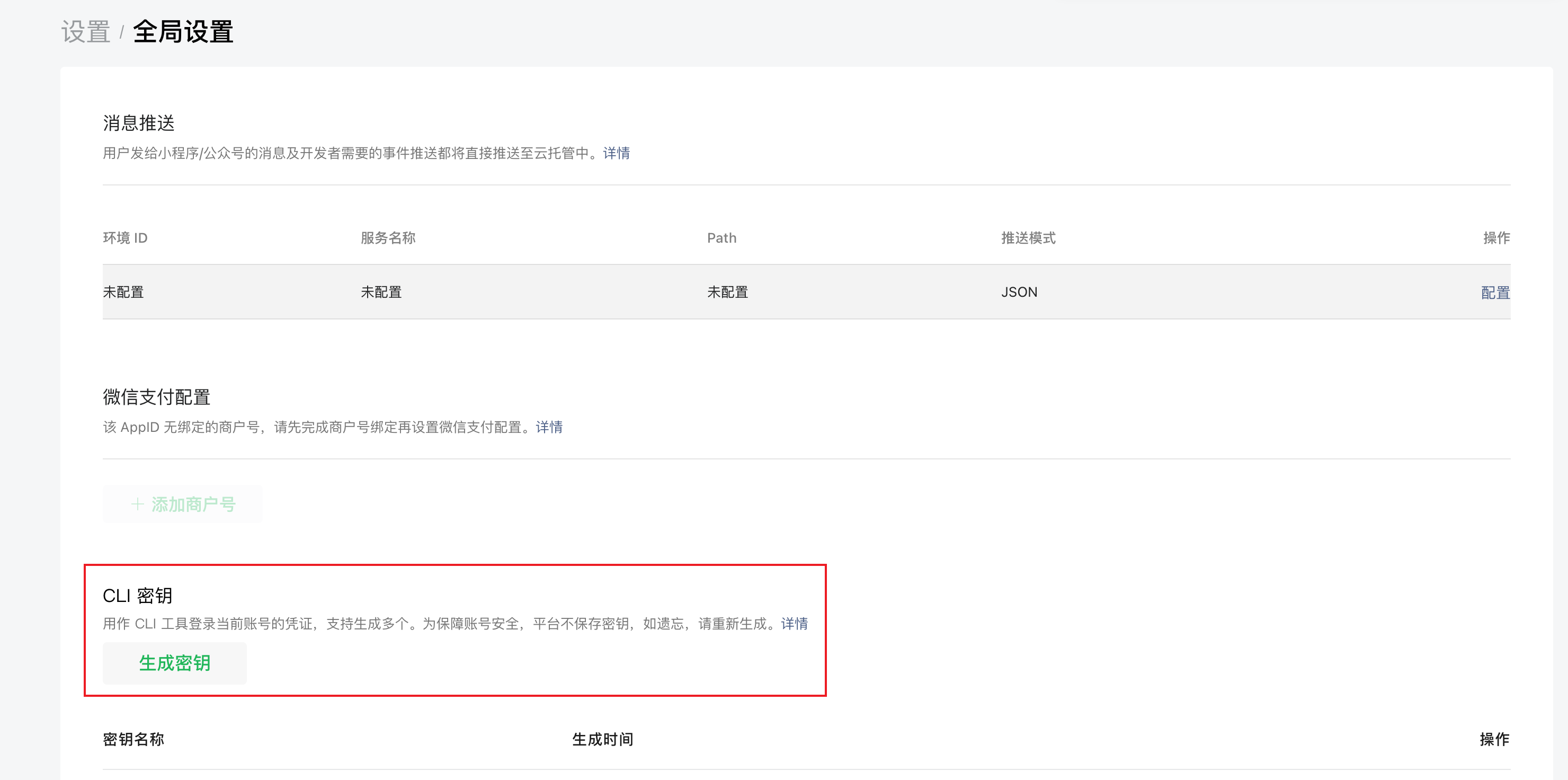
打开配置后填入相应字段,cli key 即云托管 CLI Key,可通过登录微信云托管控制台如图位置获取:

# 三、构建镜像,启动容器
右键服务名,选择 start,将构建镜像并启动容器

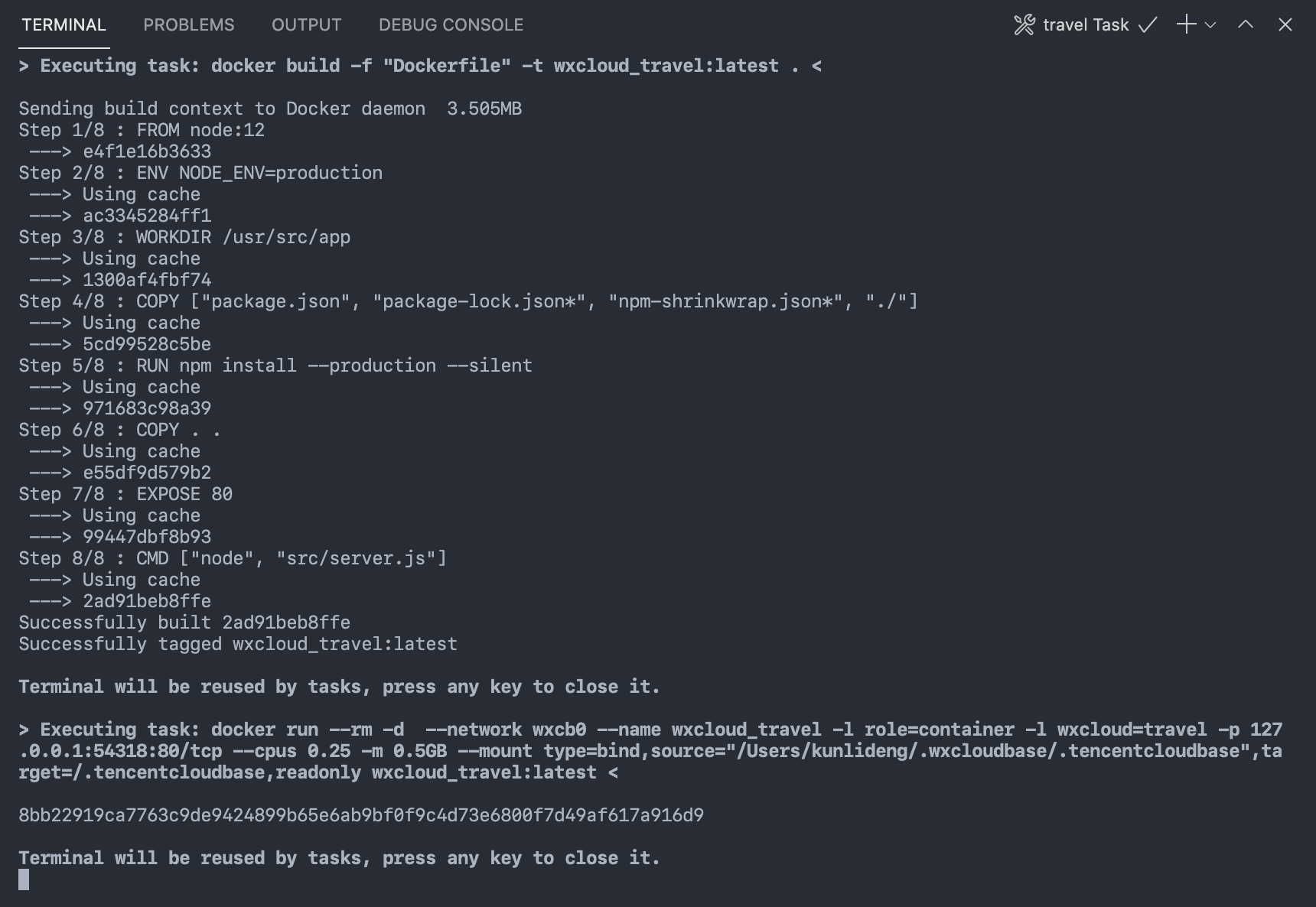
在 VSCode 内置终端中将展示镜像构建及启动容器的日志,若中途出现失败可查看日志排查

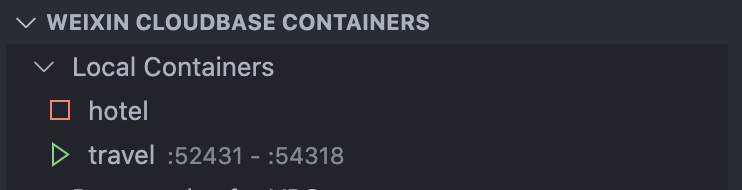
容器构建和启动成功后,在插件面板状态 icon 会相应更新:

启动容器需要相应的容器配置信息(.cloudbase/container/debug.config.json),如果没有会提示创建,配置文件字段和含义如下:
其中需特别注意端口号
containerPort、Dockerfile 路径dockerfilePath、自定义环境变量envParams
{
"containers": [
{
"name": "your-container-name",
"domain": "",
"ip": ""
}
],
"config": {
"your-container-name": {
"dockerfilePath": "Dockerfile",
"buildDir": "",
"containerPort": 80,
"envParams": {
// 本地调试模板项目时,须填入以下环境变量用于连接数据库
"MYSQL_ADDRESS": "",
"MYSQL_USERNAME": "",
"MYSQL_PASSWORD": ""
},
"cpu": 0.5,
"mem": 1,
"policyType": "cpu",
"policyThreshold": 60,
"customLogs": "stdout",
"initialDelaySeconds": 2,
"minNum": 0,
"maxNum": 50,
"remark": ""
}
}
}
# 四、调试:请求容器,查看日志,连接终端
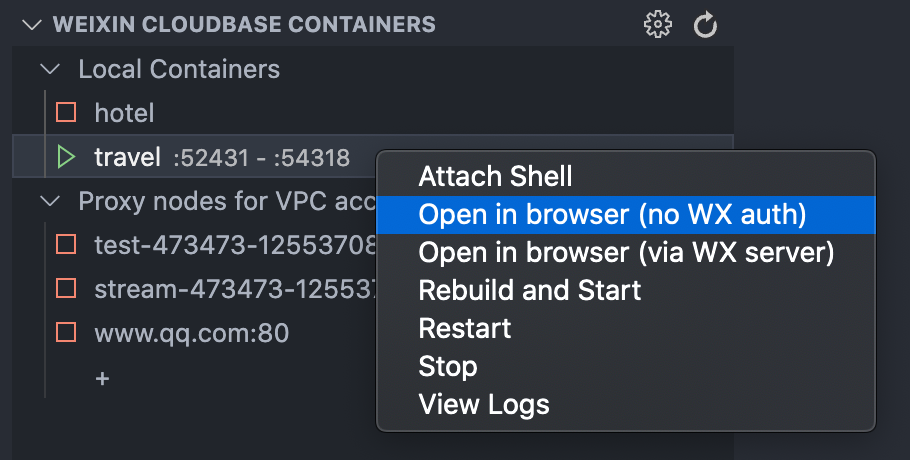
此时可以请求容器了,在插件面板旁会展示两个端口号,通过第一个端口访问容器会带有微信相关信息(header 中包含 appid 等),通过第二个端口访问容器不会带有微信相关信息而是直接请求到容器内部,右键服务选择 Open in browser (via WX server) 和 Open in browser (no WX auth) 可以在浏览器中打开,分别对应这两种情况,也可以写代码或通过 POSTMAN 等工具请求。

假设插件中显示的服务访问端口号分别为 27081 和 27082,则测试访问链接分别为:
# 不带微信信息的端口,直接访问即可,适合在浏览器调试
http://127.0.0.1:27081
# 微信端口,请求时会模拟微信用户信息的 Header,如 x-wx-openid,适合微信开发者工具中使用
http://127.0.0.1:27082
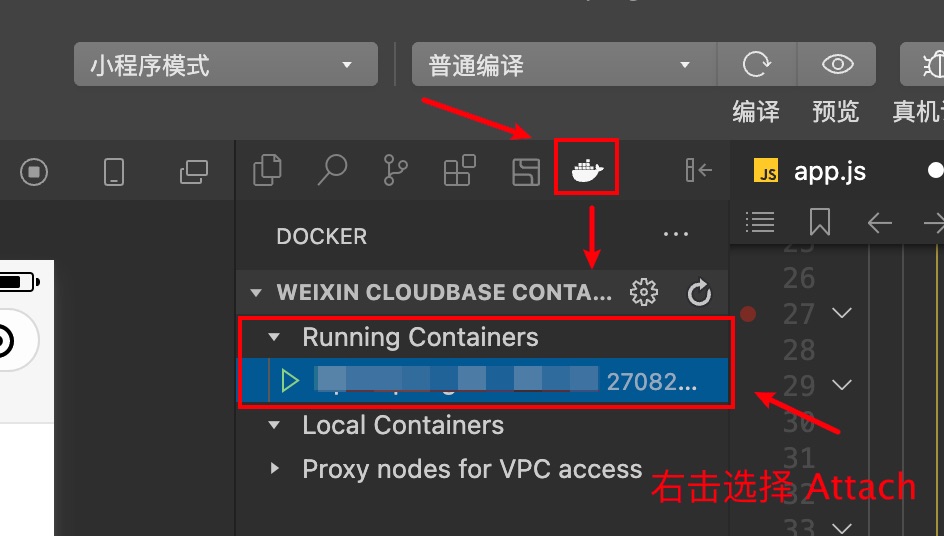
在微信开发者工具中,可以选择连接到 VSCode 启动的容器,从而在小程序模拟器中访问本地云托管容器。
此能力需要使用微信开发者工具 v1.05.2202242 及以上版本,并更新 VSCode 插件到 v1.0.12 以上。
在 微信开发者工具 的 Docker 面板中,找到 「Running Containers」,右击容器名称,选择 Attach Weixin Devtools,即可在小程序代码中,使用 wx.cloud.callContainer 访问容器。

调用时,需要注意 Header 中的 X-WX-SERVICE 需要与容器名保持一致。
# 查看日志
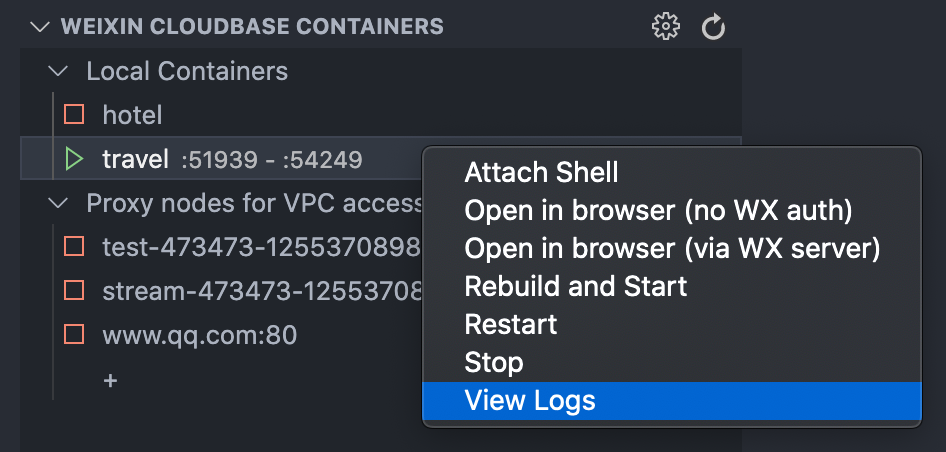
调试过程中,可以右键服务名选择 View Logs 查看日志

# 连接终端
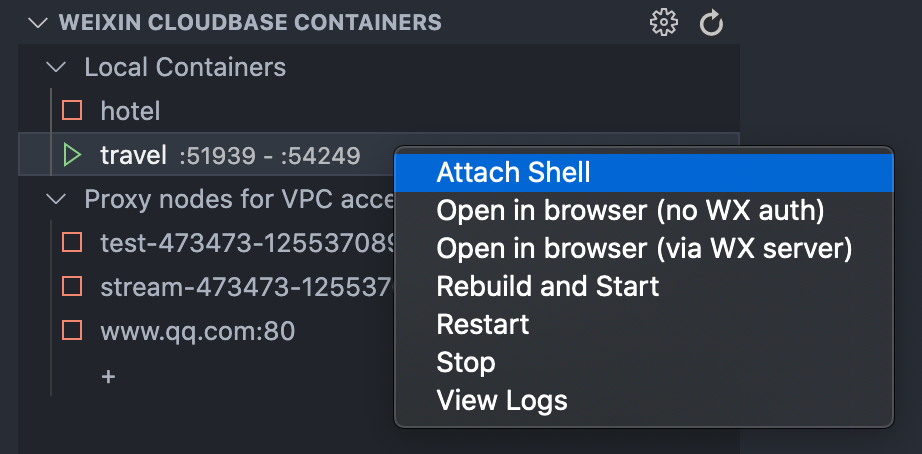
如果需要进入到容器内部终端调试定位问题,可以右键服务名选择 Attach Shell 进入容器内终端

# 五、服务间互相调用
服务容器间互相调用,可以通过给各个服务分别配置个域名/IP完成,配置文件在工作区根目录下的 .cloudbase/container/debug.json 文件,示例如下:
{
"containers": [
{
// 服务名
"name": "travel",
// 内网域名
"domain": "test-962903-1255370898.ap-shanghai.internal-run.tcloudbase.com",
// ip
"ip": "10.0.0.1",
// 这个值由插件管理,代表服务对应的实例ID,无需主动修改
"containerId": "b97f1fa2d6ebb14075b2f3af420f5b14a413fc3d0f2700c8de0cb0f1eb4713ae"
}
],
"config": {} // 容器配置信息
}
修改文件后需重新启动相应容器,然后需要访问对应服务时可通过该域名 / IP 访问。
# 六、本地打通线上 VPC 调试
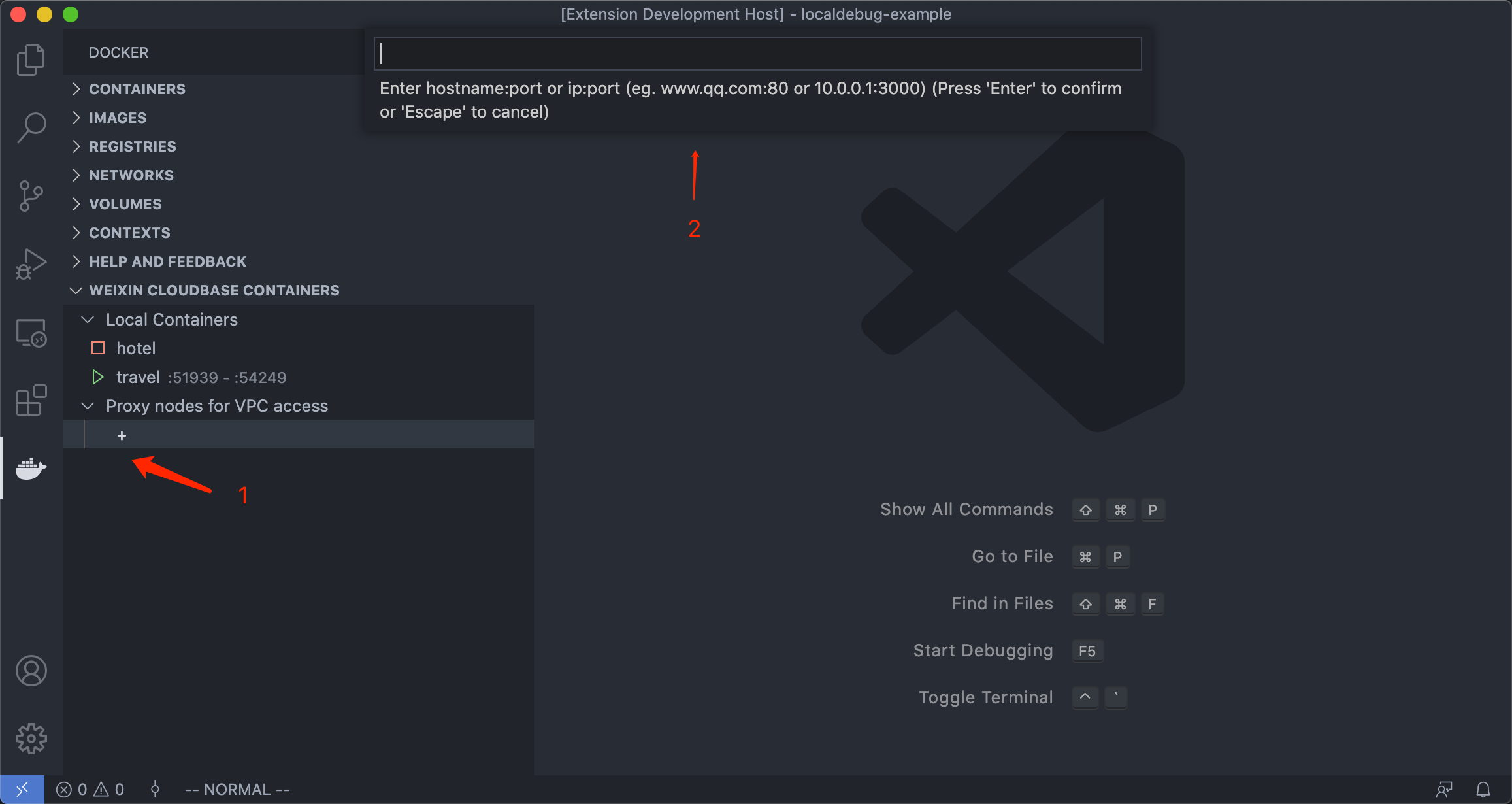
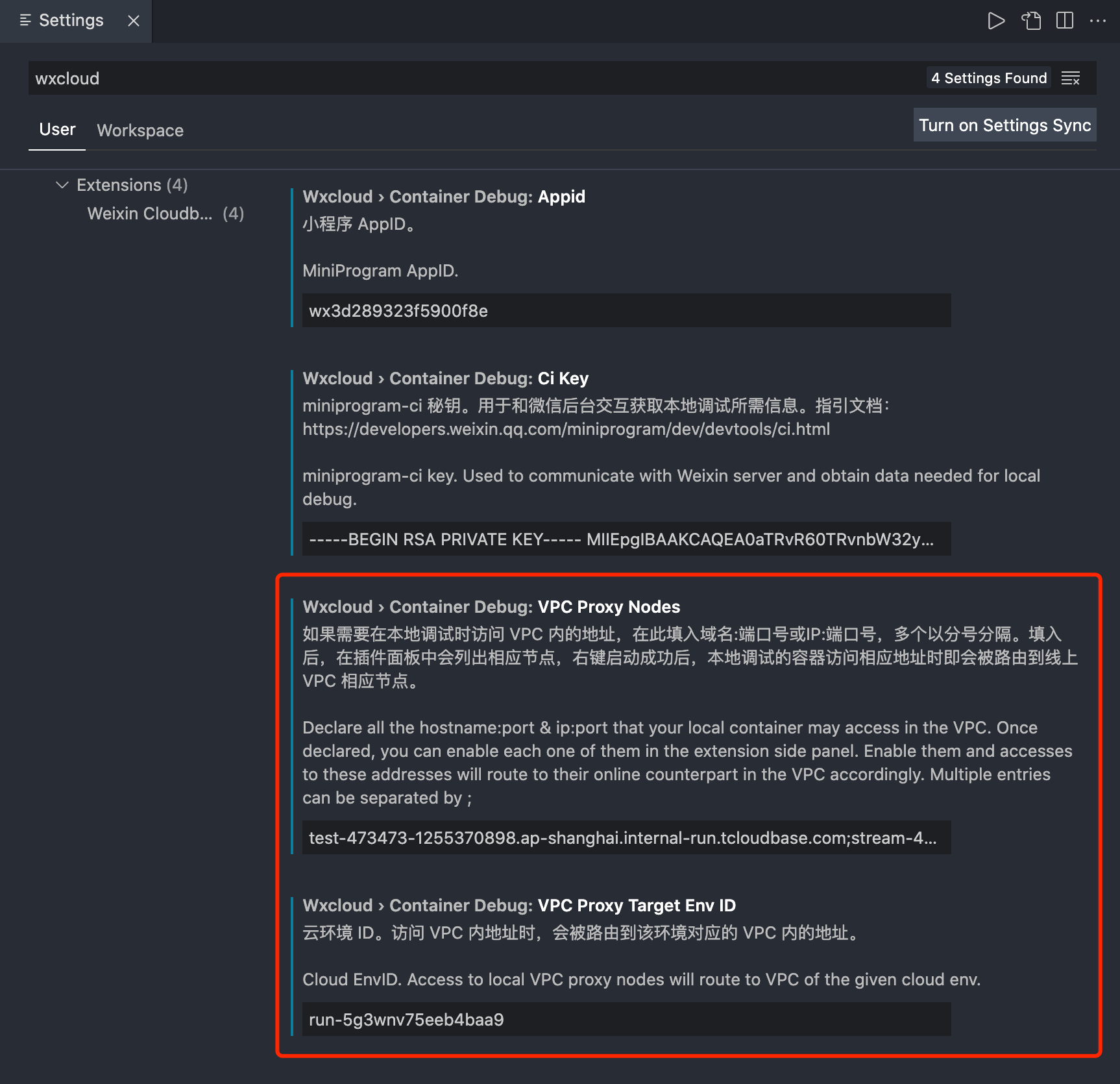
如果在容器中访问到了内网地址,可以在插件面板的 Proxy nodes for VPC access 下添加内网域名 / IP(或在 VSCode 插件配置中手动输入):

同时需在插件配置中指定需访问哪个环境的 VPC(如果没有指定,则在开启 VPC 节点时会提示选择):

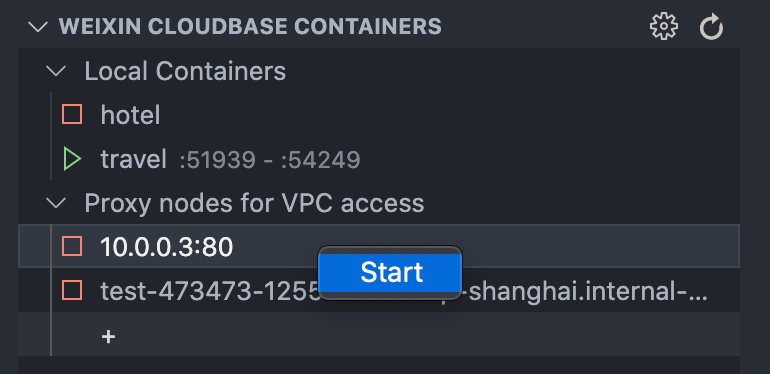
添加节点后可右键 start 启动:

启动完成后,在服务容器中访问该地址,会自动代理访问到线上 VPC 对应的地址,可用此方法访问 VPC 内如数据库等任意资源。
# 本地调试中如何使用「开放接口服务」
使用 VSCode 插件,可以在支持 Docker 环境的系统进行本地调试云调用。
# (一)快速开始
- 如果未安装 VSCode,请下载 VSCode。
- 在 VSCode 拓展栏搜索 weixin-cloudbase 然后安装。
- 完成配置后,在左侧 Docker 面板内,右击
Proxy nodes for VPC access中的api.weixin.qq.com,点击启动(Start)。 - 右击用户容器,点击启动(Start),容器内即可访问本地云调用。
更新vscode插件到最新版,启动自己的业务服务,在业务服务运行过程中,启动vpc中的 api.weixin.qq.com 服务,或者先启动api.weixin.qq.com 服务,再启动业务服务,没有先后限制。
插件将会在你的云托管环境中开启一个代理服务,用于和本地 api.weixin.qq.com 服务,同时和业务服务共享同一个网络,就实现了本地的「开放接口服务」,需要注意,本地调试中只是模拟了业务服务的所处环境,不是真实的线上部署情况。
# (二)常见问题
# 1. 如何确定请求经过本地云调用?
- 请求头返回了
x-openapi-seqid。 - 请求解析到的地址为 Docker 内部地址(如
10.0.0.2)。
# 2. 是否支持 HTTPS 云调用?
由于技术原因,本地调试暂不支持 HTTPS 云调用,需要先暂时使用 HTTP 协议进行本地调试。
# 3. 为何不支持外网直接访问开放接口服务?
为保证小程序凭证以及小程序敏感接口安全,开放接口服务不允许外网直接访问。 通过本地云调用,会启动与线上版本能力一致的调试镜像,且通过本地调试可以安全地访问内网 VPC 接口。
# 4. 为什么本地开了数据库代理,容器内通过内网地址还是无法访问数据库,报错:ERROR 2013 (HY000): Lost connection to MySQL server at 'handshake: reading initial communication packet', system error: 11
开启全局代理导致,请检查开发者工具是否开启了全局代理。