项目技术栈
微信原生小程序+云开发。
我这里主要使用了云开发能力中的小程序端SDK,说白了就是在javascript中就能直接操作数据库。
本篇前言
基于云开发的答题活动小程序v2.0的源码地址,以及手把手教你搭建答题活动小程序v1.0系列文章目录,均在【基于云开发的答题活动小程序v2.0,终于赶在11月最后一天完成了】这篇文章的底部。
项目需求
此次的消防知识竞答活动,每人每天答题机会不限次数,成绩由高到低进行排名。奖项设一等奖2名、二等奖5名、三等奖10名、优秀奖20名。
技术要点
1、Collection
- 指数据库集合引用。
2、Collection.where(condition: Object): Collection
- 指定查询条件,返回带新查询条件的新的集合引用。
3、Collection.orderBy(fieldPath: string, string: order): Collection
- 指定查询排序条件。
- order 只能取 asc 或 desc。
- 同时也支持按多个字段排序,多次调用 orderBy 即可,多字段排序时的顺序会按照 orderBy 调用顺序先后对多个字段排序。
4、Collection.get(): Promise<Object>
- 获取集合数据,或获取根据查询条件筛选后的集合数据。
- 小程序端:如果没有指定 limit,则默认且最多取 20 条记录。
- 小程序端兼容 Callback 风格调用。
关键代码
按答题成绩totalScore字段进行排降序(totalScore越大越靠前)
getRankList() {
// 数据库集合的聚合操作实例
activityScore
.where({
_openid: _.exists(true)
})
.orderBy('totalScore', 'desc')
.get()
.then(res => {
// 获取集合数据,或获取根据查询条件筛选后的集合数据。
console.log('[云数据库] [排行榜] 查询成功')
console.log(res.data)
let data = res.data || [];
// 将数据从逻辑层发送到视图层,通俗的说,也就是更新数据到页面展示
this.setData({
rankList:data
});
})
}
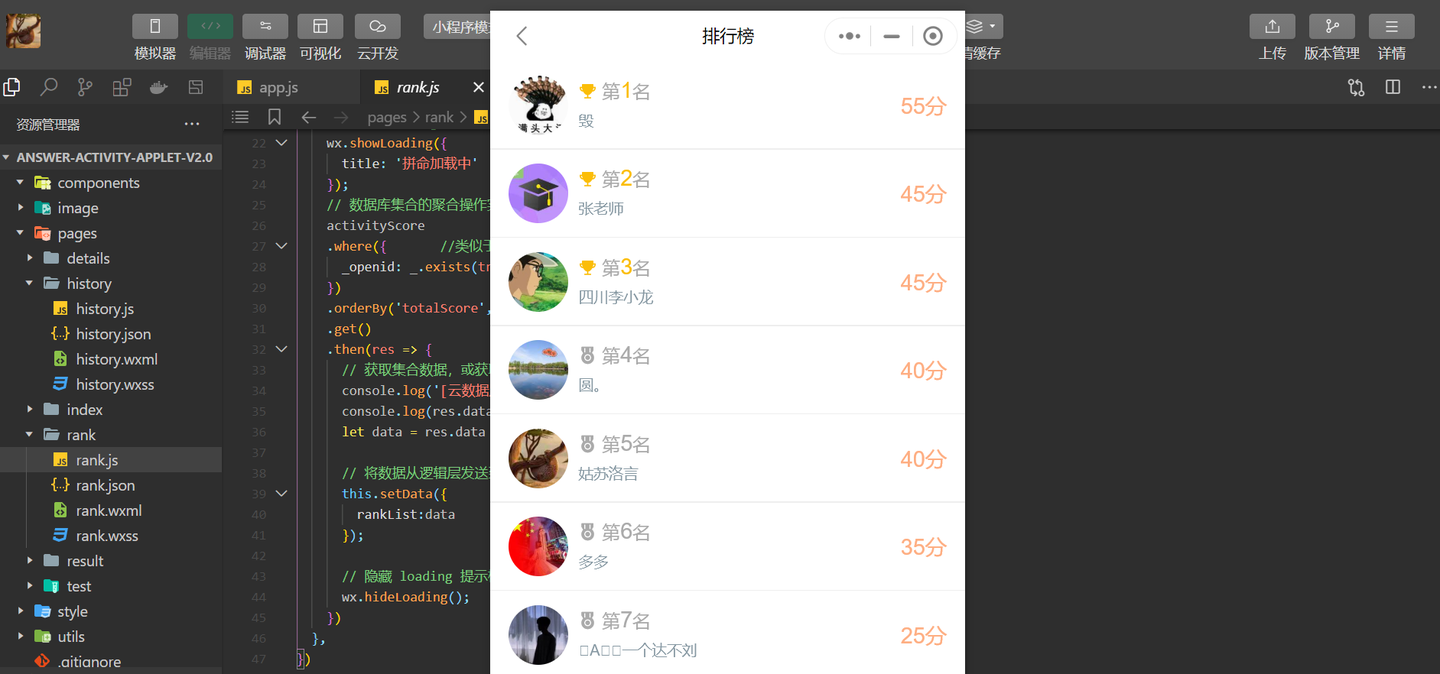
实现结果

本篇小结
作为小程序创作者,排行榜无论是在答题小程序中,还是别的应用场景中,实在是太常见了。所以,关于排行榜的一点延展的思考。
需要根据自身产品采用适合的设计方式,结构上避免散乱、信息上避免过多的信息干扰。对于许多产品而言,榜单对于商业化有着不小的商业价值。



数据库字段可否提供下