js:
const bgMusic = wx.getBackgroundAudioManager();//背景音频
Page({
/**
* 页面的初始数据
*/
data: {
musicArr:[],
// 音乐播放器
bgAudio:{
index:0,
isOpen: false,//播放开关
starttime: '00:00', //正在播放时长
duration: '00:00', //总时长
src:"",
title:"",
},
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
let that=this;
that.data.musicArr=[{
id:1,
name:"红色基因绿色源泉",
src:"/store/activity/audio/mpeg/41FFCFBD5494DFE67FE7E22AC54EEB282021092926031664",
duration:"04:20"
},{
id:2,
name:"我和我的祖国",
src:"/store/activity/audio/mpeg/D342C12632FC462D142FEA8A80677D872021092941031658",
duration:"03:08"
}];
that.setData({
musicArr:that.data.musicArr,
})
that.getMusic(0);
},
getMusic(index){
this.data.bgAudio.index=index;
this.data.bgAudio.duration=this.data.musicArr[index].duration;
this.data.bgAudio.src=this.data.musicArr[index].src;
this.data.bgAudio.title=this.data.musicArr[index].name;
this.setData({
bgAudio:this.data.bgAudio
})
},
// 播放
ButtonPlay: function () {
// wx.showLoading({
// title: '加载中...',
// })
var that = this;
//bug ios 播放时必须加title 不然会报错导致音乐不播放
bgMusic.title = that.data.bgAudio.title;
bgMusic.epname = that.data.bgAudio.title;
bgMusic.src = that.data.bgAudio.src;
that.data.bgAudio.isOpen=true;
bgMusic.onTimeUpdate(() => {
//bgMusic.duration总时长 bgMusic.currentTime当前进度
var duration = bgMusic.duration;
var offset = bgMusic.currentTime;
var currentTime = parseInt(offset);
var min = "0" + parseInt(currentTime / 60);
var max = parseInt(duration);
var sec = currentTime % 60;
if (sec < 10) {
sec = "0" + sec;
};
var starttime = min + ':' + sec; /* 00:00 */
that.data.bgAudio.offset=currentTime;
that.data.bgAudio.starttime=starttime;
that.data.bgAudio.max=max;
that.setData({
bgAudio:that.data.bgAudio
})
console.log("index.js",starttime)
})
//播放结束
bgMusic.onEnded(() => {
that.data.bgAudio.starttime='00:00';
that.data.bgAudio.isOpen=false;
that.data.bgAudio.offset=0;
that.setData({
bgAudio:that.data.bgAudio
})
bgMusic.stop();
// 循环播放 播放完最后一条循环播放
if(that.data.bgAudio.index {
console.log("播放中index.js")
that.getHits(that.data.musicArr[that.data.bgAudio.index].id);
that.data.bgAudio.isOpen=true;
that.setData({
bgAudio:that.data.bgAudio
})
})
},
//暂停播放
ButtonPause(){
var that = this
bgMusic.pause();
that.data.bgAudio.isOpen=false;
that.setData({
bgAudio:that.data.bgAudio
})
},
// 进度条拖拽
sliderChangeBj(e) {
var that = this
var offset = parseInt(e.detail.value);
bgMusic.play();
bgMusic.seek(offset);
that.data.bgAudio.isOpen=true;
that.setData({
bgAudio:that.data.bgAudio
})
},
})
wxss:
/* 音频播放器 */
.width{
width:92%;
margin: auto;
}
.flex{
display: flex;
align-items: center;
flex-wrap: nowrap;
}
.flex1{
flex:1;
}
.audio-box{
height:190rpx;
background: #fff;
padding:30rpx;
margin-top:30rpx;
border-radius: 20rpx;
}
.audio-left{
width:64rpx;
height:64rpx;
}
.audio-right{
padding-left:30rpx;
}
.audio-title{
font-size: 30rpx;
font-weight: 400;
color: #333333;
}
.audio-box slider{
padding:0;
margin:0;
margin-top:10rpx;
}
wx-slider .wx-slider-handle-wrapper{
height:10rpx;
border-radius: 10rpx;
}
.audio-time{
font-size: 24rpx;
font-weight: 400;
color: #999999;
}
wxml
<!-- 音频播放器 -->
<view class="audio-box width flex">
<text catchtap="{{bgAudio.isOpen? 'ButtonPause':'ButtonPlay'}}">{{bgAudio.isOpen? '暂停':'播放'}}</text>
<!-- <image class="audio-left" src="{{bgAudio.isOpen? imagesSrc.icon33:imagesSrc.icon13}}" catchtap="{{bgAudio.isOpen? 'ButtonPause':'ButtonPlay'}}"></image> -->
<view class="audio-right flex1">
<view class="audio-title line1">{{bgAudio.title}}</view>
<slider bindchange="sliderChangeBj" block-size="14" block-color="#E0C999" step="1" value="{{bgAudio.offset}}" max="{{bgAudio.max}}" activeColor="#E0C999" />
<view class="audio-time flex">
<view class="flex1">{{bgAudio.starttime}}</view>
<view>{{bgAudio.duration}}</view>
</view>
</view>
</view>
效果图:



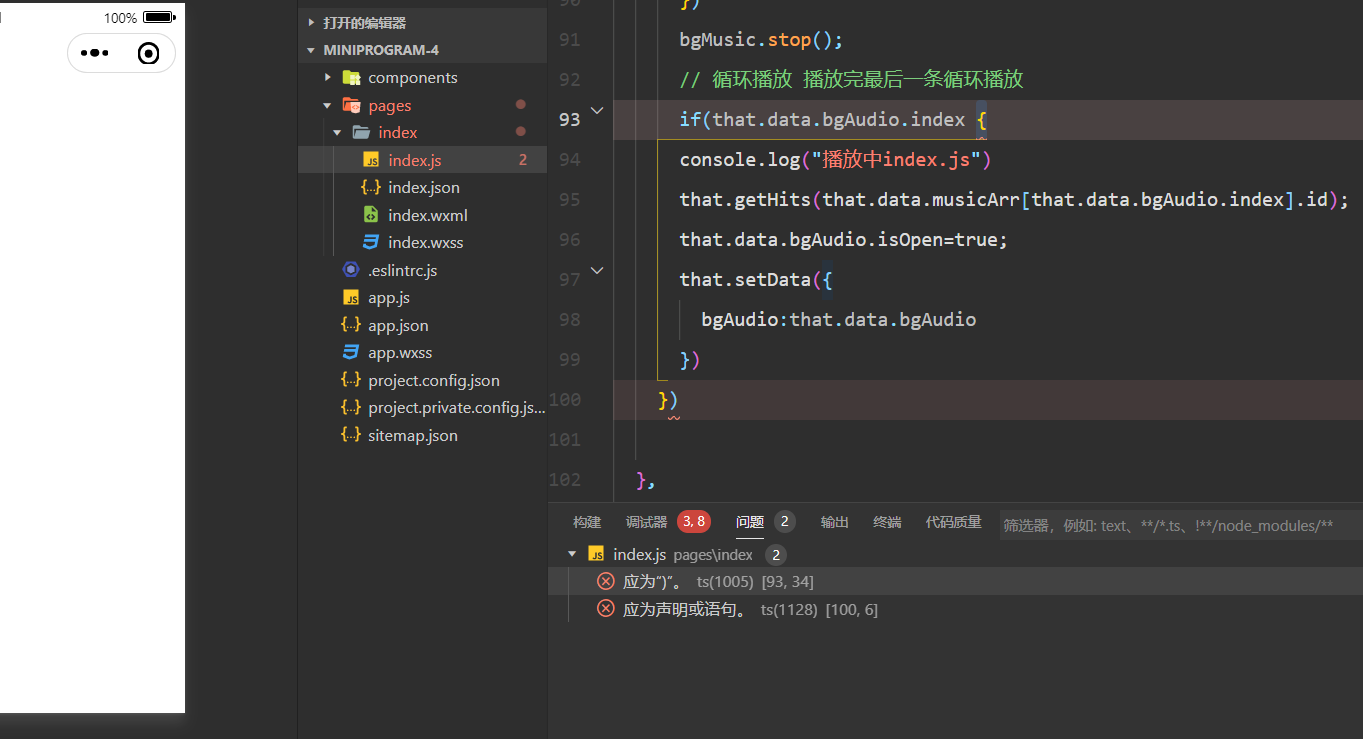
这个js代码里少了个括号,需要用的时候自己补充一下就好了
作者你好,代码出现这个是为什么呀
点赞
鸿蒙系统和小米的新系统在播放背景音频的时候 上边会弹出一个播放的下拉窗口 遇到这种情况怎么办呢