前序准备
你需要在本地安装微信开发者工具。本项目技术栈基于 ES2015+、WXML、WXSS、JavaScript 、微信原生 API和云开发,所有的请求数据都使用云数据库的小程序端SDK进行查询,提前了解和学习这些知识会对使用本项目有很大的帮助。
同时配套了系列教程文章,如何从零构建一个完整的答题小程序项目,建议大家先看完这些文章再来实践本项目。
v2.0:
- 基于云开发的答题活动小程序v2.0,终于赶在11月最后一天完成了
- 基于云开发的答题活动小程序v2.0-首页设计与实现
- 基于云开发的答题活动小程序v2.0-实现微信授权登录功能
- 基于云开发的答题活动小程序v2.0-用云开发的聚合能力实现从题库中随机出题功能
- 基于云开发的答题活动小程序v2.0-排行榜页面用云开发能力实现查询答题成绩并进行排名的功能
- 基于云开发的答题活动小程序v2.0-答题记录页
- 基于云开发的答题活动小程序v2.0-结合具体场景谈谈路由传参以及组件化思想
v1.0:
- 消防安全知识竞答活动小程序
- 安全知识线上答题活动小程序-答题功能解读
- 不破不立,分享源码,优质的消防安全知识竞答活动小程序
- 手把手教你搭建消防安全答题小程序-首页
- 手把手教你搭建消防安全答题小程序-答题页
- 手把手教你搭建消防安全答题小程序-答题结果页
- 手把手教你搭建消防安全答题小程序-实现页面间跳转功能
- 手把手教你搭建消防安全答题小程序-实现转发分享答题成绩功能
- 手把手教你搭建消防安全答题小程序-用云开发实现查询题库功能
- 手把手教你搭建消防安全答题小程序-将用云开发获取到的题目渲染到答题页面
- 手把手教你搭建消防安全答题小程序-实现答题功能以及提交答卷到云数据库
- 手把手教你搭建消防安全答题小程序-在结果页中实现从云数据库查询成绩并展示
- 基于云开发的答题活动小程序v1.0,开开开源啦
- 基于云开发的微信答题活动小程序v1.0搭建部署帮助文档
- 用云开发搭建的微信答题小程序v1.0
如有问题请先看上述使用文档和文章,均可在我的主页翻阅~
注册小程序
你需要先注册一个小程序,拿到AppID。后续依赖该小程序的AppId进行配置、运行部署和上线等一系列的工作。
开发
# 克隆项目
git clone git@gitee.com:uemeng/answer-activity-applet-v2.0.git
# 进入项目目录
cd answer-activity-applet-v2.0
运行
1、导入项目-填写AppId-选择“云开发”;
2、开通云开发-创建环境-依次创建数据库集合,并配置数据权限;
activityQuestion集合:所有用户可读 activityRecord集合:仅创建者可读写 activityScore集合:所有用户可读,仅创建者可读写
3、在app.js填写环境env;

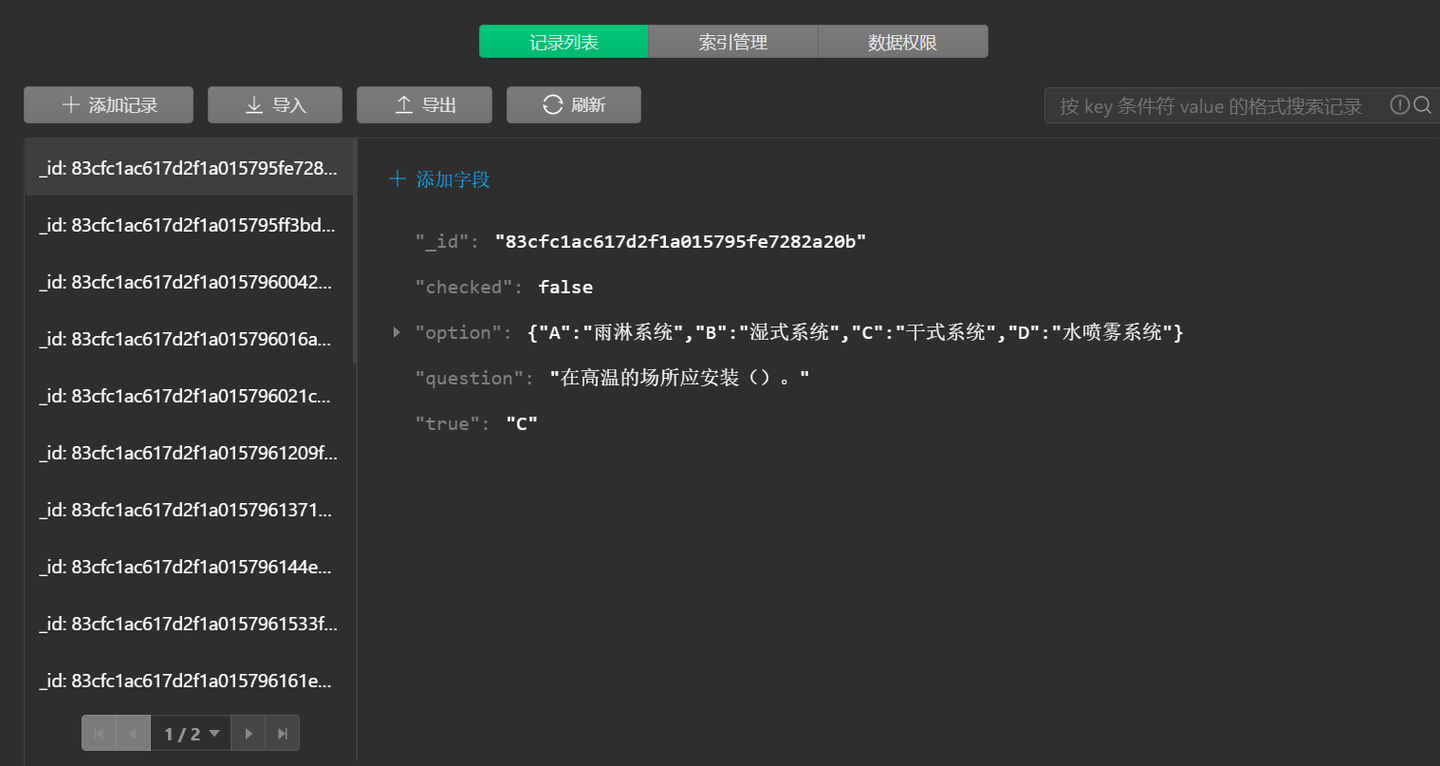
4、给activityQuestion集合录入题目,题目数据结构如下;

5、运行,真机预览。
发布
上传-提交审核-待审核通过就能点击发布了。上线后,可以将答题小程序发给其他人进行答题了。



编辑题目用的啥编辑的?