Github 地址:https://github.com/ChrisChan13/wxml2canvas-2d
介绍
当前,众多小程序的多处场景都需要能够生成分享图便于用户进行二次传播,从而提升小程序的传播率以及加强品牌效应。
比较简单的分享图,如寥寥几行文字和一张小程序码,可以通过微信的 Canvas API 绘制。旧版 Canvas API 绘制过程繁琐,且每次绘制都需要调用 draw 方法,一不小心代码就写了上百行。
新版 Canvas API 基本与 Web Canvas 对齐,使得开发效率提高、性能得到优化。虽然免去了很多繁琐操作,但面对拥有元素众多、结构复杂的分享图片,依然解决不了代码冗长的问题。
目前开源的一些小程序图片生成方案,有的年久失修、有的依然使用旧版 Canvas API、有的使用方式不够简便,于是便有了开发 wxml2canvas-2d 的想法。
wxml2canvas-2d 的图片生成方式简单直观:首先在 wxml 页面上编写元素结构,其次在 wxss 中编写元素样式,最后调用 wxml2canvas-2d 的相关方法即可生成所需的分享图片。
wxml2canvas-2d 会通过 class 类名查询元素节点的 computedStyle 和节点属性,从而将元素节点绘制到画布上。这样做的好处是在编写 wxml 结构以及样式时,可以直观的看见样式的变化,方便调整。当然也有坏处,这个用来生成图片的“wxml 模板”,必须存在于页面上。若需要隐藏这个“模板”,只可用定位将其移至屏幕外,不可以使用 wx:if 或 hidden 隐藏。
wxml2canvas-2d 已经支持大部分常用的 CSS 属性,等你来测~
示例
克隆此 Github 仓库,运行 npm i & npm run dev,将 miniprogram_dev 文件夹导入微信开发者工具
效果预览
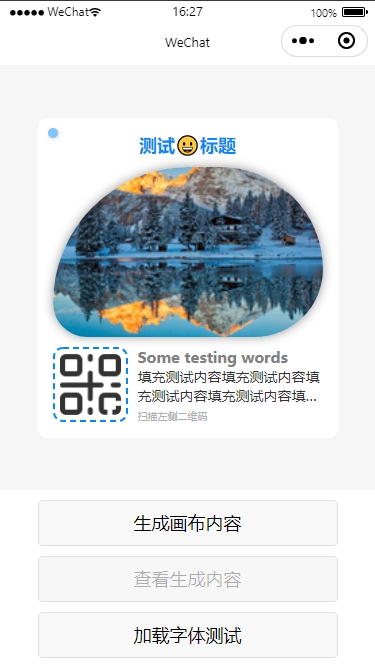
小程序内容:

生成的图片:

安装
npm
使用 npm 构建前,请先阅读微信官方的 npm 支持
# 通过 npm 安装
npm i wxml2canvas-2d -S --production
构建 npm 包
打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件。
使用
- 在页面配置中引入
wxml2canvas-2d;
{
"usingComponents": {
"wxml2canvas": "wxml2canvas-2d"
}
}
- 在页面中编写 wxml 结构,将要生成画布内容的根节点用名为
wxml2canvas-container的样式类名称标记,将该根节点内部需要生成画布内容的节点用名为wxml2canvas-item的样式类名称标记(文字类节点需在对应节点声明data-text属性,并传入文字内容)。上述两个样式类名称可以自定义,只需将对应名称传入wxml2canvas组件的对应属性参数即可;
<!-- pages/index/index.wxml -->
<view class="wxml2canvas-container box">
<view class="wxml2canvas-item title" data-text="测试标题">测试标题</view>
<image class="wxml2canvas-item image" src="/your-image-path.png" />
<view class="wxml2canvas-item content" data-text="测试内容,长文本。。">测试内容,长文本。。</view>
</view>
<button catchtap="generateSharingCard">生成画布内容</button>
<wxml2canvas id="wxml2canvas" />
- 补充各个节点样式;
/* pages/index/index.wxss */
.box { /* 根节点(容器)的样式 */ }
.title { /* 标题的样式 */ }
.image { /* 图片的样式 */ }
.content { /* 内容的样式 */ }
- 依据 wxml 结构以及 css 样式,生成画布内容,并将生成结果导出。
// pages/index/index.js
Page({
async generateSharingCard() {
const canvas = this.selectComponent('#wxml2canvas');
await canvas.draw();
const filePath = await canvas.toTempFilePath();
wx.previewImage({
urls: [filePath],
});
},
});
更多内容及文档 点击此处 前往查看!如果有好的建议或者想法,也欢迎提交 Issue 或 PR~



最近就碰到一个这样的需求 需要把一个页面上的内容导出成图片 研究好久都没做好 主要是页面元素太多了 canvas根本就不好画 用了wxml2canvas插件也是各种报错 直到找到作者这个 使用简单 效果也很棒 真的帮大忙了 为作者点赞!
很棒。昨天我还用了wxml2canvas那个github项目,改了源码才能用。早看到你的我也不用折腾一整天[捂脸]
奇怪, 我写demo都跑不起来
组件中在怎么设置scale?
<wxml2canvas id="wxml2canvas" scale="2" />怎么感觉画出来的有点模糊呢?
<wxml2canvas id="wxml2canvas" scale="2" />鸿蒙5.0得到的是一张纯白图,目前能解决吗
这种多行文本溢出,不定高flex 居中对齐 有什么好方案
<view class="wxml2canvas-container"><view style="display: flex;"><view class="wxml2canvas-item" data-text="文字1">文字1<view><view class="wxml2canvas-item" data-text="文字2">文字2<view><view class="wxml2canvas-item" data-text="文字3">文字3<view></view></view>data-text里如果加入一些符号就会乱码
<view class="flx jcb aic cell ">
<view class="lf wxml2canvas-item" data-text="币种()">币种:()</view>
<view class="rt wxml2canvas-item" data-text="{{test}}">{{test}}</view>
</view>
test: '人民币()'
作者大大,什么时候可以支持map标签也能绘画到canvas
如果页面内含有canvas绘制的内容和echarts图表也可以直接使用这个生成图片吗?