双生日记开发经验分享
Hello,我是双生日记的 Founder & Developer Airing。该项目的小程序端获得了 2018 C4——微信小程序应用开发赛的一等奖,而 iOS 端则获得了 2018 C4——移动应用创新赛的一等奖,目前累计注册用户已达 1 万+,并仍在不断开发维护中~
本文将简要概括我们团队在产品的整个研发流程中的所做的工作,更侧重于介绍产品研发与团队管理的方法。
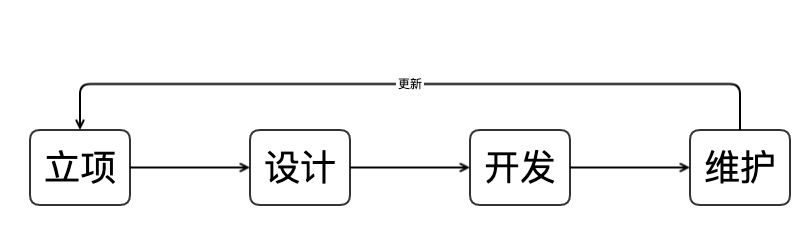
我将整个产品的研发分为以下四步:
- 立项
- 设计
- 开发
- 维护

可以看到,以上四步形成了项目流程的闭环,使得产品能够良性发展。接下来我来具体谈谈这四步工作的内容。
1. 立项
项目立项是所有环节最开始的部分,我觉得也是最重要的部分,它的工作内容类似于“产品经理”的职责。虽然我是 Founder,但产品的探讨还是与大家共同完成的。具体而言,这个环节有两个内容:
- 产品脑暴
- 文档整理
1.1 产品脑暴
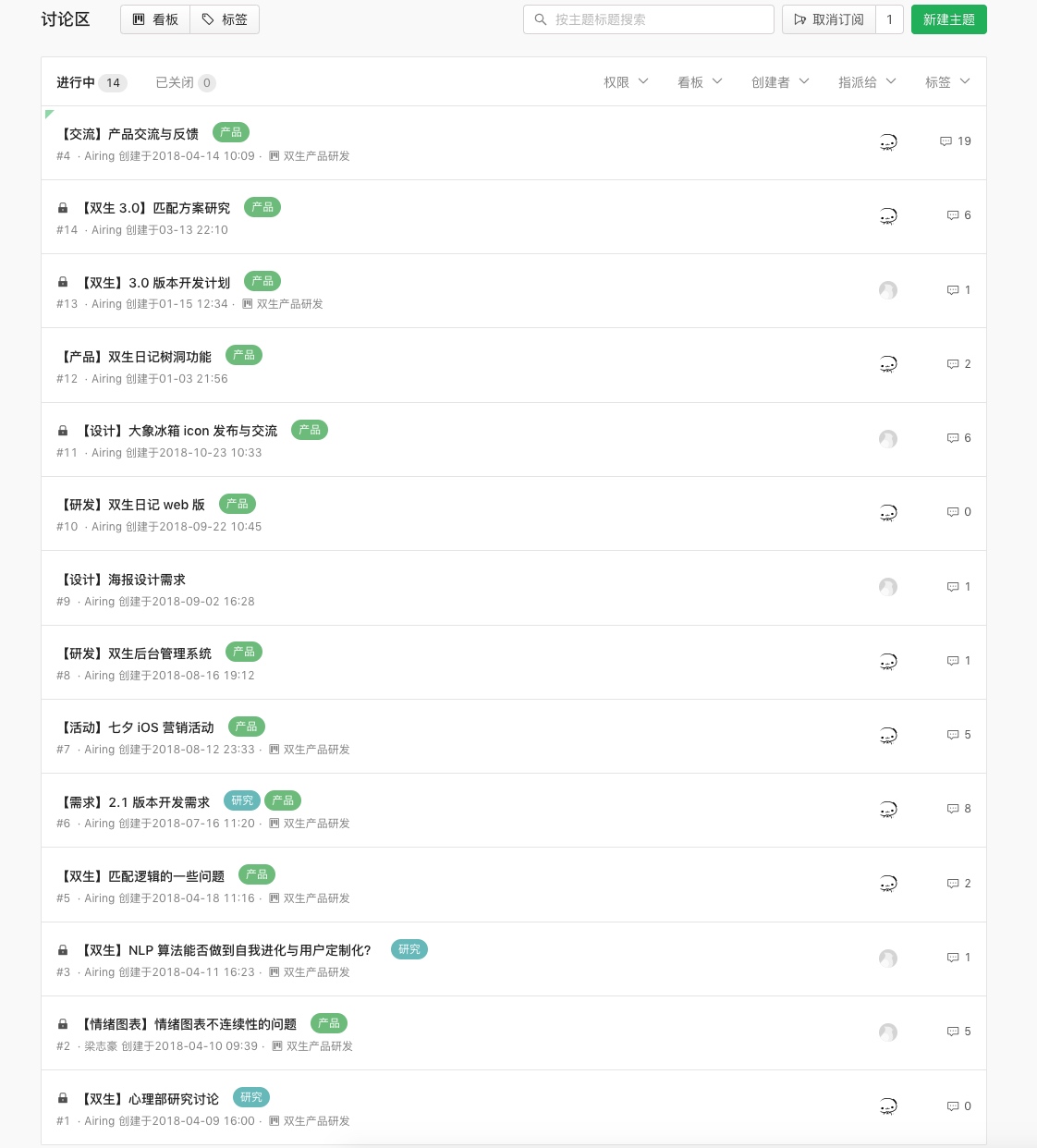
首先,我会先在团队中提出我的想法,并创建一个讨论区供大家讨论。我们是一个非常大的兴趣团队,虽然参与双生研发的只有寥寥三人,但是在产品脑暴的时候,团队的成员都提出了各自的见解与建议。例如,下图是我们在团队研发中讨论的内容。

这里我们团队用的是产品是“语雀”,当然工具是随意的,用腾讯文档我觉得也非常方便,重要的是一定要形成电子版记录材料,如果只是在微信群里讨论或者线下简单聊聊,那讨论了、忘记了,那就相当低效,约等于没有讨论。
1.2 文档整理
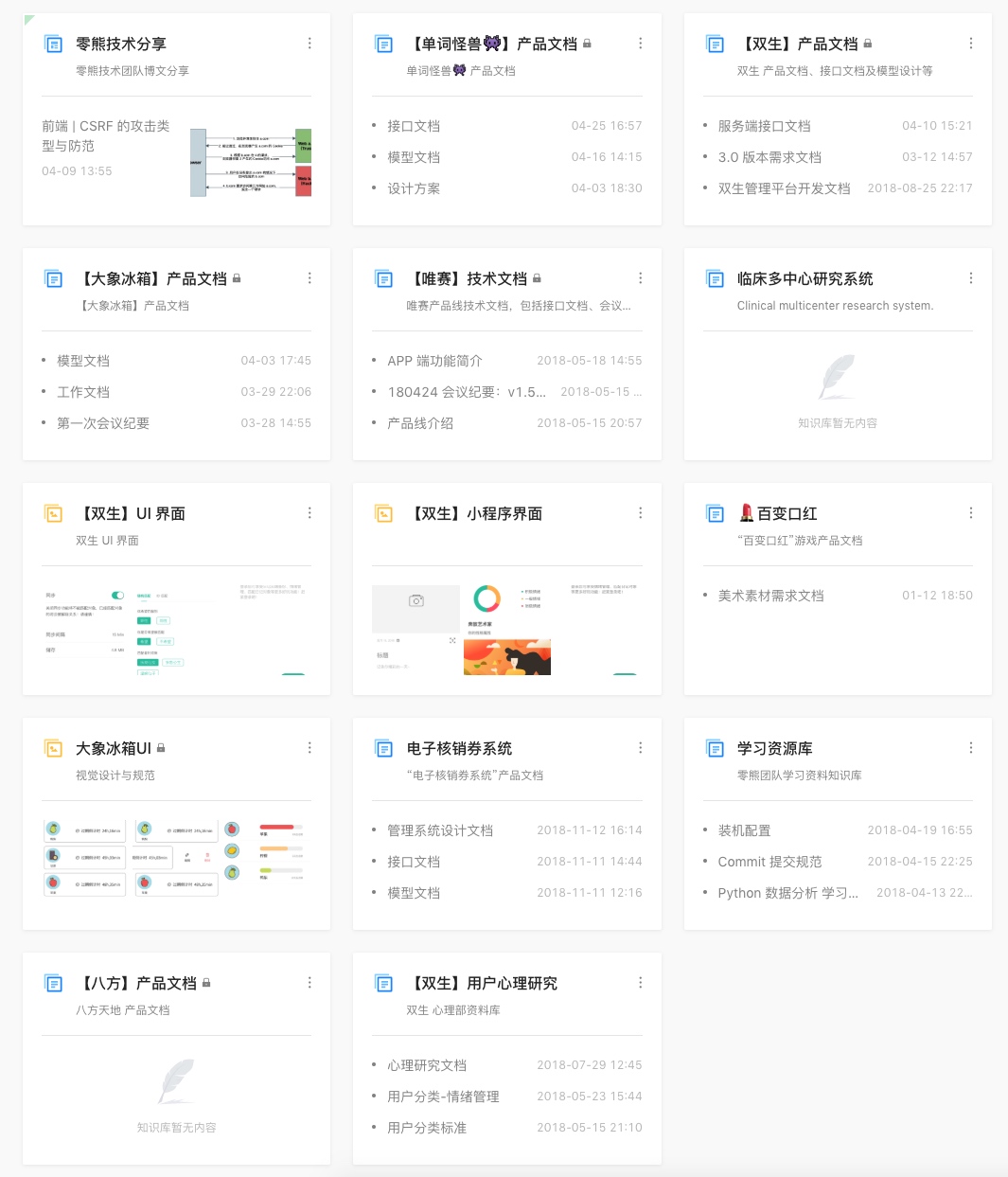
第二步,整理脑暴的文档并撰写相关的研发文档,具体来说,包括但不限于:
- 需求文档
- 产品文档
- 模型文档
- 接口文档

PS. 这是我们团队的文档库,仅供参考:零熊 | 语雀

2. 设计
设计工具我们用的 Sketch,但是不会把源文件直接发给研发同学,因为正版 Sketch 挺贵的,而且只支持 mac 系统。这里我们使用的工具是蓝湖,开始用的也是语雀的画板,但是发现实在是太难用了…另外,在蓝湖中的设计稿是可以分享的,并且邀请团队里的同学进行点评。
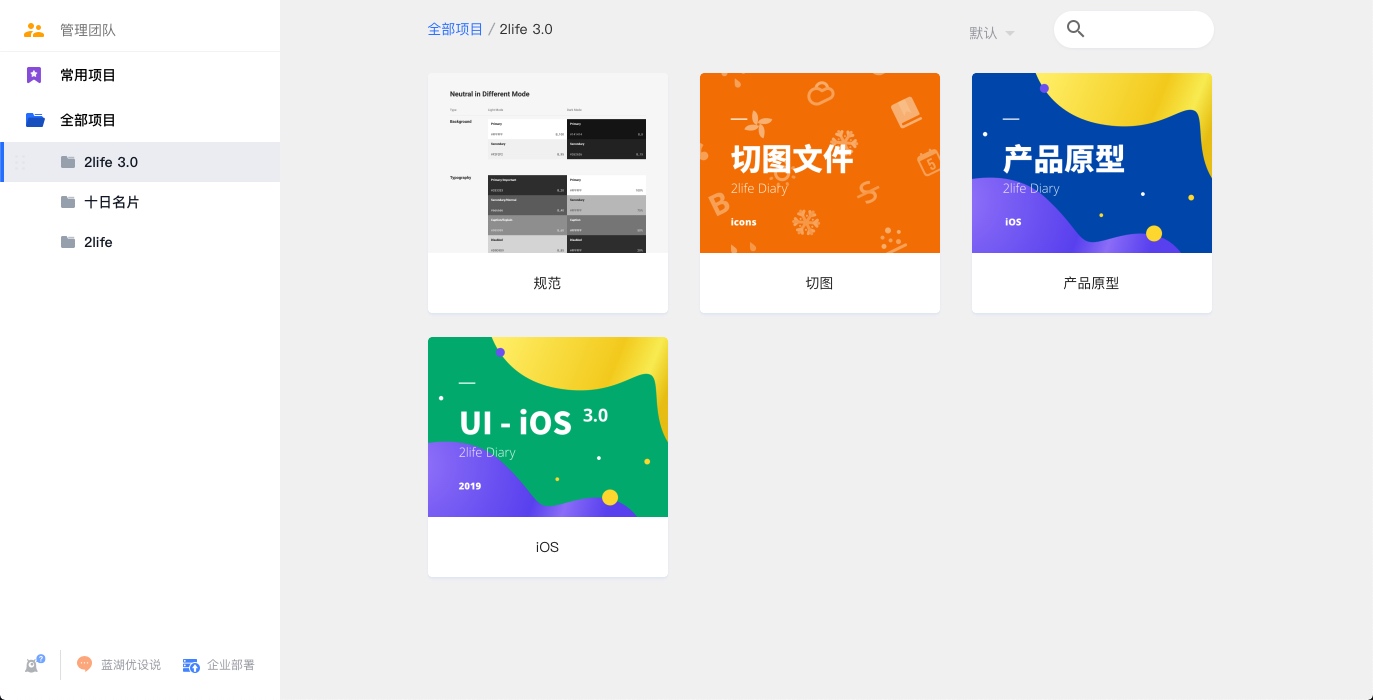
设计稿的内容具体包括:
- 规范
- 原型
- UI
- 切图
规范重点是色彩规范、组件规范、和字体规范。原型更多的是交互说明,这里我们只是用批注的方式在 ui 上详细说明了一下交互,但如果直接用 flinto 去做也是可以的。flinto 的好处是更加直观,但是开发人员不一定能 get 到设计同学的全部内容。

3. 开发
本部分分享的是产品研发的核心环节:项目开发。本环节我分享的内容会稍微多一些,但也略微零散,主要包含三个内容:
- 规划记录
- 开发工具
- 建议事项
3.1 规划记录
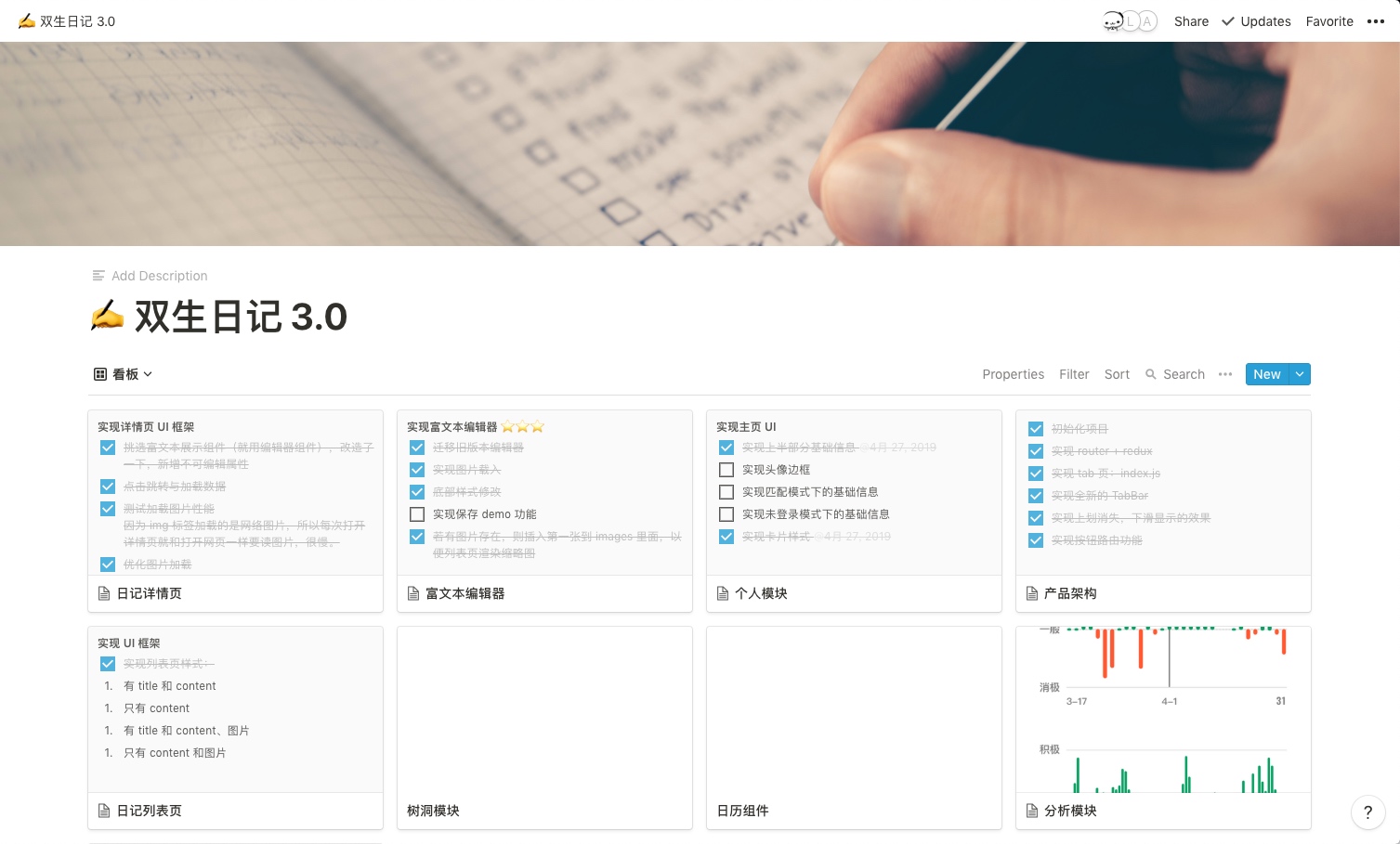
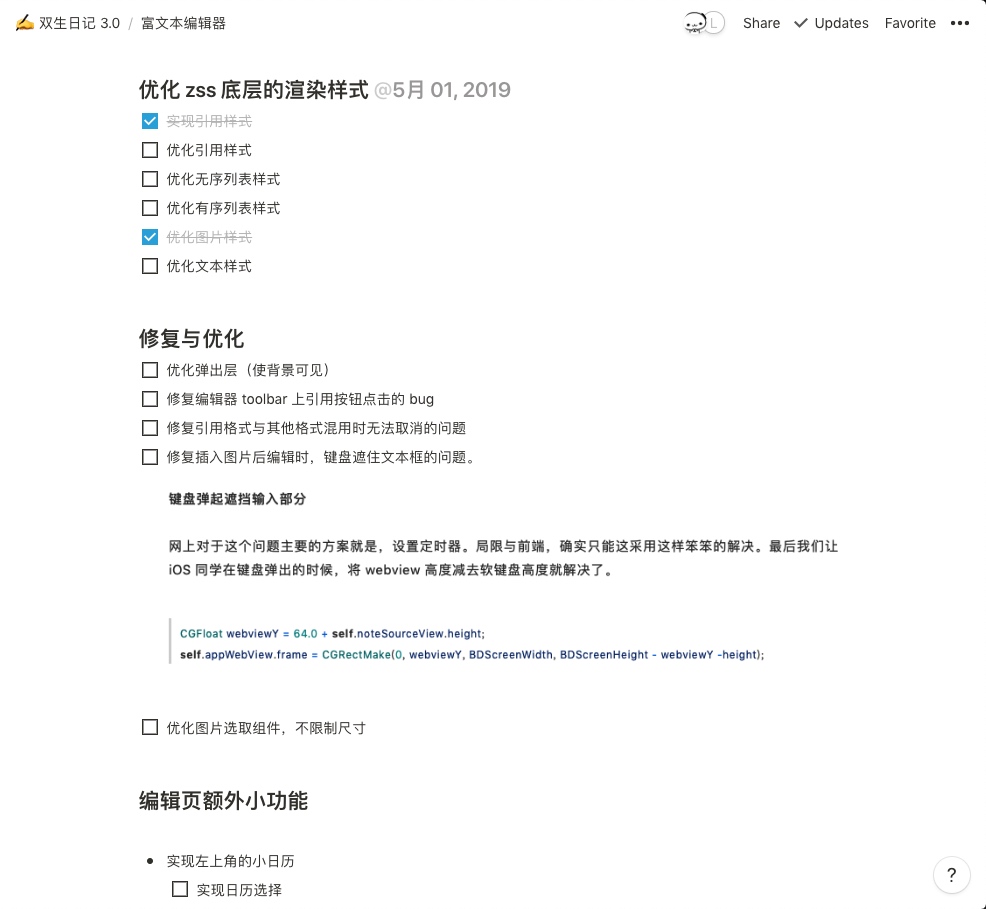
在开发之前,我习惯于自己先列一个 todolist 去罗列出项目中的各个需求点或技术点,从整体上会有一个直观的感受,也方便我去安排和规划自己的开发任务。这里我使用的工具是 Notion,我先按照重要的模块把产品分割成了 8 个部分,然后再在每个部分里写各自的 todolist,以免单文件 todolist 过长。


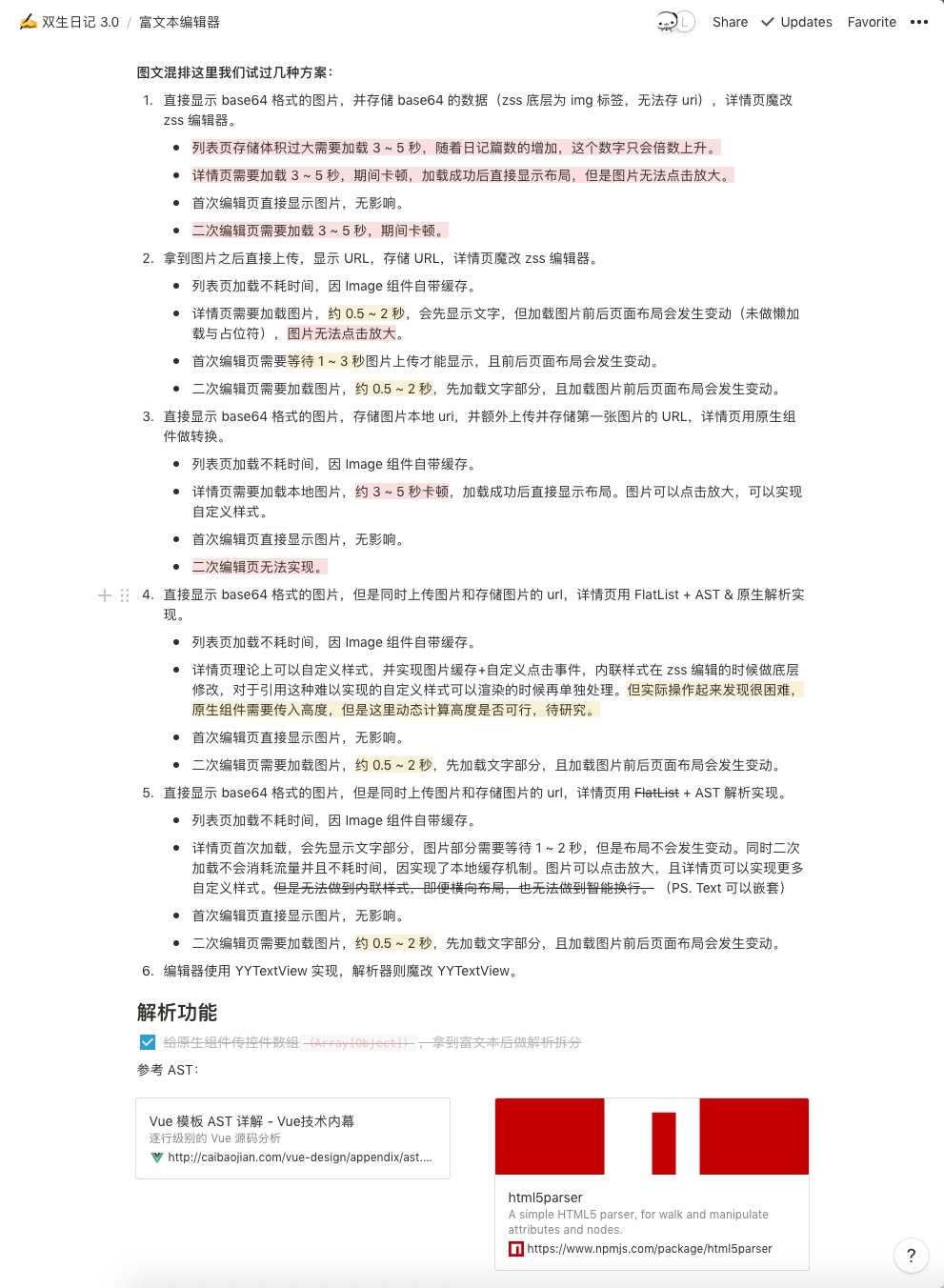
当然,todolist 不单单记录待办事项而已,它更多的是承担一个开发日记的作用。我个人倾向于把开发中遇到的难点问题及解决方法,或者用到的资源顺手记录下来。我认为开发是一个学习和成长的过程,而不仅仅只是完成业务需求。 随手记录是方便日后整理为博客或者再遇到类似的问题可以快速定位,若不记录则很容易忘记。因此,做开发日记对学习的成效是非常大的。

3.2 开发工具
针对微信小程序开发,我建议对开发很熟悉的同学可以尝试去使用 VS Code + 扩展 + 真机的模式进行开发,个人觉得这套流程既高效又不会出错。“高效”是 VS Code 自身的高效,而“出错”指的则是模拟器有时候效果与真机不同。
这里顺便安利一下我自己的 VS Code 配置:

我喜欢把资源管理器放在右边,有两个原因:一是左边是人的注意区,故应该放代码编辑器;二是我随时按 Cmd + B 可以隐藏资源管理器而同时不改变编辑器的位置,如果放左边,隐藏的时候编辑器会有一个位移,眼睛会很不舒服。
对于扩展,我这里用了几个比较有意思的:
- Color Highlight:颜色值高亮可视化为颜色本身,方便前端样式开发
- TODO Highlight:高亮 TODO 与 FIXME
- miniapp:小程序标签与属性自动补全
- Bracket Pair Colorizer:括号着色配对,这个特别方便。
- Image preview:方便在代码里预览 uri 上的图片,我是用来看看自己资源路径有没有引错。
- REST Client:HTTP 测试,方便开发、分享与 mock。
主题我用的是 Winter is Coming Theme + Material Icon Theme,我个人觉得黑色默认也非常好看。
3.3 注意事项
如果是协同开发我推荐搭配 Git History + Eslint 插件,当然如果自己开发,也免不了 Eslint。Git Commit 规范我们用的是这套: Commit 提交规范

开发的时候也别忘记埋点,做一些打点统计,需要打点的地方根据项目需要检测的内容来定。如 PV、UV 这些小程序自带帮你统计了你可以不用打,但其他项目还是要统计的,或者直接规划好 Nginx 的日志,再对日志做分析也是 ok 的~
如果前后端分离开发,前端同学可以自己接 mockjs 做一套符合接口文档规范的 mock 接口。
4. 维护
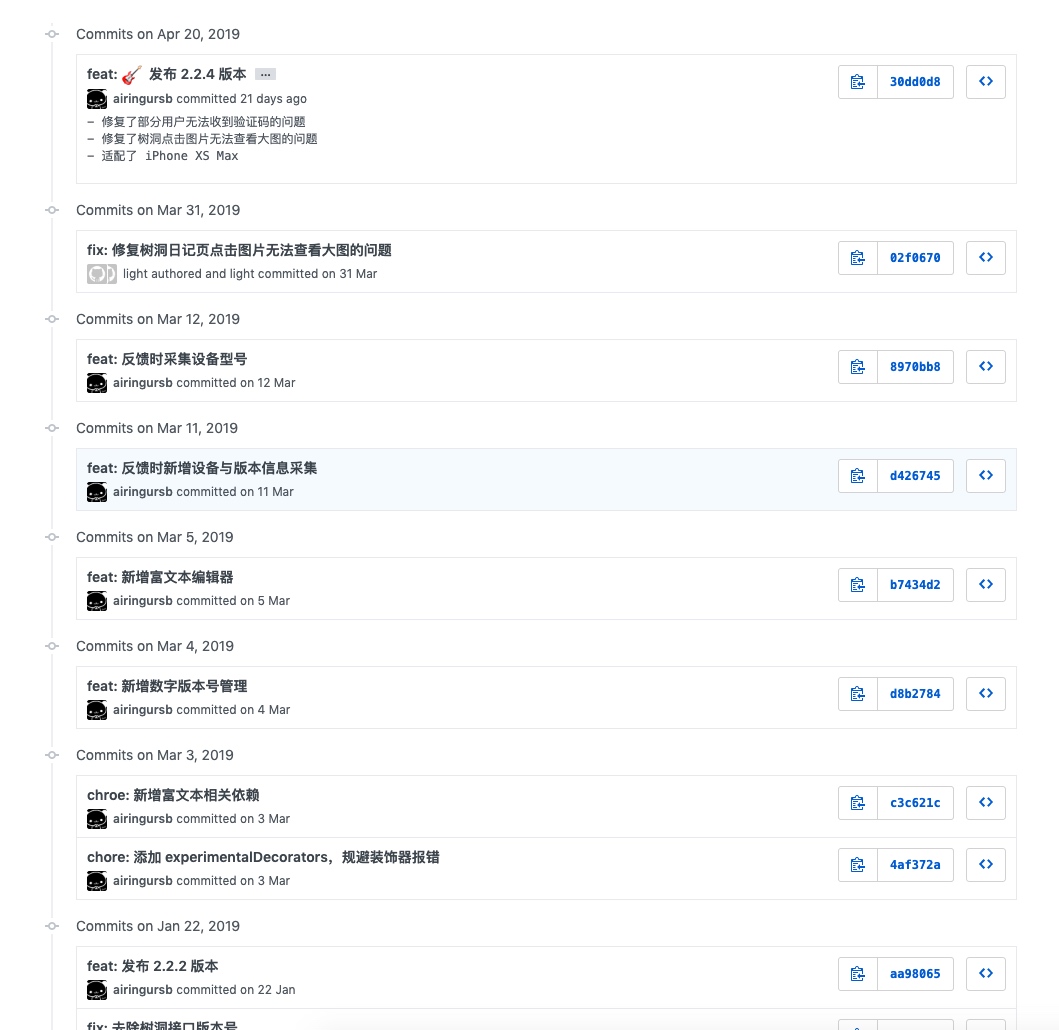
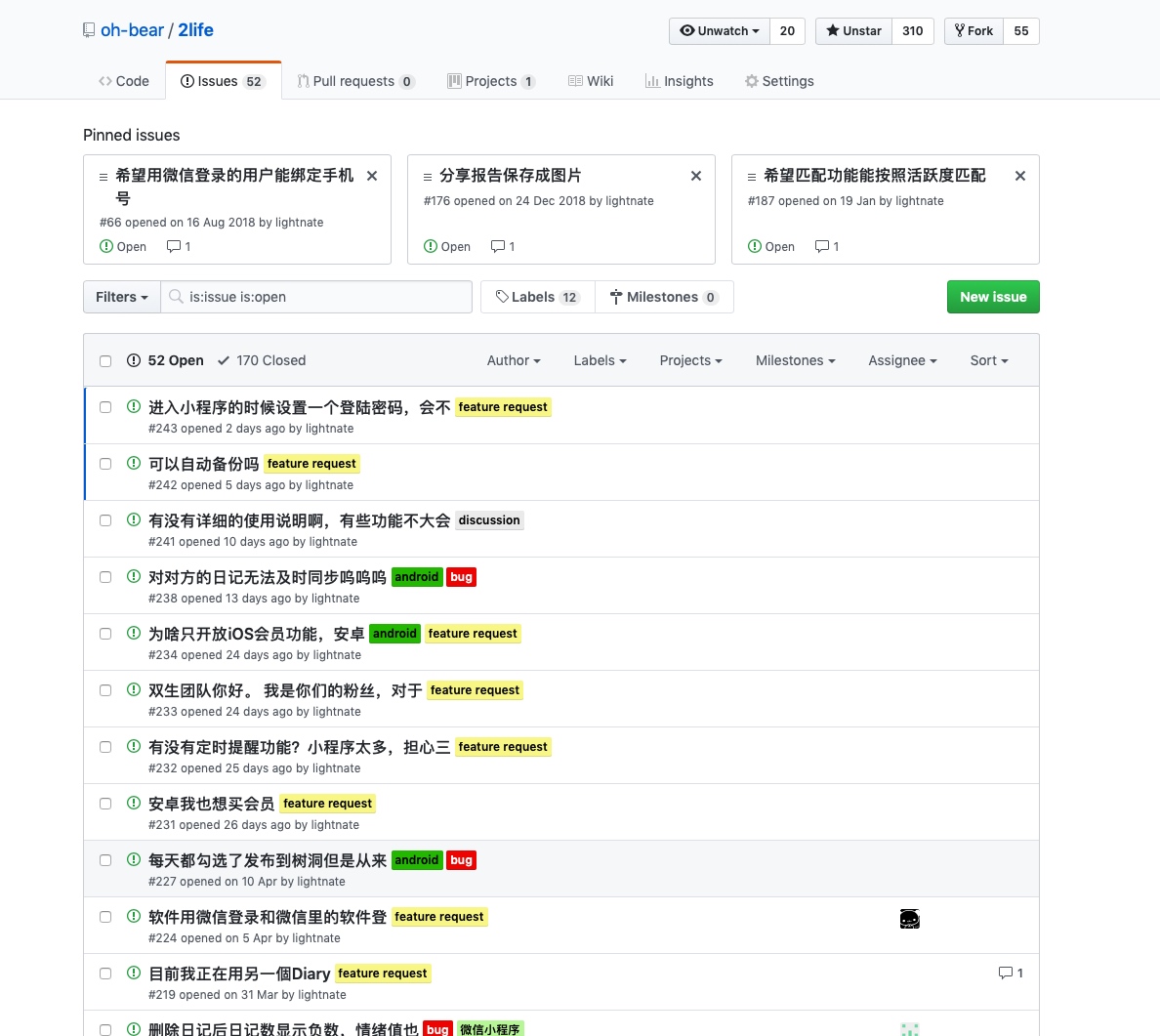
对于用户的反馈,我们智能筛选后自动提交到 github issue,再针对 issue 进行 label 和优先级分配。这是我们项目开源的主地址:oh-bear/2life。

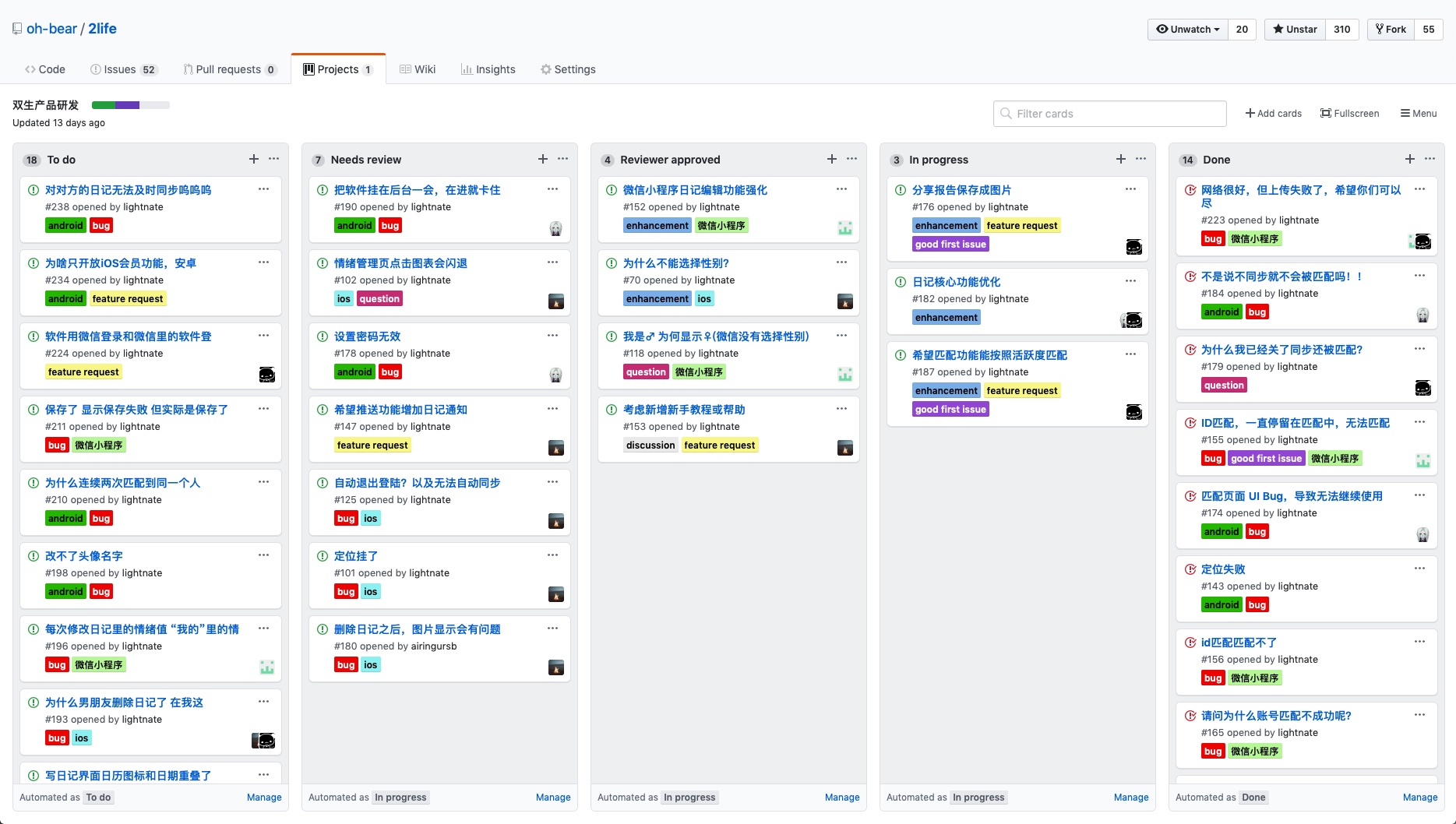
可以看到 issue 是比较杂乱的,所以还需要 github 的 project 去做一个任务画板。

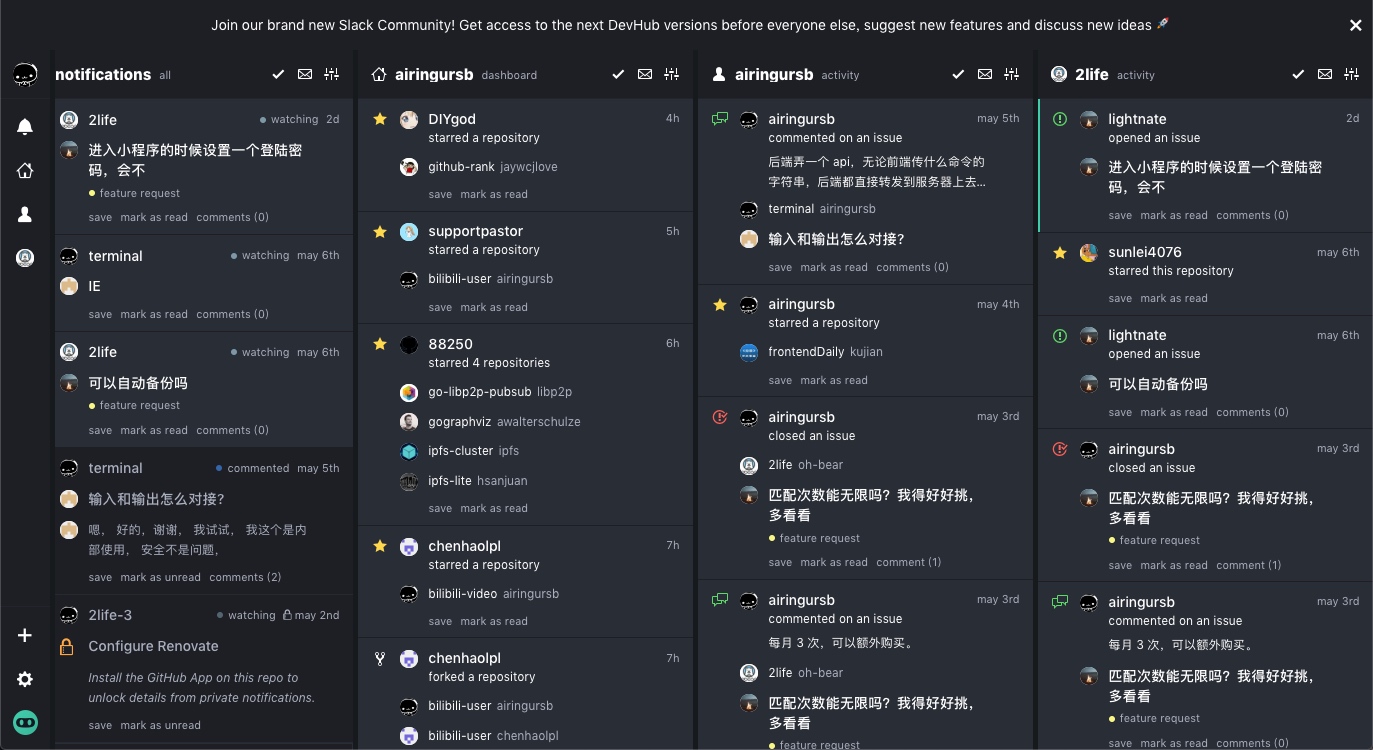
by the way,安利一下小工具Devhub,可以很方便的检测自己负责项目的 issue。

针对这些 issue,可以做一个阶段性的文档,回归到“立项”步骤,进行下一个小版本的开发。

可以发现,我始终没有去选择使用甘特图软件,虽然甘特图更加直观,但是我不太喜欢把任务排的满满的、紧紧的,这样会不自觉地产生工作压力。最重要的是,我们毕竟不是工作嘛,只是一个兴趣开发,所以还是遵循自己的喜好来便好~
好了,这次的分享就到这里。我是 Airing,我的个人博客是:https://me.ursb.me,欢迎大家来访交流~



楼主买的域名很凶啊!!
好文
好优秀
程序还能用吗?我找到了微信小程序的双生小日记,上传文章是发现上传失败
6 月 8 号那天小水管爆了,已于当日修复并恢复正常运营。
咨询商务合作,流量变现服务,有意向加我微信s15314781836
学习!!!
是妹子吗,博客那么。。。
咋不能编辑删除咧
感谢分享