写在前面
自古深情留不住,唯有套路得人心!
小程序We分析大家肯定都很熟悉,里边有很多指标,今天只讲其中的两个指标,用户留存率,用户使用时长。要想留住用户,首先需要站在用户的角度去思考,理解他们的痛点和需求。只有深入了解用户的需求,才能为他们提供贴合实际、解决问题的产品和服务。 除非跟用户有很好的互动和良好的反馈(比如开放社区),很多情况我们并不能真正站在用户的角度去考虑,基本是根据以往经验来想象用户的需求。
之前做H5开发,为了统计了解用户的操作情况,都需要自己做一些数据埋点,例如百X统计。这种方式不仅繁琐,且不够直观。
Donut开发平台:产品体验分析
微信Donut开发平台有4大模块:多端框架、安全网关、多端身份登录、产品体验分析。之前对Donut的印象一直停留在前两个模块上面(这里要甩个锅给官方,因为官方一直大力推广这两个模块,看看多端框架和安全网关有多少文章 -.-)
前阵子才发现产品体验分析这个模块,花费5分钟了解,接入功能后3分钟就能看到详细数据分析,感觉相见恨晚。目前这个模块还是公测期间,基本免费使用!不需要一行代码,就能快速发现产品优化的方向!
重点功能推荐
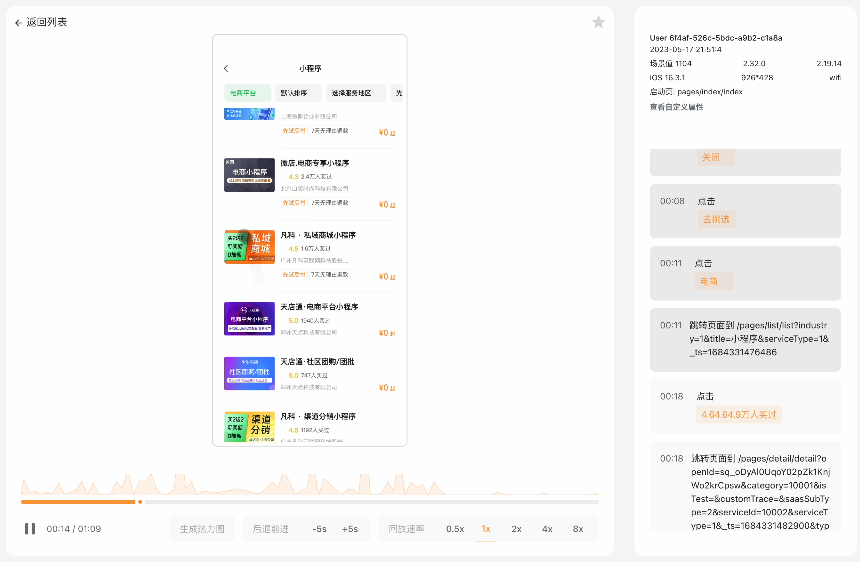
可视化日志
可视化日志可以精准还原用户在小程序内的全部操作过程,就像上帝视角一样。
可视化日志是单个用户完整的一次体验为一条记录,可以通过几十个维度种条件筛选日志。
举个例子:筛选活跃时长小于10S的用户,查看此类用户操作过程来分析用户是对首页功能的不了解还是页面太繁杂找不到自己想要的功能,着重优化首页布局或增加新手引导等设计,优化用户体验时长以及提升留存率!

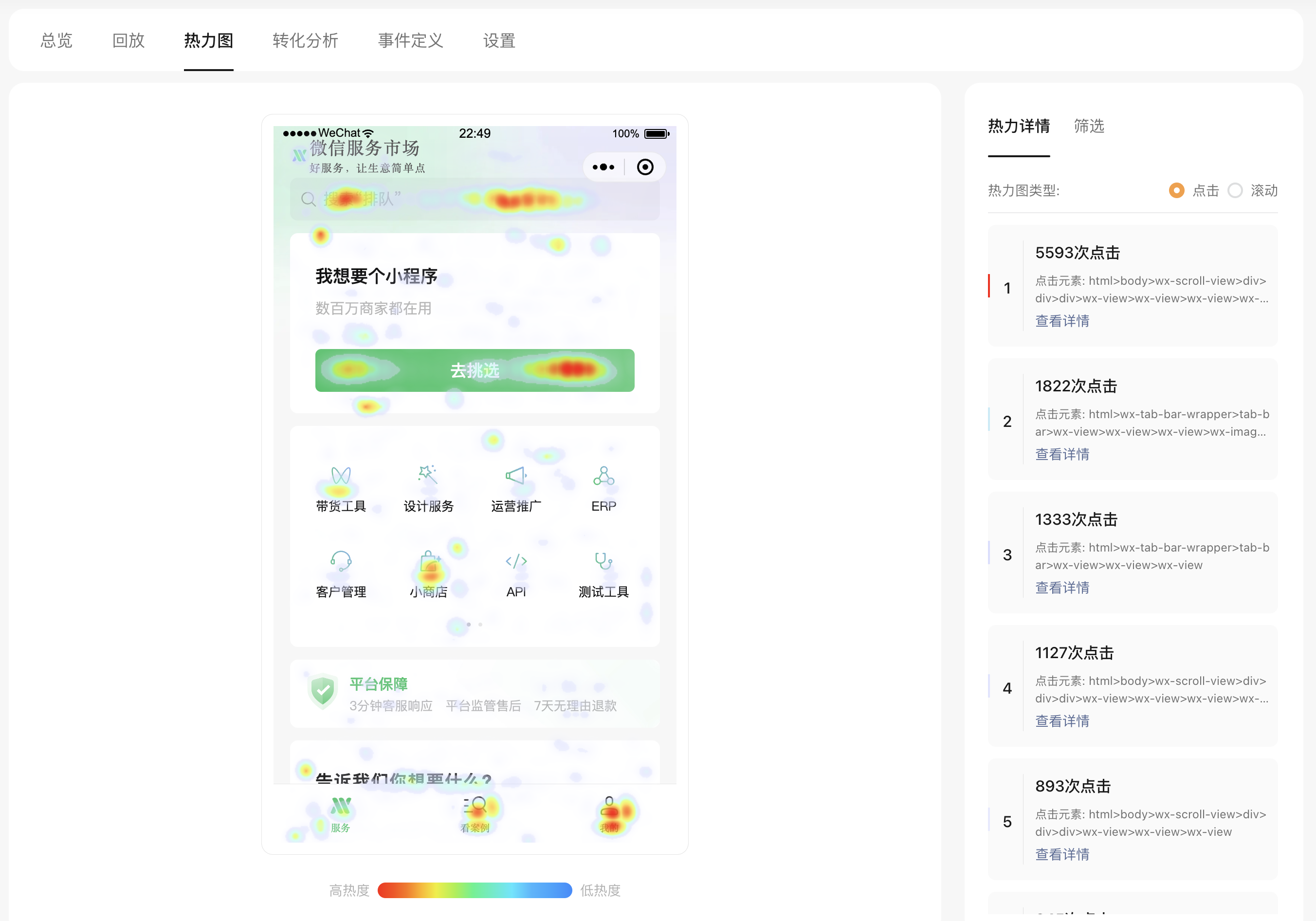
热力图
热力图功能可以非常直观的看到用户高频点击的页面元素和页面滚动的深度,也可以多维度筛选某些条件下的热力图情景,一目了然。
我们可以根据热力详情优化页面的功能、布局等

自动生成体验分析报告
用户体验数据有了,自己懒得分析或者刚开始用不知道如何下手,可以看体验分析报告。
体验分析报告会从8个大的维度进行总结分析结果。
- 例如记录出未访问过的页面,页面最低访问时长
- 首屏加载速度处于同行业什么水平、什么场景加载速度最慢
- 用户在什么页面或者什么操作下容易流失
- 单个页面加载、浏览等数据详情、访问时长分布
- 重点数据分析: 浏览不足3s的访问、异常事件的出现次数,无效点击的次数
- 等等等等…

总结
通过近期对产品体验功能的体验,还是非常推荐这个功能,奇怪的是这么好用的功能平台竟然没有大力推广
不懂技术无所谓,项目所有角色成员基本都能看懂!
目前产品还是在公测中,功能页面可能有一些小BUG,主要功能模块是不影响使用的,目前基本处于免费状态,不需要代码就能体验热力图可视化日志功能,非常赞!希望这个产品继续丰富完善下去。



内容很有帮助,望多更
感谢支持
如何联系你们
太强了