1.新建template文件夹用于保存tabBar模板,template/template.wxml
<template name="tabBar">
<view class="tabBar">
<block wx:for="{{tabBar}}" wx:for-item="item" wx:key="tabBar">
<view class="tabBar-item">
<navigator open-type="reLaunch" url="{{item.pagePath}}">
<view><image class="icon" src='{{item.iconPath}}'></image></view>
<view class="{{item.current== 1 ? 'tabBartext' :''}}">{{item.text}}</view>
</navigator>
</view>
</block>
</view>
</template>
2.创建template.wxss
.icon{
width:54rpx;
height: 54rpx;
}
.tabBar{
width:100%;
position: fixed;
bottom:0;
padding:10rpx;
margin-left:-4rpx;
background:#F7F7FA;
font-size:24rpx;
color:#8A8A8A;
box-shadow: 3rpx 3rpx 3rpx 3rpx #aaa;
z-index: 9999;
}
.tabBar-item{
float:left;
width:20%;
text-align: center;
overflow: hidden;
}
.tabBartext{
color:red;
}
.navigator-hover{
background-color: rgba(0, 0, 0, 0);
}
3.创建template.js,初始化数据
function tabbarinit() {
return [
{
"current": 0,
"pagePath": "/pages/dashboard/index",
"iconPath": "/images/goback.png",
"text": "返回商城"
},
{
"current": 0,
"pagePath": "/pages/collage/index",
"iconPath": "/images/collage1.png",
"selectedIconPath": "/images/collage.png",
"text": "拼团首页"
},
{
"current": 0,
"selectedIconPath": "/images/list.png",
"iconPath": "/images/list1.png",
"pagePath": "/pages/collage-list/index",
"text": "活动列表"
},
{
"current": 0,
"selectedIconPath": "/images/collage-order.png",
"iconPath": "/images/collage-order1.png",
"pagePath": "/pages/collage-order/index",
"text": "我的订单"
},
{
"current": 0,
"selectedIconPath": "/images/group.png",
"iconPath": "/images/group1.png",
"pagePath": "/pages/group/index",
"text": "我的团"
}
]
}
function tabbarmain(bindName = "tabdata", id, target) {
var that = target;
var bindData = {};
var otabbar = tabbarinit();
otabbar[id]['iconPath'] = otabbar[id]['selectedIconPath']
otabbar[id]['current'] = 1;
bindData[bindName] = otabbar
that.setData({ bindData });
}
module.exports = {
tabbar: tabbarmain
}
4.使用方法
@import "/template/template.wxss";
<import src="../../template/template.wxml"/>
<template is="tabBar" data="{{tabBar:bindData.tabBar}}"/>
var template = require('../../template/template.js');
Page({
onLoad: function () {
template.tabbar("tabBar", 0, this)
},
})
- 其它新建页面也跟index.wxml一样,初始化数据。
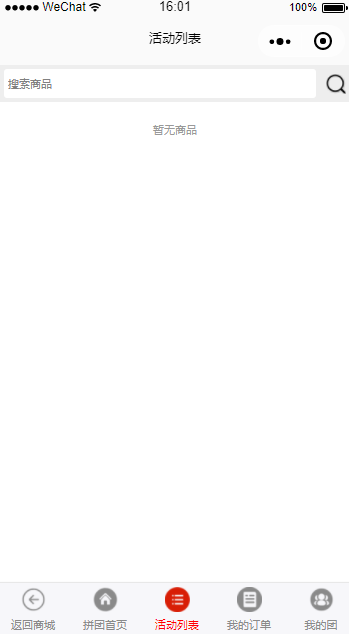
效果如图




电脑测试可以,在手机上,怎么不显示呢?
这个五个菜单的,四个菜单了怎样办 ?
求问大神这个底部的自定义tabBar能凸出来么,我怎么弄都是被剪接了啊,要的是这个效果……
按照这个可以做到tabBar透明?或者有办法设置透明度?
提示我this.getData()不是一个方法是怎么肥事
这样写是不是每次切换页面都会有页面跳转的感觉啊,感觉一闪一闪的,要是能自定义修改tabbar的pagePath就好了
感谢分享