在小程序开发过程中,你是否对分包问题感到困扰?
多业务的分包难以划分
分包体积膨胀
下载并注入无用代码
插件无法实现分包处理
……
为解决上述问题,微信团队提供【分包异步化】新能力,实现跨分包组件、跨分包方法,成功解决分包难、分包不合理等问题。
• • 分包异步化原理 • •
原有的分包隔离机制导致各分包之间无法引用自定义组件或逻辑代码,因此导致分包难等一系列问题。分包异步化能力打通不同分包的引用关系,解决小程序代码包合理化的问题,支持跨分包组件、跨分包方法。
• • 跨分包组件 • •
当使用其他分包组件时,代码包需要增加占位组件 (component placeholder),实现页面高效配置。例如页面展示时,分包 (subpackageB) 仍未下载,进行以下操作实现跨分包组件:
1. 使用组件 <simple-list> 代替 <list>,使用 <view> 代替 <card>,完成页面渲染
2. 完成渲染后,开始下载和注入分包
3. 完成分包下载和注入后,将占位组件替换成真正的组件
// subPackageA/pages/index.json
{
"usingComponents": {
"button": "../../commonPackage/components/button",
"list": "../../subPackageB/components/full-list",
"simple-list": "../components/simple-list"
},
"componentPlaceholder": {
"button": "view",
"list": "simple-list"
}
}
• • 跨分包方法 • •
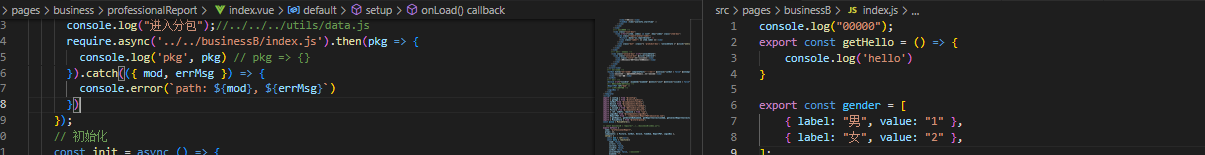
在小程序开发过程中,通过require回调函数或requireAsync异步调用2种方法,分包异步化能够引用其他分包的逻辑代码。具体操作如下:
// subPackageA/index.js
// 使用回调函数风格的调用
require('../subPackageB/utils.js', utils => {
console.log(utils.whoami) // Wechat MiniProgram
})
// 或者使用 Promise 风格的调用
require.async('../commonPackage/index.js').then(pkg => {
pkg.getPackageName() // 'common'
})
• • 兼容性要求 • •
分包异步化能力要求基础库版本 2.17.3 及以上(正式发布需在 mp 设置最低版本基础库 2.17.3)。平台能力兼容安卓微信、iOS 微信、1.05.2104272 及以上版本的微信开发者工具。更低版本的基础库兼容工作预计在一个月后完成。
• • 总结 • •
实现分包异步化能力后,主包的「公有」性质被削弱,「前置」性质显得更重要(优先于所有分包注入运行且默认注入运行)。开发者可以根据自身业务诉求,结合分包异步化,进行小程序调优,实现更快的启动速度、按需下载和注入代码包、合理处理公有组件等效果。



低版本的基础库兼容什么时候完成呀,有具体的时间吗??
分包异步化是否有能力监控组件异步挂载失败的场景?是否有能力监控组件异步挂载的耗时?
企业微信小程序不支持分包异步化???
下载分包很慢怎么解决啊?即使用了预加载分包在某些安卓机型上依然很慢很慢,起码要好几秒。
一直返回空对象
如果B分包通过require引用过A分包中的方法,C分包在引用A分包时,还会再次触发A分包的加载吗?也就是说同一个分包会不会有重复加载的情况?
现在是不是兼容到2.11.2了?
一个tab的页面组件使用了异步分包的,但加载异步分包时超时timeout或者fail后 ,重新切换tab的时候怎么可以再次触发加载异步分包的组件呢???目前会出现一直空白的情况
低版本兼容什么时候能完成啊
使用分包异步化能力,A分包引用B分包的组件,线上引用失败了,会有异常告警吗?