
<view class="img">
<image src="/image/img/bg.png" />
</view>
<view class="header">
<view class="content">
<view class="logo">
<image src="/image/img/logo.jpg" mode="aspectFill"/>
</view>
<view class="desc">
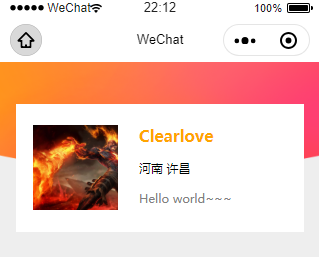
<text class="nickName">Clearlove</text>
<text class="addr">河南 许昌</text>
<text class="sign">Hello world~~~</text>
</view>
</view>
</view>
.header {
height: 1000rpx;
background-color: #eee;
display: flex;
align-items: center;
justify-content: center;
}
.img {
height: 260rpx;
background-color: #eee;
}
.img image {
width: 100%;
height: 100%;
}
.content {
height: 300rpx;
width: 90%;
background-color: white;
position: absolute;
top: 100rpx;
display: flex;
}
.content .logo{
height: 200rpx;
width: 200rpx;
margin: 50rpx 0;
margin-left: 40rpx;
}
.content .logo image{
height: 100%;
width: 100%
}
.content .desc{
flex: 1;
padding: 50rpx;
}
.content .desc text{
display: block;
}
.content .desc .nickName{
font-size: 38rpx;
font-weight: bold;
color: orange;
}
.content .desc .addr{
font-size: 30rpx;
margin: 35rpx 0;
}
.content .desc .sign{
font-size: 30rpx;
color: gray;
}



漂亮
河南许昌的?老乡
不得不说,看起来确实很漂亮