作者:布道师 XiaoLin
微信虽然推出了微信开放标签可以实现h5跳转小程序。
但是,开发者在使用之前要在公众号设置JS接口安全域名,不仅限制个数还限制修改次数,而且在使用之前还得获取access_token、ticket等计算signature传入config,非常麻烦。
怎么解决这个问题呢?
使用云开发静态托管可以免鉴权的跳转任意合规小程序。
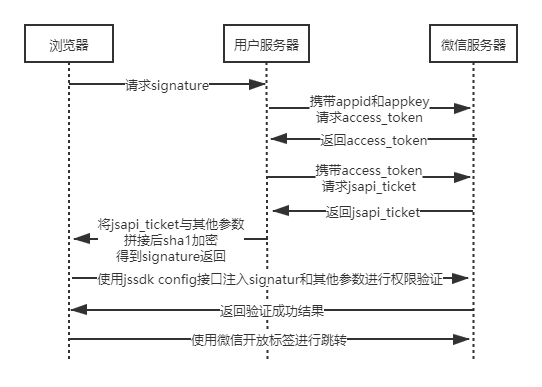
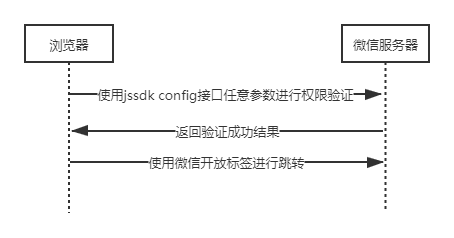
流程对比
- 传统公众号开发

- 静态网站托管

静态网站托管
静态网站托管是云开发为开发者提供的 Web 资源托管服务,网站的静态资源(HTML、JavaScript、CSS、图片、音频、视频等)可以托管在该服务上,并享有以下能力:
- 默认域名:获得对应云环境的唯一专属默认域名,通过域名可访问静态资源,域名可以用于测试或线上使用
- 自定义域名:你也可以绑定自己域名,绑定后自己的域名可访问静态网站资源
- 程序 webview:小程序不用配置业务域名即可在<web-view> 打开云开发静态网站托管的域名(仅支持能够使用<web-view> 标签的小程序
- CDN 加速
- 可以免鉴权直接打开小程序:非个人主体的认证的小程序,使用静态网站托管的网页,可以免鉴权跳转任意合法合规的小程序,
准备
- 微信开发者工具
- 非个人主体认证的小程序
- 开通云开发(按量计费)
使用流程
一、开通云开发

开通云开发:https://console.cloud.tencent.com/tcb?tdl_anchor=techsite
在微信开发者工具中点击云开发,根据提示步骤快速开通,注意选择按量计费环境。
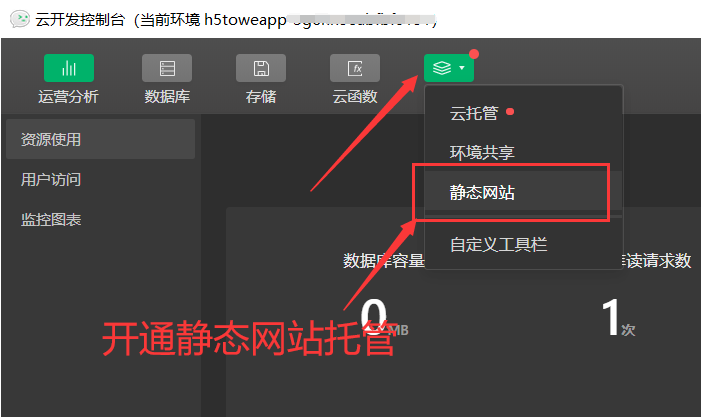
二、开通静态网站托管

上一步开通后进入云开发控制台->更多->静态网站,根据提示开通静态网站托管。此处需要等待几分钟服务初始化。
三、编写代码
根据官方的demo结合微信开放标签文档修改
<html>
<head>
<meta charset="utf-8">
<script src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
</head>
<body>
<script>
wx.config({
debug: true, // 调试时可开启
appId: '小程序 AppID',//必须是非个人主体认证的小程序
timestamp: 0, // 必填,填任意数字即可
nonceStr: 'nonceStr', // 必填,填任意非空字符串即可
signature: 'signature', // 必填,填任意非空字符串即可
jsApiList: [],
openTagList:['wx-open-launch-weapp'], // 填入打开小程序的开放标签名
})
</script>
Hello World
<!-- 跳转小程序的开放标签。文档 https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html -->
<wx-open-launch-weapp id="weapp" username="小程序 原始id" path="/pages/index/index.html">
<template>
<button style="width: 200px; height: 45px; line-height: 45px; text-align: center; font-size: 17px; border-radius: 22.5px; color:cornflowerblue;">拉起小程序</button>
</template>
</wx-open-launch-weapp>
</body>
</html>
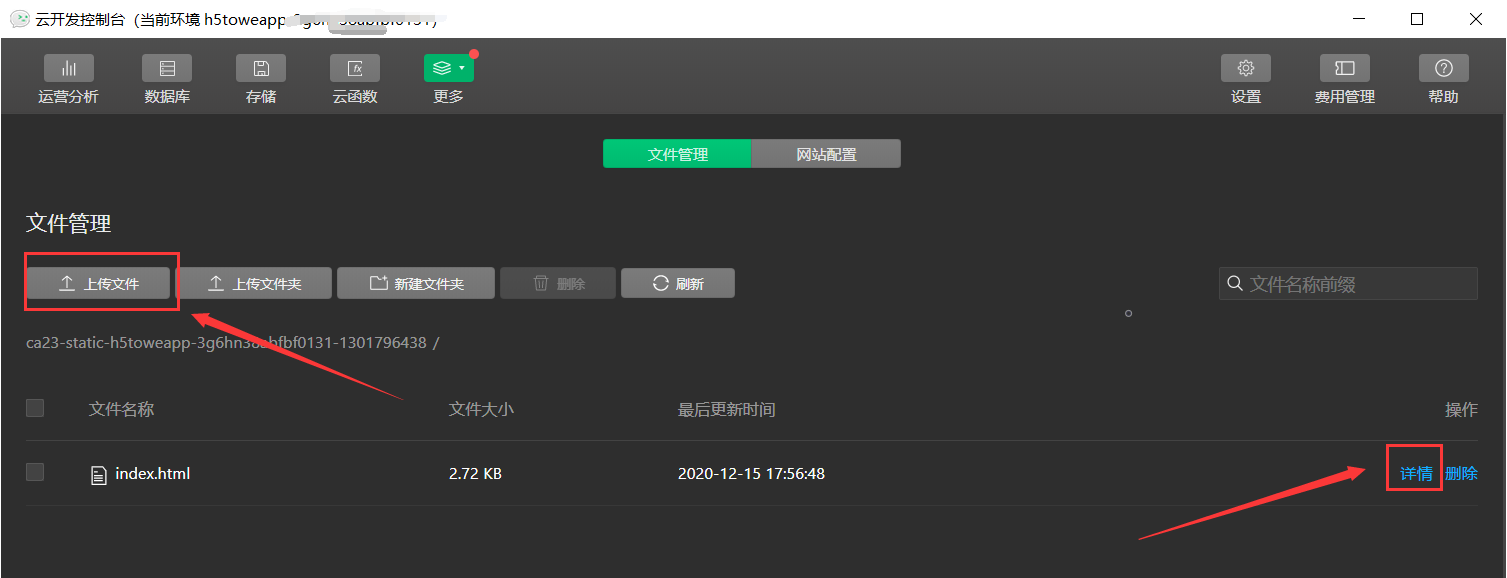
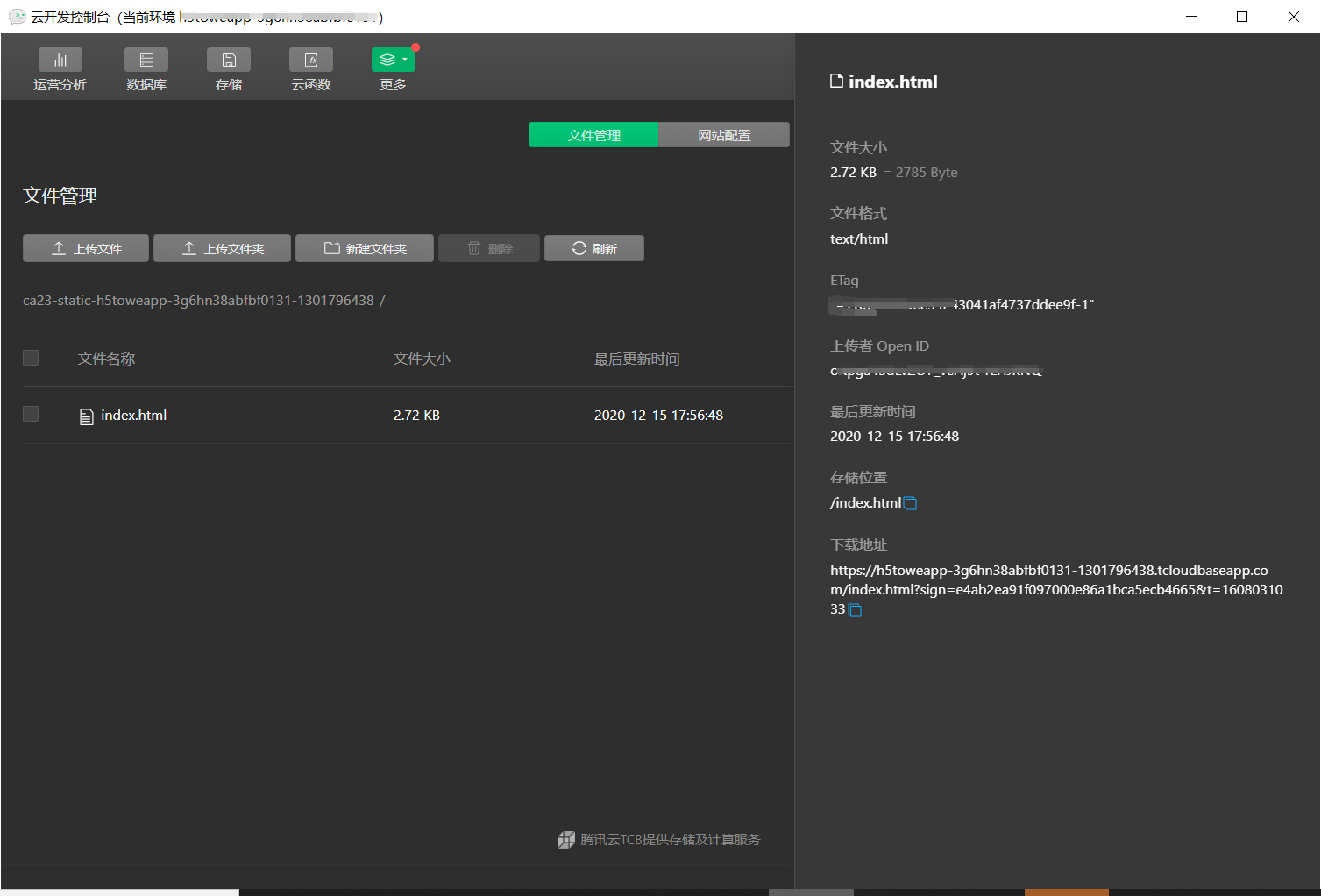
四、上传代码至静态网站托管
将编写好的html文件上传至静态托管

获取url地址点击文件右侧的详情按钮,即可看到下载地址,复制到微信里访问就可以看到跳转按钮。

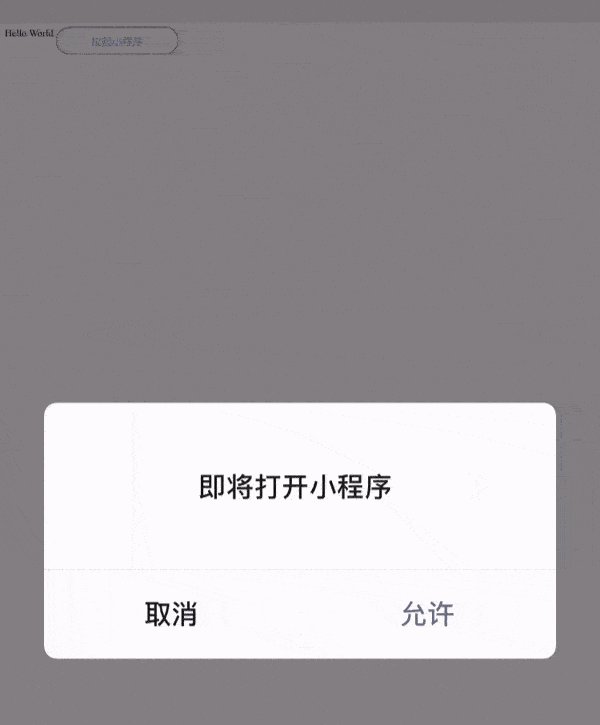
五、效果演示

注意事项
- 使用该功能必须是非个人主体认证的小程序。
- 按量计费的云开发环境才可以开通静态网站托管。
- <wx-open-launch-weapp>使用的是username属性(小程序的原始id)而不是appId。
- path属性,所声明的页面路径必须添加.html后缀,如pages/home/index.html。
- 目前静态网站仅支持h5跳转小程序开放标签权限,其余jssdk接口暂不支持。
相关文档
- 微信网页开发开放标签(https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html)
- 小程序·云开发静态网站(https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/staticstorage/introduction.html)
总结
以上便是使用小程序·云开发静态网站实现免鉴权H5跳转小程序的方法,极大的节省了开发时间,快去试试吧!
产品介绍
云开发(Tencent CloudBase,TCB)是腾讯云提供的云原生一体化开发环境和工具平台,为开发者提供高可用、自动弹性扩缩的后端云服务,包含计算、存储、托管等serverless化能力,可用于云端一体化开发多种端应用(小程序,公众号,Web 应用,Flutter 客户端等),帮助开发者统一构建和管理后端服务和云资源,避免了应用开发过程中繁琐的服务器搭建及运维,开发者可以专注于业务逻辑的实现,开发门槛更低,效率更高。
开通云开发:https://console.cloud.tencent.com/tcb?tdl_anchor=techsite
产品文档:https://cloud.tencent.com/product/tcb?from=12763
技术文档:https://cloudbase.net?from=10004
技术交流加Q群:601134960
最新资讯关注微信公众号【腾讯云云开发】



wx-open-launch-weapp 这个标签下内容没有显示,是因为我的小程序类型是个人主体吗?
你好,我是绑定了自己的域名,但是,我在外部浏览器内可以显示按钮,并且可以跳转到小程序,但是在微信浏览器内部,不显示按钮,而且,也没有报错。 云开发给的这个链接我在微信浏览器内部和外部浏览器都可以打开。请问,是因为域名的问题吗?
操作都一样的,但是我的显示:errMsg: config:invalid signature
非常详细的步骤,改代码->详细部署:小程序跳转:云开发之h5跳小程序
Uncaught (in promise) Error: errCode: -1 | errMsg: cloud.callFunction:fail Error: errCode: -501000 | errMsg: Environment not found (callId: 1635345654511-0.7077228347206632) (trace: 22:40:54 start->22:40:55 system error (Error: errCode: -501000 | errMsg: Environment not found), abort); at cloud.callFunction api;
环境ID确认填写正确,是不是云平台需要设置什么地方?
小程序必须是已经上线的才能用静态网站打开吗,不然会提示获取不到appid
非个人主体并且已认证的(微信认证)小程序,使用云开发静态网站托管的网页,只能跳转托管的小程序还是可以任意小程序。
在A小程序内托管后,可以在B小程序内打开托管H5吗
同样的操作还是提示 config:fail, 不知道哪里的权限没开
只有在微信浏览器里才可以这样?
在手机浏览器或者QQ里的浏览器不行吗?