微信小程序–仿微信小程序朋友圈Pro(内容发布、点赞、评论、回复评论)
项目开源地址M朋友圈Pro 求个Star
项目背景
基于原来的开源项目 微信小程序仿朋友圈功能开发(发布、点赞、评论等功能)的基础上,终于推陈出新了。
有一说一,这次界面好看多了。至于推陈出新的原因很简单🧐,接了个定制的项目,做完之后就把项目前端开源了。后续会延续原项目基础,保持前端和云开发代码的开源。
项目效果预览
<table>
<tr>
<td>
<img src=“https://gitee.com/Kindear/BlogAssets/raw/master/cnblogs/20210105172501.png”/>
</td>
<td>
<img src=“https://gitee.com/Kindear/BlogAssets/raw/master/cnblogs/20210105172523.png”/>
</td>
</tr>
</table>
项目分析
这次项目完全1:1高仿微信小程序朋友圈,但是额外加了个发帖权限校验(可以去掉),项目小程序端的整体思想如下所示。

数据库设计
1.发帖记录表m_circle_list

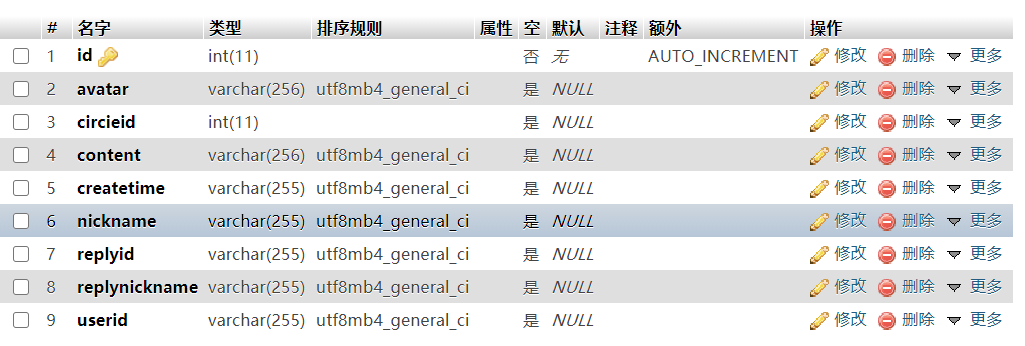
2.评论记录表m_comment_list

3.点赞记录表m_thumb_list

4.统一身份校验表uims

项目关键问题
-
如何即时刷新点赞和评论页面(即如何给对象数组中的元素赋值)
ilike(e) { let cid = e.currentTarget.dataset.idx; let index = e.currentTarget.dataset.index; let nickname = app.globalData.userInfo.nickName; let thumblist = `list[${index}].thumbPOList`; let likelist = `list[${index}].thumblist`; Router.UpThumbInfo(cid).then(res => { this.setData({ [likelist]: this.data.list[index].thumblist + nickname, }) }) } -
如何简短的表示分页查询条件规则
wx.request({ url: Config.SevDomain+'circlepart', method:'GET', data:{ page:parseInt(skipstep/3) + parseInt(skipstep%3) }, success:res=>{ } }) -
如何联查数据库中的三张表并封装返回数据
封装返回数据
public class CirclePartDto { private CirclePO circlePO; private List<CommentPO> commentPOList; private List<String> thumbPOList; public CirclePO getCirclePO() { return circlePO; } public void setCirclePO(CirclePO circlePO) { this.circlePO = circlePO; } public List<CommentPO> getCommentPOList() { return commentPOList; } public void setCommentPOList(List<CommentPO> commentPOList) { this.commentPOList = commentPOList; } public List<String> getThumbPOList() { return thumbPOList; } public void setThumbPOList(List<String> thumbPOList) { this.thumbPOList = thumbPOList; } }事务多表联查
JPA核心@Transactional注解@RestController public class CirclePartService { @Autowired CircleDao circleDao; @Autowired CommentDao commentDao; @Autowired ThumbDao thumbDao; @Transactional @RequestMapping(value = "/circlepart") public List<CirclePartDto> GetCircleByLimit(@RequestParam("page") Integer page){ Pageable pageable = PageRequest.of(page,3, Sort.by(Sort.Direction.DESC,"createtime")); List<CirclePartDto> circlePartDtoList = new ArrayList<>(); // stream 转化为 list List<CirclePO> circlePOList = circleDao.findAll(pageable).get().collect(Collectors.toList()); // 查询 for (int i=0;i<circlePOList.size();i++){ CirclePO circlePO = circlePOList.get(i); Integer id = circlePO.getId(); CirclePartDto circlePartDto = new CirclePartDto(); circlePartDto.setCirclePO(circlePO); List<CommentPO> commentPOList = commentDao.findByCircleidOrderByCreatetime(id); List<ThumbPO> thumbPOList = thumbDao.findByCircleid(id); List<String> nicknameList = new ArrayList<>(); for(int j=0;j<thumbPOList.size();j++){ nicknameList.add(thumbPOList.get(j).getNickname()); } circlePartDto.setThumbPOList(nicknameList); circlePartDto.setCommentPOList(commentPOList); circlePartDtoList.add(circlePartDto); } return circlePartDtoList; } } -
组件和页面之间的通信问题
源码地址
开源不易,求个Star
https://gitee.com/Kindear/CloudUI
参考文档
ThorUI样式组件库 - KeyBoard
ColorUI样式组件库 - Card Nav


