背景
俗话说,产品有三宝:弹窗、浮层加引导,足以见弹窗在产品同学心目中的地位。对任意一个刚入门的前端同学来说,实现一个模态框基本都可以达到信手拈来的地步,但是,当模态框里边的内容滚动起来以后,就会出现各种各样的让人摸不着头脑的问题,其中,最出名的想必就是滚动穿透。
什么是滚动穿透?
滚动穿透的定义:指我们滑动顶层的弹窗,但效果上却滑动了底层的内容。
具体解决方案分析如下:
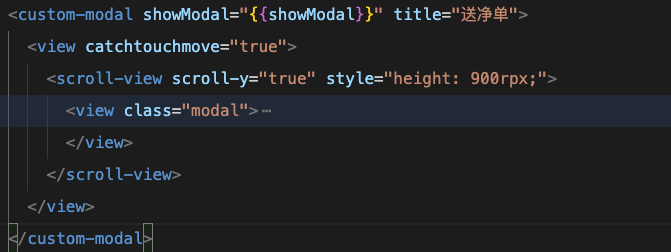
- 改变顶层:从穿透的思路考虑,如果顶层不会穿透过去,那么问题就解决了,所以我们尝试给蒙层加catchtouchmove,但是发现部分场景无效果,那么就不再赘述了。
- 改变底层:既然是顶层影响了底层,要是底层不会滚动,那就没这个问题了。
如何改变底层解决该问题呢?
不成熟方案:
- 底部页面最外层view设置position: fixed;页面不可滚动,但是这个时候会导致页面回到顶部。
- 滚动时监听滚动距离,弹窗时记录滚动位置,关闭弹窗后使用wx.pageScrollTo回滚到记录的位置。
成熟方案
- 使用page-meta组件,通过该组件我们可以操作Page的style样式,类似于h5里body设置overflow: hidden; 控制页面不可滚动。文档地址:https://developers.weixin.qq.com/miniprogram/dev/component/page-meta.html
- 使用wx.setPageStyle设置overflow: hidden, 也可以实现给Page组件设置样式。)
page-meta组件:
通过该组件我们可以直接操作Page组件 ,我们给它的wxss样式overflow动态设置hiddenorvisibleorauto 就可以控制整个页面是否可以滚动。
wx.setPageStyle方法:
调用这个api,动态设置它为hidden/auto,用于控制页面是否可滚动,主要用于页面组件内使用,比如封装好的弹窗组件,就不用单独写page-meta组件了。。
wx.setPageStyle({
style: {
overflow: 'hidden' // ‘auto’
}
})
老规矩,结尾放代码片段:
https://developers.weixin.qq.com/s/U6ItgQmP7upQ
拓展
支付宝小程序虽然存在page-meta组件,但是由于内核为69版本,给page设置overflow: hidden 也无法控制底部元素不可滚动,目前已联系支付宝的底层开发同学提供API控制页面disableScroll,目前正在封装Appx,近期开放。



跟 web 里面的 Helmet 组件有点儿类似,可以用来修改 page-meta 信息。
page-meta 组件在 iPhone8 上无效,大佬们有遇到这种兼容问题吗?
<!--首页--><wxs src="../../../../page/wxs/util.wxs" module="mUtil"></wxs><page-meta page-style="overflow: {{pageOverflowVisible ? 'visible' : 'hidden'}}" /><parent-component><child-component></child-component></parent-component><!-- 弹窗在 child-component 组件内显示隐藏-->弹窗弹出时,直接把底部的scroll-view的scroll-y设置为false,就可以阻止底层滚动了呀,不需要用这个page-meta吧
感谢大佬。之前用catchtouchmove解决,后来弹窗变复杂就突然不好使了。。这个方法确实简单快捷
麻烦问下pageMeta在taro中怎么使用啊?
老哥 这个方法很稳
https://developers.weixin.qq.com/community/develop/article/doc/000e40918dc420f5f61c2001a56013,这一篇写得特别详细,楼主也可以看看!
大佬你好,用了你的方法,外层是不滚动了,内层也不滚动了
https://developers.weixin.qq.com/miniprogram/dev/devtools/minicode.html
我就发现不管什么东西用到极致就会发现他的bug,完事官方还不给解决
简直太神奇了,一开始还不清楚这是个什么用法,以为要把page-meta最为页面容器来用,谁知道把他单独扔在那里就ok了,效果也是稳稳地实现了,爆赞