收录于小程序技术文章合集中,更多文章请查看:
https://note.mowen.cn/note/detail?noteUuid=cc1RI0m5js2WsxKkYd0ZK
2024年4月26日 更新:
基础库 3.4.2 更新 API 有授权弹窗的隐私接口(例如 wx.getLocation),将不会再弹官方隐私弹窗,而是在授权弹窗上增加“隐私勾选”;无授权弹窗的隐私接口(如 wx.getClipboardData),将继续保留原来的官方隐私弹窗
2023年12月25日 更新:
未授权时,input type="nickname" 会自动降级为 input type="text"
且 input 无法拉起官方隐私授权弹窗,需要按开发步骤 4、5 自行处理
2023年10月19日 更新:
已经过了官方公告的 10 月 17 日了,线上依然未生效。除非在 app.json 中手动配置 "__usePrivacyCheck__": true 来开启。
目前的处理方式为,把报错信息转换为中文
if (message.match('privacy permission is not authorized'))
message = '授权失败,请同意《用户隐私保护指引》'
2023年9月14日 更新:
可以不开发,直接使用系统弹窗,见图 3 。生效日期延长到 10 月 17日了。
《墨问便签》目前已回退了版本。
https://developers.weixin.qq.com/miniprogram/dev/framework/user-privacy/PrivacyAuthorize.html#六、官方隐私弹窗功能说明
官方公告里目前的机制,目前还没生效上线,但看起来有 2 个坑:
1. 必须 wx.onNeedPrivacyAuthorization 上报,才能弹自定义弹窗。
意味着方案 1,如果用户取消授权了,是没有上报的,只能选择执行退出小程序。
否则调用隐私接口时,系统弹窗会出现。
2. 用户取消授权后,间隔 10s,才能再次请求授权。
意味着 10s 内功能不可用,需要给用户一个提示语。而系统默认的报错不会 toast,以及报错信息是英语,用户也看不懂呀。
———————
总体思路:
目前有两个方案可供选择
1. 小程序启动时,弹出,拒绝后直接退出小程序(只用 wx.getPrivacySetting 即可)
2. 调用隐私接口前,弹出,同意后才调用隐私接口(不用 wx.getPrivacySetting,需要使用 wx.requirePrivacyAuthorize 和 wx.onNeedPrivacyAuthorization)
推荐方案 2,下面具体说说
事前准备:
1. 在文档中查看是否使用了相关隐私接口
https://developers.weixin.qq.com/miniprogram/dev/framework/user-privacy/miniprogram-intro.html
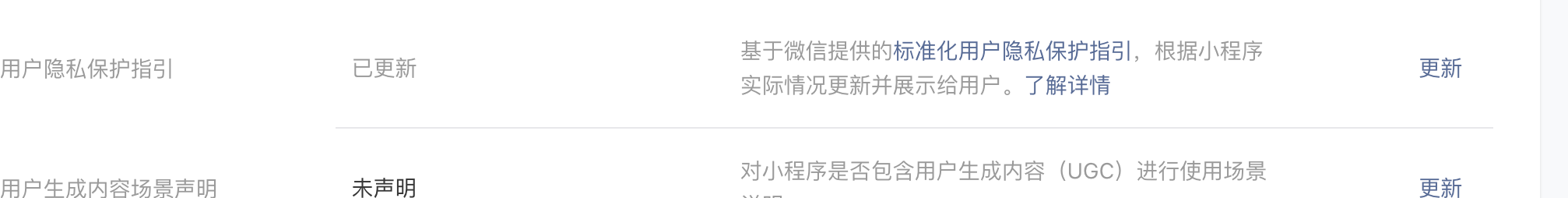
2. 在「小程序管理后台」设置《小程序用户隐私保护指引》
见图 1,具体位置是:小程序后台 - 设置 - 基本设置 - 服务内容声明 - 用户隐私保护指引
3. 如果有用到隐私接口,则需要进行小程序开发。如果没有用到隐私接口,则无需开发
实际运行的流程为:
1. 发起授权 wx.requirePrivacyAuthorize
2. 触发授权事件 wx.onNeedPrivacyAuthorization
3. 弹窗,用户点击同意或拒绝
执行第 2 步的回调函数的 resolve 方法
4. 继续或终止流程
执行第 1 步的回调函数的 success 或者 fail 方法
5. 如果继续流程,调用隐私相关 api(录音、相册等等)或者 input (微信昵称)去聚焦
开发步骤:
开发前,先在小程序 app.json 配置中添加 "__usePrivacyCheck__": true
1. 开发弹窗,并且在需要的页面注册使用。“同意” 按钮需要符合规范
同意 不同意
如果需要查看隐私协议,可以使用 wx.openPrivacyContract({})
2. 使用 wxToPromise 方法,便于使用 await 处理相关接口
function wxToPromise (api, option) {
// API 存在判断
if (!api) {
wx.showModal({
title: '提示',
content: '当前微信版本过低,无法使用该功能,请升级到最新微信版本后重试。'
})
return Promise.reject()
}
return new Promise((resolve) => {
api({
...option,
success (res) {
resolve([res, undefined])
},
fail (err) {
resolve([undefined, err])
},
})
})
}
3. app.ts 里在 onLaunch 方法里添加触发授权事件监听
// 导入弹窗的弹出方法
import { showModal } from './components/modal/showModal'
// 需要用户同意隐私授权时
if (wx.onNeedPrivacyAuthorization)
wx.onNeedPrivacyAuthorization(async (resolve) => {
// 触发弹窗
const [res] = await wxToPromise(showModal, {
title: '个人信息保护提示',
})
// 点击同意
if (res?.confirm) {
resolve({
buttonId: 'agree-btn',
event: 'agree'
})
// 点击拒绝
} else if (res?.cancel) {
resolve({
buttonId: 'disagree-btn',
event: 'disagree'
})
}
})
4. 封装请求隐私授权方法
import { wxToPromise } from './wxToPromise'
/**
* 请求隐私授权
* @return 是否已授权
*/
export const requirePrivacyAuthorize = async () => {
if (typeof wx.requirePrivacyAuthorize === 'function') {
const [res] = await wxToPromise(wx.requirePrivacyAuthorize)
if (res) return true
// < 2.33.2 基础库,无 api 默认已授权
} else {
return true
}
return false
}
5. 业务页面触发隐私授权,并且在回调里调用隐私接口
例如处理微信昵称时
// wxml
用户昵称
// js
/**
* 请求隐私授权
* 未授权时,input type="nickname" 会自动降级为 input type="text"
*/
async requirePrivacyAuthorize () {
if (wx.requirePrivacyAuthorize) {
[res, err] = await wxToPromise(wx.requirePrivacyAuthorize)
if (res) // 成功 - 继续调用隐私接口
if (err) // 失败 - 终止流程,或者走兜底方案
}
// PC 端 api 不存在,可以继续调用隐私接口
// 成功后去聚焦,失败后降级为普通文本框,依然去聚焦
this.setData({nickNameInputFocus: true})
}
如果只需要成功后,才执行后续逻辑。失败时不执行。
可以这样写:
async requirePrivacyAuthorize () {
// 请求隐私授权
if (!await requirePrivacyAuthorize()) return
this.setData({nickNameInputFocus: true})
}
例外情况,无需主动调用 requirePrivacyAuthorize,也能正常触发 wx.onNeedPrivacyAuthorization:
1. 写入剪贴板:wx.setClipboardData
2. 读取剪贴板:wx.getClipboardData
3. 获取微信头像:
常见问题:
1. 已经同意过隐私协议,如何清除掉状态?
答:把最近使用中的小程序删除
2. 如果不同意隐私协议,下次调用隐私接口时,还能触发 onNeedPrivacyAuthorization 吗?
答:可以
3. onNeedPrivacyAuthorization 多次注册,会重复监听吗?
答:会的,所以只在 app.js 里启动小程序时注册一次
4. 如果不使用 requirePrivacyAuthorize 主动触发,隐私协议和权限弹窗,哪个会先弹?
答:权限弹窗会先弹。如果拒绝权限后,不会弹隐私协议(onNeedPrivacyAuthorization 无法触发)
5. 隐私协议需要每个权限都弹一次吗?
答:如果用户同意了,则只弹一次,后续不再弹出,除非移除了小程序。如果用户一直拒绝,则需要每次调用权限之前弹出。
6. 以前我记得写入相册是系统弹窗,现在要改成自己写弹窗吗,还是说两个都要弹?
答:如果没有同意过隐私协议,并且没有授权过权限,两个都弹。
7. 如果版本是2.32.3 以下(不含)是否可以使用button的agreePrivacyAuthorization进行上报?
答:从基础库 2.32.3 开始,需要做适配的。这个基础库以下的版本,没有新增的几个 API,也就不需要做隐私协议的开发适配。只需要使用 if 判断下有没有方法就行。
例如:typeof wx.getPrivacySetting === 'function'
在 2.32.3 以下(不含),会返回 false,就直接跳过相关的隐私协议逻辑,不处理
8. 可以直接调用隐私接口吗?
答:可以但不建议。原因是有个 [bug] wx.onNeedPrivacyAuthorization 在原有授权弹窗之后触发的
https://developers.weixin.qq.com/community/develop/doc/000042e44347a0a201308a5de61800
9. PC 端如何处理?
答:PC 基础库虽然达到 2.32.3 了但目前没有 wx.getPrivacySetting 等新增的方法,因此目前无需处理
10. 企业微信环境里的小程序需要调整吗?
答:企业微信小程序,基础库比较落后,现在不需要。等基础库自动升级后,未来是需要的
11. 关于小程序隐私保护指引设置的公告,是否包括小程序里嵌入的h5页面?
A:暂不包括
相关资料地址:
官方 FAQ:
https://developers.weixin.qq.com/community/develop/article/doc/000c648556cb40603e406c0ac6b013
关于小程序隐私保护指引设置的公告
https://developers.weixin.qq.com/community/develop/doc/00042e3ef54940ce8520e38db61801
小程序隐私协议开发指南
https://developers.weixin.qq.com/miniprogram/dev/framework/user-privacy/PrivacyAuthorize.html



我这用的uniapp 在manifest.json里 没有 配置"__usePrivacyCheck__": true 手机运行小程序会隐私弹窗 设置为false 也会弹 怎么才能不让它弹。我们有自己写的隐私协议弹窗
怎么才能不让它弹。我们有自己写的隐私协议弹窗
请问,能看看这个文件吗
export const showModal = (config) => {// 获取当前页面实例const page = getCurrentPages().pop()// 获取弹窗实例子const modal = page.selectComponent('#modal')// 调用弹窗内的 showModal 方法,并传入数据(可选)modal?.showModal(config)}// 页面的 wxml 里写上<modal id="modal" />https://developers.weixin.qq.com/s/jN9Fp3md7RLW
楼主我问一个问题,自行开发的隐私协议和官方的会冲突吗?会存在同时弹窗吗?怎样才能不用官方的 只使用自行开发的?
你好,请问使用官方隐私协议弹窗是不是只需要配置"__usePrivacyCheck__": true 就可以了?其他不需要进行代码编写
你好,请问一下,三方代发的小程序只要是用到隐私相关的接口就必须要使用这两个接口来进行弹窗,让用户来进行点击同意嘛,
1. 发起授权 wx.requirePrivacyAuthorize
2. 触发授权事件 wx.onNeedPrivacyAuthorization
uniapp 使用了uni.getLocation是否需要用户隐私保护指引
2023年9月14日 更新:
可以不开发,直接使用系统弹窗,见图 3 。生效日期延长到 10 月 17日了。
《墨问便签》目前已回退了版本。
https://developers.weixin.qq.com/miniprogram/dev/framework/user-privacy/PrivacyAuthorize.html#六、官方隐私弹窗功能说明
官方公告里目前的机制,目前还没生效上线,但看起来有 2 个坑:
1. 必须 wx.onNeedPrivacyAuthorization 上报,才能弹自定义弹窗。
意味着方案 1,如果用户取消授权了,是没有上报的,只能选择执行退出小程序。
否则调用隐私接口时,系统弹窗会出现。
2. 用户取消授权后,间隔 10s,才能再次请求授权。
意味着 10s 内功能不可用,需要给用户一个提示语。而系统默认的报错不会 toast,以及报错信息是英语,用户也看不懂呀。
点击同意按钮 直接调用wx.getClipboardData回调失败是什么原因呢
大佬 小程序如果有多个入口页面 怎么在启动时就弹出?
是要在所有入口页面 都引入组件吗?
那么在 app.js 里,可以通过 getCurrentPages().pop().selectComponent('#modal').show() 访问到组件的 show 方法,就能打开弹窗了
请问不修改会有影响吗?而且我这里没有“用户隐私保护指引”选项。
https://developers.weixin.qq.com/miniprogram/dev/framework/user-privacy/miniprogram-intro.html
如果没有使用到隐私接口,那么不修改就没有影响。
第三方开发的不会显示“用户隐私保护指引”,请检查下小程序后台
第三方开发的我也不清楚如何解决,可以参考下其它社区帖子:
https://developers.weixin.qq.com/community/develop/doc/0000ea7500ca3041fdff876b557800