代码如下:
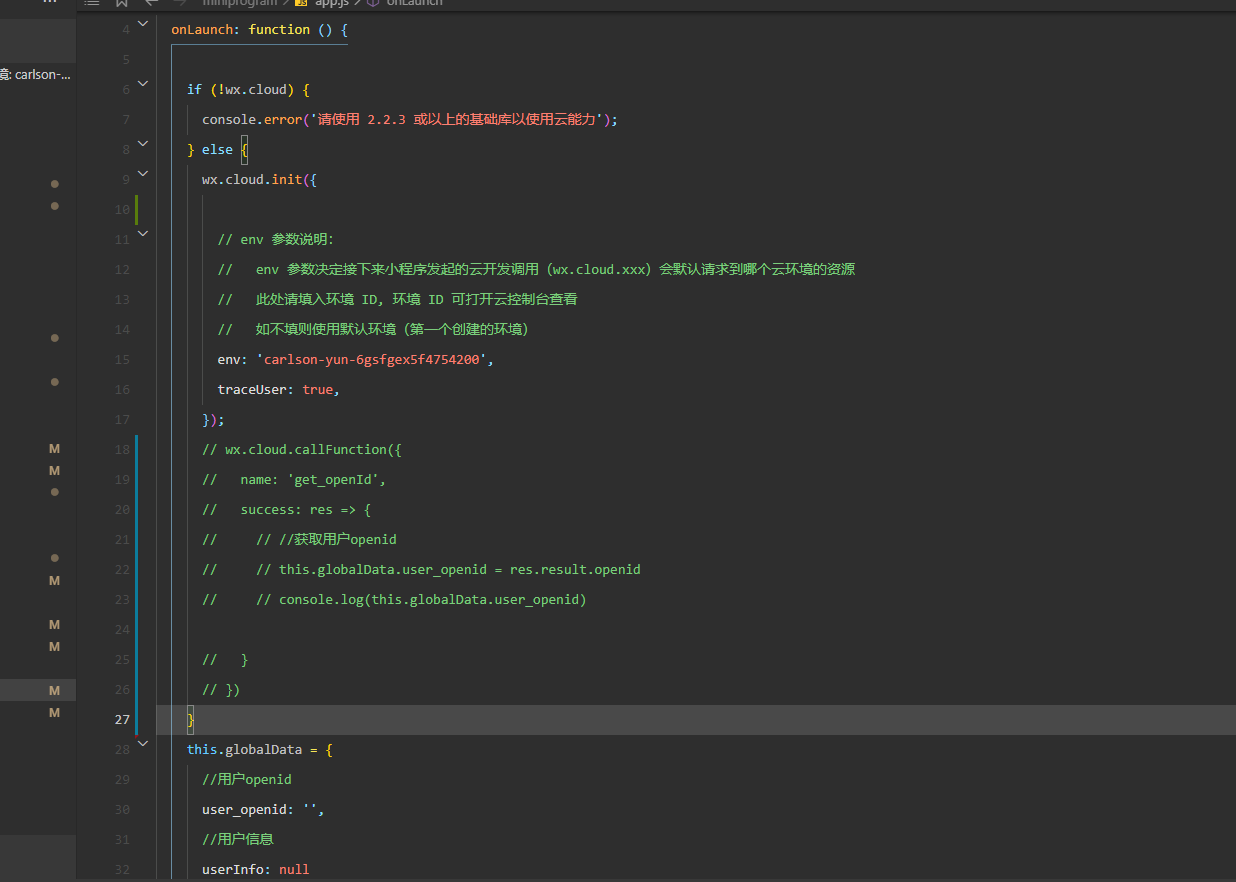
app.js:
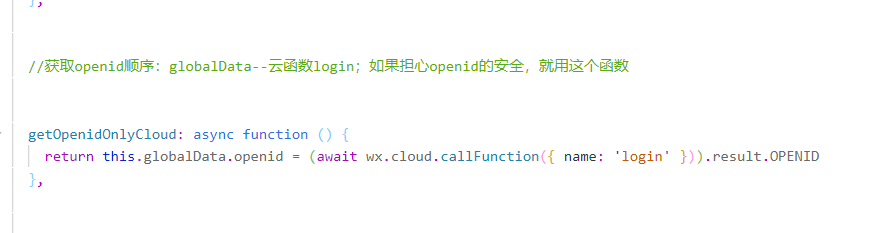
//如果担心openid的安全,就用这个函数
getCloudOpenid: async function () {
return this.openid = this.openid || (await wx.cloud.callFunction({name: 'login'})).result.OPENID
},
//最佳方案。
getOpenid: async function () {
(this.openid = this.openid || wx.getStorageSync('openid')) || wx.setStorageSync('openid', await this.getCloudOpenid())
return this.openid
},
任何page:
onLoad: async function () {
console.log(this.openid = await getApp().getOpenid())
},
//在本page的其他函数里获得openid。
yourFunc: function(){
console.log(this.openid)
}
云函数login:
const cloud = require('wx-server-sdk')
cloud.init()
exports.main=async()=>{return cloud.getWXContext()}



老张的语法非常精简。
顺便我要提醒一下坛子里的其他开发者,我不建议把裸露的openid放在globalData或者storage里面,因为安全问题。云函数环境里的openid是腾讯鉴权好的,100%正确,而放在客户端的openid有被篡改的风险。所以,客户端openid可以用,仅限于用在客户端的逻辑里,严禁把客户端的openid再传递回云端使用。
如果使用云开发作为后端的,后端逻辑里请实时获取openid,很方便。如果是自有后台,我记得开发文档里也有相关的登录开发指引,按那个指引来对openid进行session化。
非专业后端开发,以上理解可能有偏差,请指正。
在查询时,当前用户 openid 是常用的变量,在新的安全规则体系下,要求显式传入 openid,因此为了方便开发者、让开发者无需每次先通过云函数获取用户 openid,我们规定查询条件中可使用一个字符串常量 {openid},在后台中发现该字符串时会自动替换为小程序用户的 openid,如假设有安全规则:
//如果担心openid的安全,就用这个函数 getCloudOpenid: async function () { return this.openid = this.openid || (await wx.cloud.callFunction({name: 'login'})).result.OPENID }, //最佳方案。 getOpenid: async function () { (this.openid = this.openid || wx.getStorageSync('openid')) || wx.setStorageSync('openid', await this.getCloudOpenid()) return this.openid },老哥,这段代码放在app.js哪里啊 ,新人不太懂
请问其他app如果要获取微信用户的openid怎么获取呢?
大哥 这个有视频吗?
不使用云开发能获取openid吗,使用自己的服务器
请问在组件中应该如何调用呢,组件没有初始化函数有点苦恼
你好,云函数什么的都部署成功,可是我为啥还是undefined
为什么我copy了还是undefined
exports.main = async (event) => { return { ...event,...cloud.getWXContext()} }
为什么我copy了还是undefined
老哥,app.js里的代码直接复制粘贴么,要怎么改么,语法不对啊